文章目录
- 概要
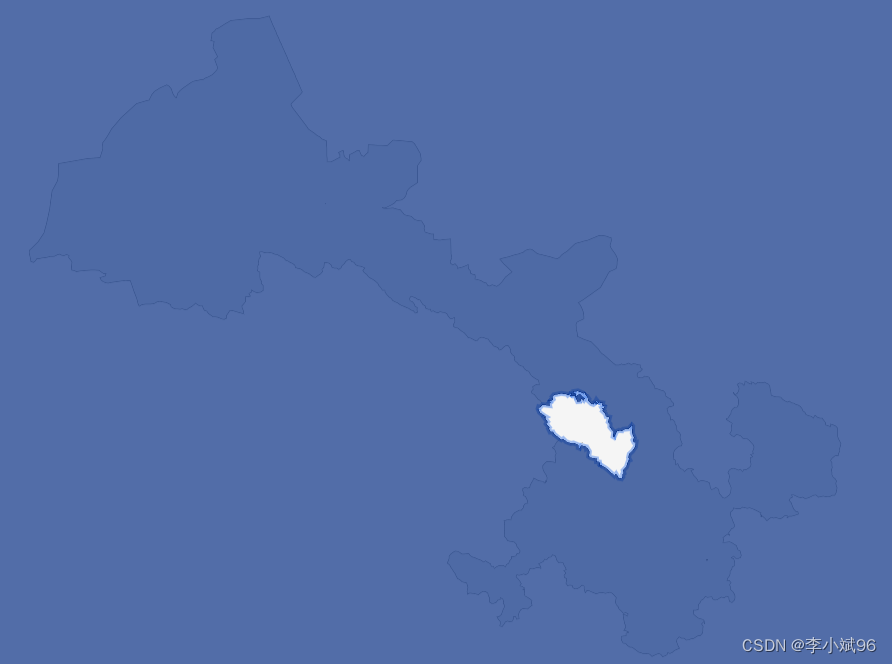
- 效果预览
- 技术思路
- 技术细节
- 小结
概要
本篇文章主要是给一整块地图添加遮罩层蒙版,但是不遮罩其中一个区域,以反向高亮地区内容。
效果预览

技术思路
- 这里要实现某个区域反显高亮,需要这个区域的边界json文件,与echarts中的相同,这都是通用的。
- 实现全局遮罩给定的坐标就是-180,180.如果只想遮罩这个省,不想全部,也需要引入边界json文件即可。
- 总体来说就是某个遮罩,除去了某个区域遮罩。就会形成这个效果。
技术细节
提示:以下代码仅为主要代码,其余不再赘述。
- 给省级(甘肃省)添加蒙版
NationBounds 是全国省级边界json
/*** 给省级添加蒙版遮罩
*/
createGanSuMBLayer() {let bounds = {}for(let i = 0; i < NationBounds.features.length; i++) {let bound = NationBounds.features[i]if (bound.properties.adcode == '620000') {bounds = bound}}this.MBConfigOption(bounds)
},
- 根据选择地区添加蒙版遮罩
GanSuBounds是甘肃省内市州级边界json
/*** 根据选择地区添加蒙版遮罩*/
createMBLayer(areacode) {const map = this.maplet bounds = {}let center = [] // 展示层中心点位for(let i = 0; i < GanSuBounds.features.length; i++) {let bound = GanSuBounds.features[i]if (bound.properties.adcode == areacode) {bounds = boundcenter = bound.properties.center}}// 将所选点设置为地图中心map.setCenter(center);// Zoom to the zoom level 8 with an animated transitionmap.zoomTo(7.5, {duration: 2000});this.MBConfigOption(bounds)
},
- 蒙版遮罩配置信息
/*** 蒙版遮罩配置信息 */
MBConfigOption(bounds) {const map = this.map// map.addSource('geojson', {// type: 'geojson',// data: {// type: 'FeatureCollection',// features: [],// },// })map.addLayer({//蒙版边界id: 'mb-line',type: 'line',source: {type: 'geojson',data: bounds, //区划的面数据},paint: {'line-color': 'rgba(100, 149, 237, 0.6)',"line-width": 4},layout: {visibility: 'visible',},});map.addLayer({//蒙版图层 //通过边界数据反选 达到挖洞效果id: 'mb-tag',type: 'fill',source: {type: 'geojson',data: {type: 'Feature',geometry: {type: 'Polygon',coordinates: [[// 多边形外围 需要进行遮罩的点 这里是给世界地图加遮罩 所以是世界的四个端点[-180, 90],[180, 90],[180, -90],[-180, -90],],bounds.geometry.coordinates[0][0]],},},},paint: {'fill-color': 'rgba(0, 41, 127, 0.68)',// 'fill-opacity': 1 /* 透明度 */,},layout: {visibility: 'visible',},});
},
小结
反向思维,遮罩全部,抠出部分即可。








)


的教室预约管理系统——有报告(Javaweb))


:五种算法(DBO、HHO、RFO、SSA、PSO)求解CEC2017)

)


