印象笔记03 衍生软件使用
Verse
以下内容来源于官方介绍

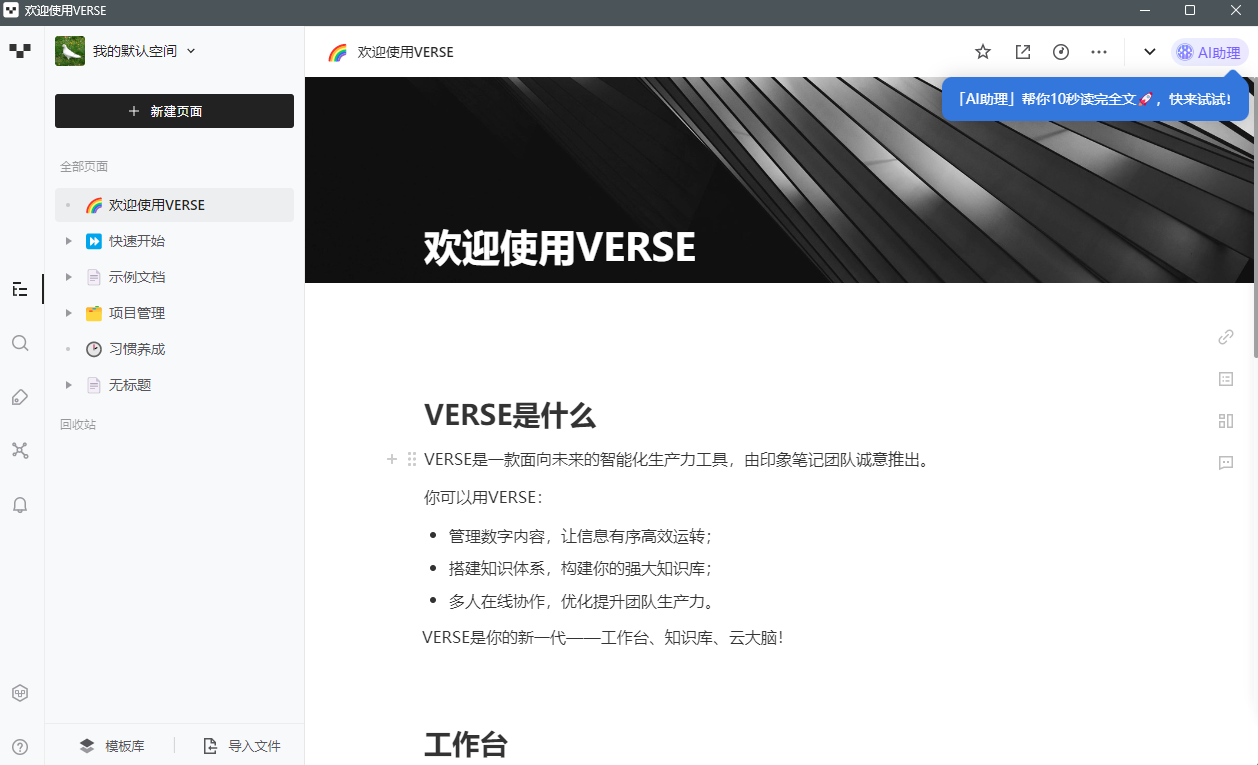
VERSE是一款面向未来的智能化生产力工具,由印象笔记团队诚意推出。
你可以用VERSE:
- 管理数字内容,让信息有序高效运转;
- 搭建知识体系,构建你的强大知识库;
- 多人在线协作,优化提升团队生产力。
VERSE是你的新一代——工作台、知识库、云大脑!
工作、学习、生活中,不管何种媒介的数字内容——视频、播客、便签、长文、学术论文、随感,它们都可以通过文本语义汇聚在这里。VERSE不仅能让信息有序起来,更能让信息更加高效地运转,助你瞬间拥有超高生产力。
用小工具放大集体的智慧,VERSE支持多人空间或页面在线协作,共享信息、共同编辑更便捷。VERSE提升的不仅仅是团队工作效率,还有集体的生产力。
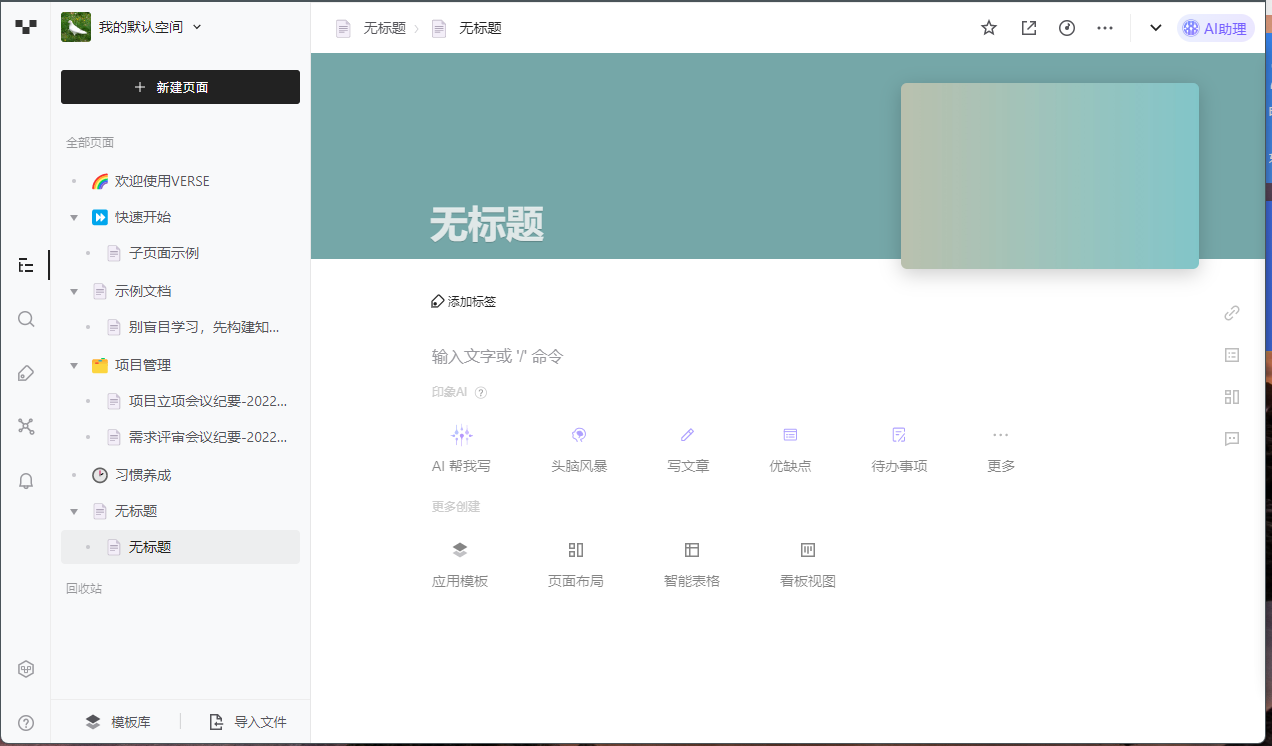
知识库
在这里,知识库将变得不再单调和静止。你不必再从底层架构开始一点点搭建知识库,知识收集、整理、应用,在这里将变得更加简洁。只需从一个想法出发,逐渐丰富内容,信息之间的双向链接会自动帮你形成一个枝繁叶茂的「数字花园」。
每个人都可以是自己花园的园丁,也可以去欣赏他人花园的美丽风景;更可以邀请好友,进入自己的数字花园,共创知识库,让知识和思想自由碰撞。
云大脑
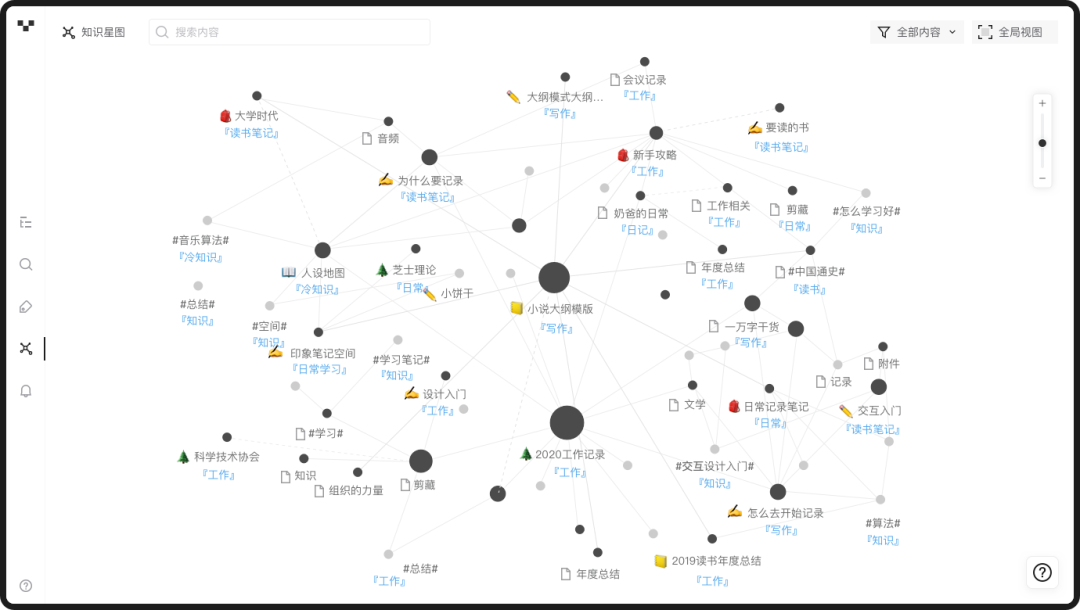
智能的工具,让关联的内容能更好地聚合。多层级智能标签系统,有序管理信息;深度智能搜索,让关键内容不再难寻;智能生成知识星图,一眼窥到所有信息之间的关联。
你的云大脑将促使笔记中承载的信息和知识有效流动起来。智能AI将驱动你认知维度的升级,唤醒沉睡的知识,让信息由点及面逐层深入,助你高效探索你的知识网络。

个人总结:
类似于语雀+wolai。 更方便的是搭建属于自己的在线知识系统吧。

剪藏
剪藏非常好用,非常有用。因为剪藏在很多平台都可以使用。官方也给出了详细的一些介绍。
剪藏®方式
1.微博内容剪藏®;
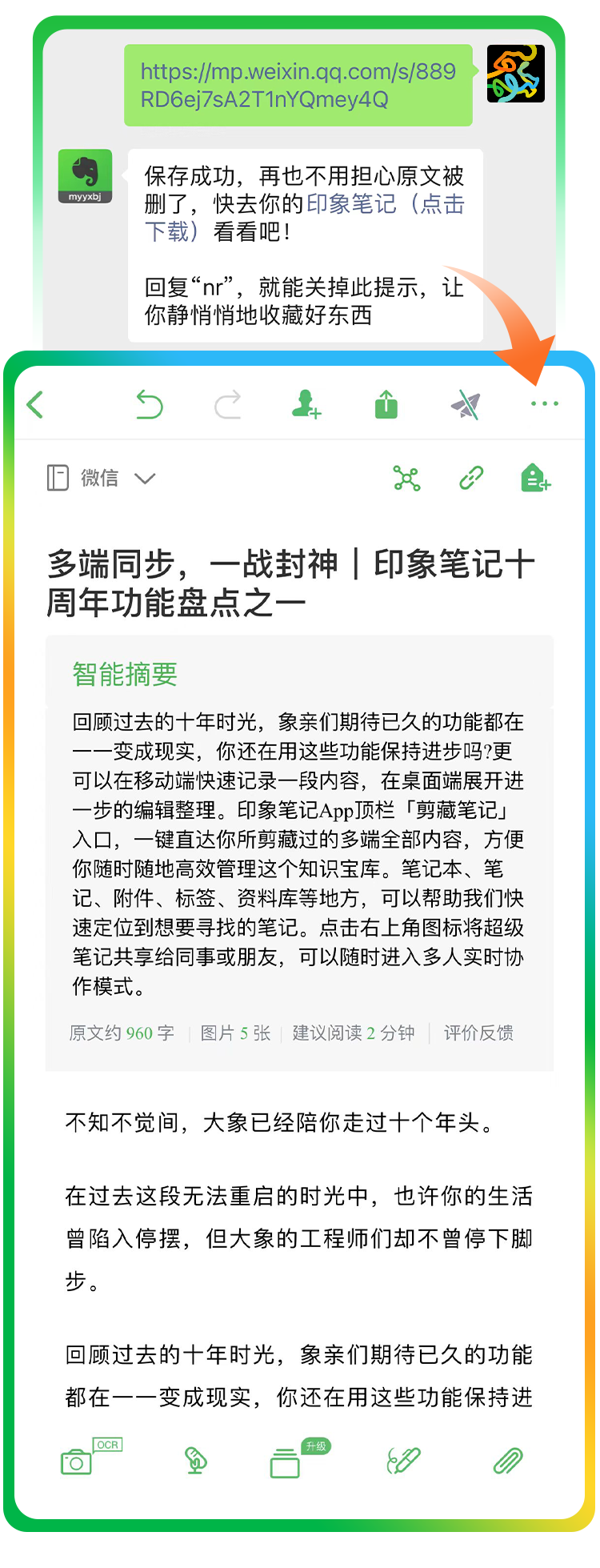
2.【我的印象笔记】公众号;
3.印象收藏助手;
4.印象笔记小程序;
5.链接剪藏®;
6.直接转发;
7.剪藏@插件;
8.「剪藏笔记」入口。

1.微博内容剪藏®;
关注微博帐号 @我的印象笔记 并绑定你的印象笔记帐号后:在微博下,评论或转发 @我的印象笔记 ,文字、图片、源微博链接全保存。

2.【我的印象笔记】公众号;
关注「我的印象笔记」公众号,绑定帐号后,将文章、文字、图片、文件信息发送给公众号,即可剪藏®成功,同时可以在印象笔记App中找到剪藏的内容。

3.印象收藏助手;
关注「我的印象笔记」公众号(myyxbj),并按提示绑定你的「印象笔记」帐户,即可获得「印象收藏助手」二维码,添加为好友。
4.印象笔记小程序;
此外,使用印象笔记小程序也可以。打开「印象笔记」微信小程序;选择聊天和文件;成功保存到印象笔记素材库。
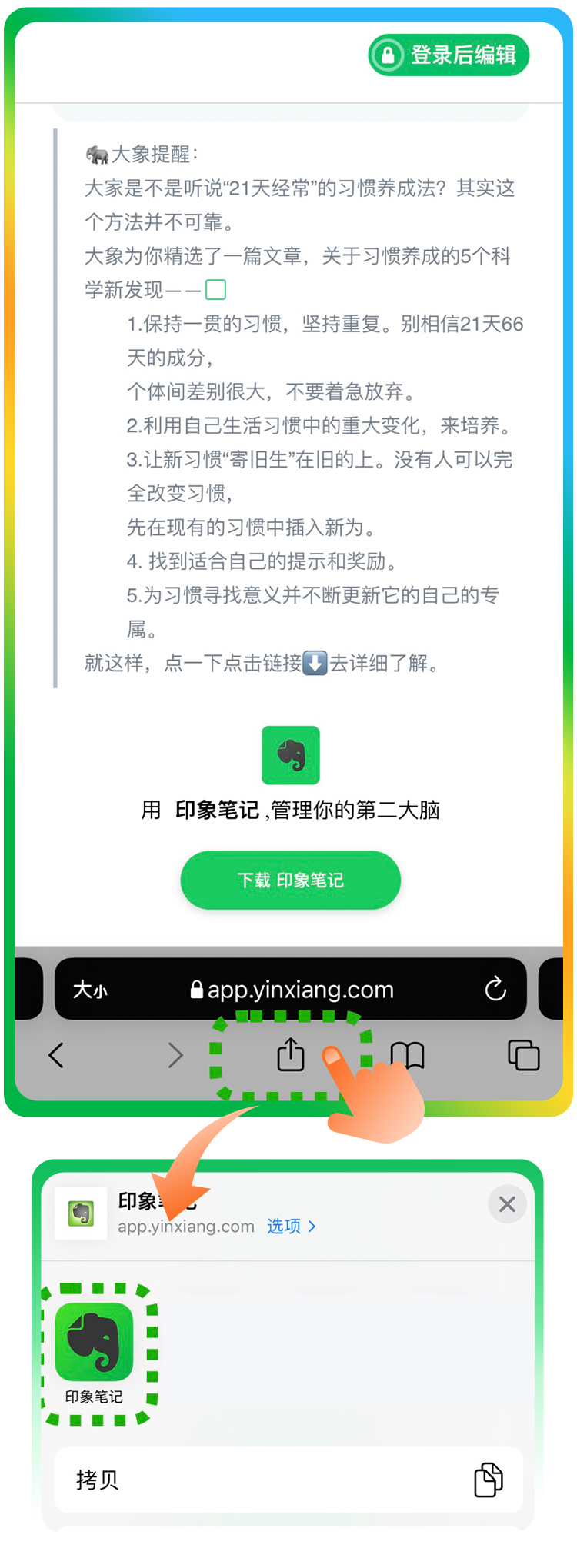
5.链接剪藏®;
在任意App内打开文章后,复制文章链接,再打开印象笔记App,选择“保存”或者“智能剪藏”,这些内容就可以永久珍藏。
6.直接转发;

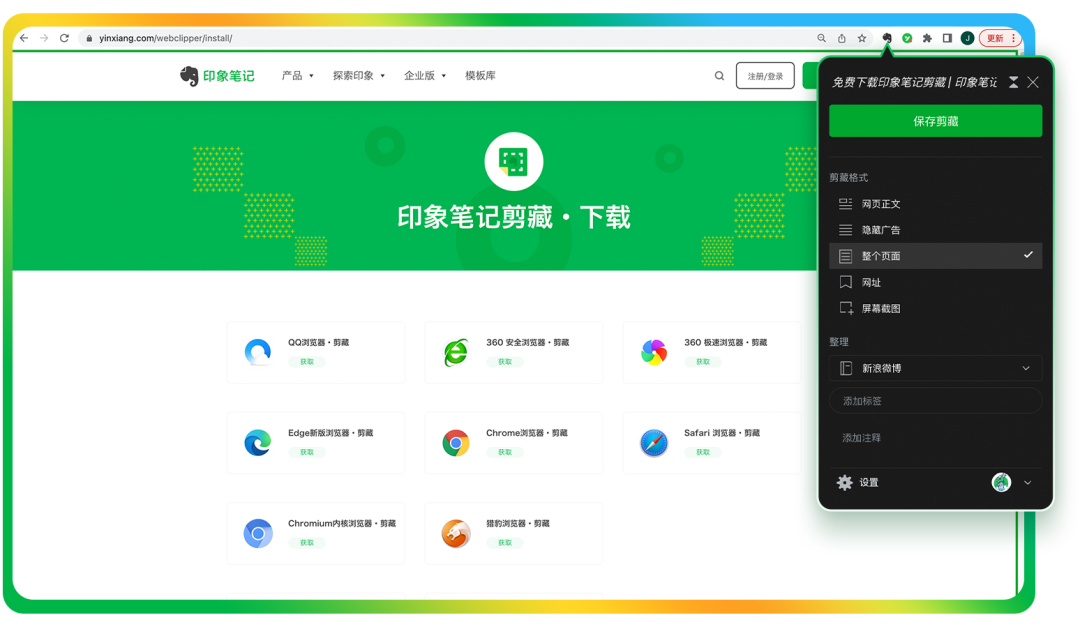
7.剪藏@插件;
在印象笔记官网中找到适配的「印象笔记·剪藏®」浏览器插件,下载安装完毕后,浏览器中就会出现“大象头”,想要剪藏的网页轻点大象头,就可以轻松「剪藏®」。

8.「剪藏笔记」入口。
印象笔记App顶栏「剪藏笔记」入口,一键直达你所剪藏过的全部内容,方便你更高效地管理这个知识宝库。

)






)







:如何在AwsManagedAd目录和windowsAD实例之间建立双向信任。)


