今天主要学习了组件实例对象的一个重要内置关系和单文件组件。先说一下实例对象的内置关系,在这里要对JS中的原型链有一定的基础,Vue构造函数的prototype原型指向的是Vue的原型对象,new出来的Vue实例对__proto__同样指向的是Vue的原型对象,Vue的原型对象如果再通过身上的__proto__指向自然就是最后的object的原型对象,但组件VueComponent的原型对象在这一步就不同了,Vue设计把组件对象的__protot__本来指向的Objcet原型对象改为了先指向Vue的原型对象下一步才指向Object原型对象,正是把指向改为Vue原型对象所以VueComponent原型对象可以访问到Vue的原型对象身上的属性和方法。接下来就是单文件组件,它和非单文件组件不同的是单文件组件需要基本的三个文件,后缀方便是html、js、vue。首先是Vue后缀的这个文件,里面分为主要的三个代码块,第一个是标签template里面写的是组件的结构,第二个标签script里面写的是组件交互相关的代码,这里用到了es6的语法关键字export default把原来的Vue.extend代替掉就是为了让代码暴露出去,因为没写Vue.extend所以不能用组件名来作为变量接收,这时就需要在对象里面写name配置项来起组件的名字,第三个标签style里面写的是组件的样式,如果没有样式的话改标签可以省略不写,在开发中经常会用到一个叫App.vue的文件,这里面主要是作为一个引入多个组件的集合使用的,它也是.vue后缀的文件,所以一样拥有前面说到的三个标签,写法也是一样的,需要注意的是es6语法的引入是import 组件名 from “组件的路径”,通过该语法就可以引入多个组件到App.vue文件里面了。第二个文件的后缀为js,这个文件一般起码为main.js称之为入口文件,里面同样使用es6的语法把刚才的App.vue组件集合的文件引入到这里,第二步就是在main.js文件里面new Vue,主要有两个配置项le和components,le是指定为第一下的html文件里面的哪个容器服务,components传入的当然就是App.vue的组件集合文件啦,同样也可以在Vue实例对象身上继续添加数据方法等等。最后一个就是.html为后缀的文件,html相信大家都很熟悉了,就是和传统的html结构一样,在body标签里面写容器,组件标签肯定就是<App>了,然后再将引入刚才写好的入口文件和引入vue.js,写到这里在浏览器上还不能呈现页面,因为没有脚手架的原因,明天将继续学习脚手架相关的内容,下面用几张代码截图来表示上面所介绍的操作。
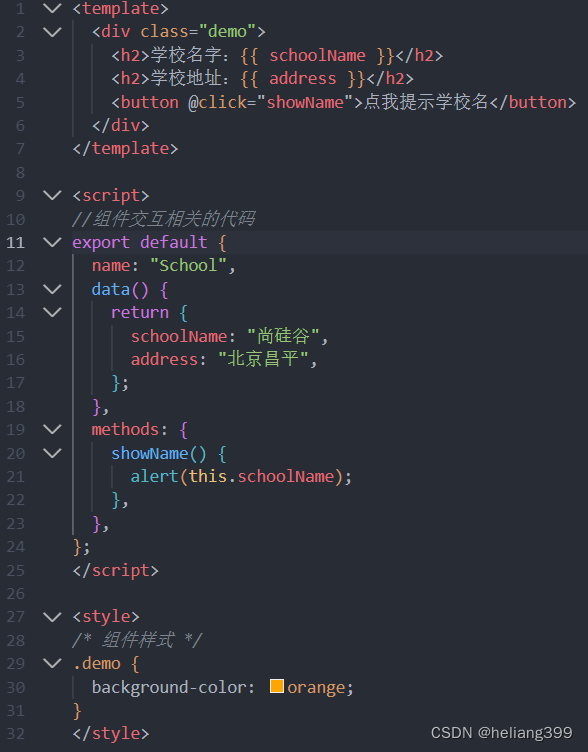
1、组件文件School.vue

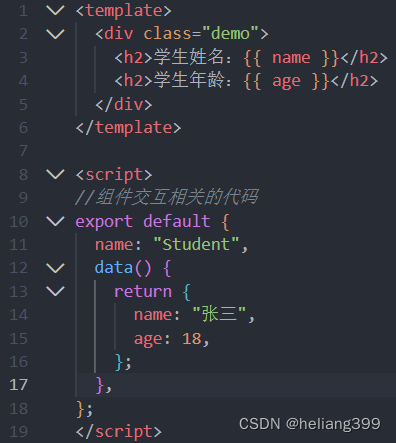
1、组件文件student

1、组件集合文件App.vue

2、入口文件main.js

3、传统html文件index.html