目录
1.说明
2.直接使用
3.封装使用
4.注意
1.说明
官网:Axios 实例 | Axios中文文档 | Axios中文网
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
在前端项目中通过axios进行发送请求,通过代理后调用后端接口,并接收返回,将返回信息显示在前端画面中。
axios返回的是一个promise。执行then方法,接收执行成功的结果,显示在画面中。执行catch 方法用于对执行异常进行处理,如弹出提示信息。执行finally方法用于进行清理工作,如关闭画面loading。
2.直接使用
①安装
npm install axios②配置
在js或ts文件中创建请求的文件,用于设置请求的共同配置及请求拦截器和响应拦截器。
(1)导入axios
import axios from "axios";(2)设置全局的axios的配置
通过axios的defaults进行配置。可以设置基础url,这样在api请求中只需要设置相对url;
可以配置共用的请求头,如token及其他的自定义的请求头。
也可以为某个请求配置独有的请求头属性。
//配置请求的基础url
axios.defaults.baseURL = 'https://api.example.com';
//配置共同的请求头,所有的请求头中都带有X-request
axios.defaults.headers.common['X-request'] = 'ajax';
//配置post请求头,只对post请求起作用,在post请求头中设置Content-Type
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';(3)配置请求拦截器及响应拦截器
请求拦截器:
// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;}, function (error) {// 对请求错误做些什么return Promise.reject(error);});方法中接收两个函数。
第一个函数是在请求前进行一个配置,如可以在请求头中添加token,进行请求url前缀的配置,请求参数的映射配置,防止数据重复提交的配置。
第二个函数是请求发送失败时的处理。
响应拦截器:
// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么return response;}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);});方法中接收两个函数。
2xx 范围内的状态码都会触发第一个函数。response对象的结构如下,后端响应的数据存放在data中。还有就是响应的http状态信息,响应头信息,请求的配置信息及request请求信息
{// `data` 由服务器提供的响应data: {},// `status` 来自服务器响应的 HTTP 状态码status: 200,// `statusText` 来自服务器响应的 HTTP 状态信息statusText: 'OK',// `headers` 是服务器响应头// 所有的 header 名称都是小写,而且可以使用方括号语法访问// 例如: `response.headers['content-type']`headers: {},// `config` 是 `axios` 请求的配置信息config: {},// `request` 是生成此响应的请求// 在node.js中它是最后一个ClientRequest实例 (in redirects),// 在浏览器中则是 XMLHttpRequest 实例request: {}
}首先需要从data中获取后端响应的信息,对状态码进行判断,成功时,直接返回data,失败时,进行信息提示。
超出 2xx 范围的状态码都会触发第二个函数。
示例:
在src/api下创建interceptor.ts文件,内容如下:
import axios from "axios";
import type { AxiosRequestConfig, AxiosResponse } from "axios";
import { Message, Modal } from "@arco-design/web-vue";
import { useUserStore } from "@/store";
import { getToken } from "@/utils/auth";export interface HttpResponse<T = unknown> {status : number;msg : string;code : number;data : T;
}
//设置请求的基础url
if (import.meta.env.VITE_API_BASE_URL) {axios.defaults.baseURL = import.meta.env.VITE_API_BASE_URL;
}/*** 请求拦截*/
axios.interceptors.request.use((config : AxiosRequestConfig) => {const token = getToken();if (token) {if (!config.headers) {config.headers = {};}//设置token及自定义请求头config.headers['token'] = token;config.headers['X-Requested-With'] = 'ajax';}// 设置请求前缀config.url = import.meta.env.VITE_APP_API_URL + config.url;return config;},(error) =>// do somethingPromise.reject(error)
);/*** 响应拦截* todo 根据后端代码重新定制拦截逻辑*/
axios.interceptors.response.use((response : AxiosResponse<any>) => {const res = response.data;let resCode = res.resHdr?.resCode;let resMsg = res.resHdr?.resMsg || "请求未知异常";//判断后端借口的返回值,异常时进行报错if (resCode !== "0000") {Message.error({content: resMsg,duration: 5 * 1000});return Promise.reject(new Error(resMsg));}//返回后端接口的内容return res;
},(error) => {Message.error({content: error.msg || "请求未知异常",duration: 5 * 1000});return Promise.reject(error);}
);(4)在main.js文件中导入
导入(3)中的axios配置文件
import { createApp } from "vue";
import ArcoVue from "@arco-design/web-vue";
import ArcoVueIcon from "@arco-design/web-vue/es/icon";
import globalComponents from "@/components";
import router from "./router";
import store from "./store";
import i18n from "./locale";
import directive from "./directive";
import App from "./App.vue";
// Styles are imported via arco-plugin. See config/plugin/arcoStyleImport.ts in
// the directory for details
// 样式通过 arco-plugin 插件导入。详见目录文件 config/plugin/arcoStyleImport.ts
// https://arco.design/docs/designlab/use-theme-package
import "@/assets/style/global.less";
//导如axios的配置
import "@/api/interceptor";const app = createApp(App);
app.use(ArcoVue, {});
app.use(ArcoVueIcon);
app.use(router);
app.use(store);
app.use(i18n);
app.use(globalComponents);
app.use(directive);app.mount("#app");
(5)在各个模块的api文件中导入后进行使用
import axios from "axios";
import {ResponseData,RequestData} from "@/types/request";
// 接口
// 修改及新增的form表单接口
export interface insertFormModel {bsNo: string;deptId: string;deptNm: string;bsProvinceId: string;bsProvince: string;bsCityId: string;bsCity: string;bsAddr: string;remark: string;
}
// 下拉选择器类型
export interface selectType{value:string;label:string;
}// 后端请求
// 分页查询
export async function listPage(params: RequestData): Promise<any> {return axios.post<ResponseData>("/tianjiannongshi/breedingStation/mb1407", params);
}
// 插入及更新
export async function insert(params: RequestData): Promise<any> {return axios.post<ResponseData>("/tianjiannongshi/breedingStation/mb1401", params);
}
发送get请求示例
const axios = require('axios');// 向给定ID的用户发起请求
axios.get('/user?ID=12345').then(function (response) {// 处理成功情况console.log(response);}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});// 上述请求也可以按以下方式完成(可选)
axios.get('/user', {params: {ID: 12345}}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);}).finally(function () {// 总是会执行}); // 支持async/await用法
async function getUser() {try {const response = await axios.get('/user?ID=12345');console.log(response);} catch (error) {console.error(error);}
}3.封装使用
①安装
npm install axios②配置
在js或ts文件中创建请求的文件,用于设置请求的共同配置及请求拦截器和响应拦截器。
(1)导入axios
import axios from "axios";(2)设置全局的axios的配置(按照需要进行设置)
参照上面
(3)创建axios实例
const service = axios.create({baseURL: 'http://localhost:5173', // api的base URLtimeout: 5000, // 设置请求超时时间responseType: 'json',withCredentials: true, // 是否允许带cookie这些headers: {'x-token': '777'},
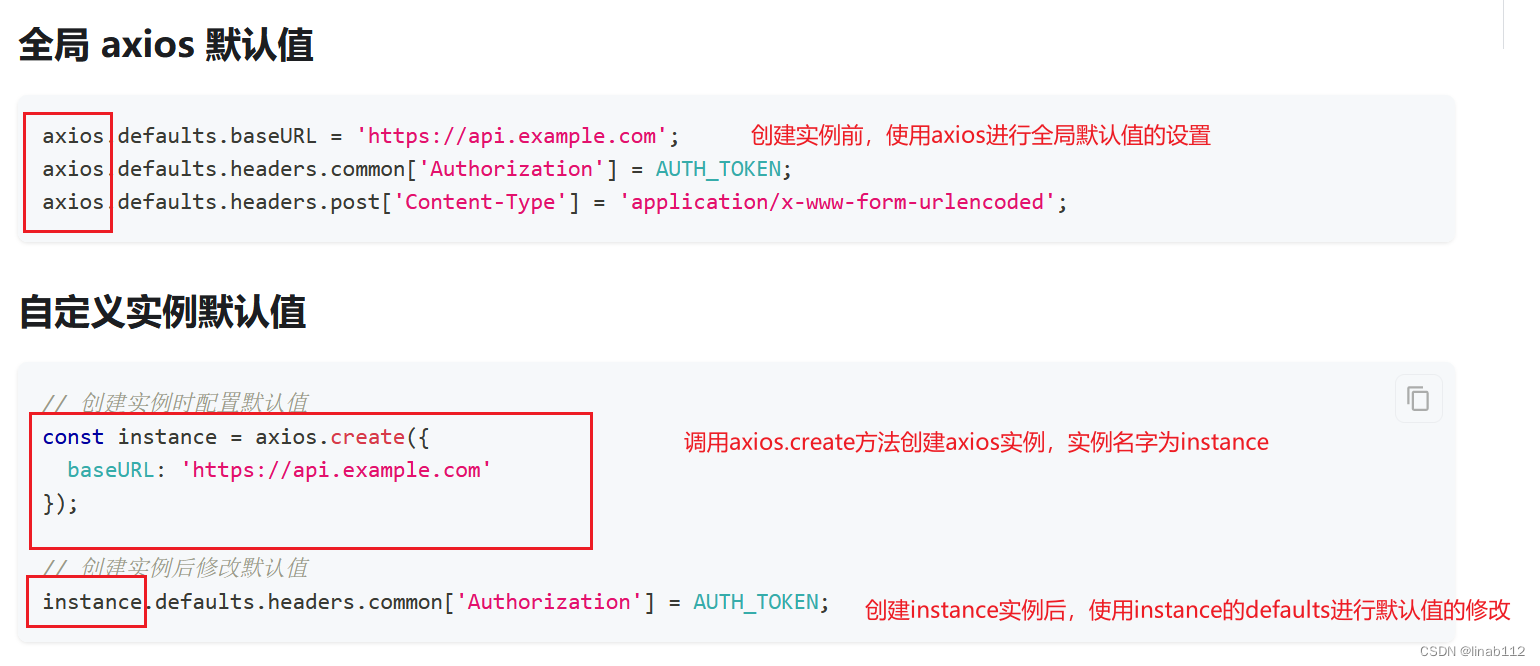
});可以在创建实例中设置基础url及请求超时时间,创建实例前设置的全局信息,在创建实例后可以进行修改,如下:

(4)创建请求拦截器及响应拦截器
在(3)中创建了axios的实例service。通过service创建拦截器。
// 添加请求拦截器
service.interceptors.request.use(function (config) {// 在发送请求之前做些什么config.headers['Authorization'] = 'Bearer ' +'13123123123';console.log('请求信息:' + JSON.stringify(config))return config;}, function (error) {// 对请求错误做些什么console.log('请求失败信息'+ error)return Promise.reject(error);});// 添加响应拦截器
service.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做/o点什么return response;}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);});最后导出axios实例。
示例:
在src/api下创建interceptor.ts文件,内容如下:
import axios from 'axios';// 全局 axios 默认值
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8';
axios.defaults.baseURL = 'http://localhost:5173';
axios.defaults.timeout = 5000;
axios.defaults.headers.common['X-Custom-Header'] = '369852147';
axios.defaults.headers.post['X-ajax'] = 'ajax';
const service = axios.create({baseURL: 'http://localhost:5173', // api的base URLtimeout: 5000, // 设置请求超时时间responseType: 'json',withCredentials: true, // 是否允许带cookie这些headers: {'x-token': '777'},
});// 添加请求拦截器
service.interceptors.request.use(function (config) {// 在发送请求之前做些什么config.headers['Authorization'] = 'Bearer ' +'13123123123';console.log('请求信息:' + JSON.stringify(config))return config;}, function (error) {// 对请求错误做些什么console.log('请求失败信息'+ error)return Promise.reject(error);});// 添加响应拦截器
service.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做/o点什么return response;}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);});export default service;(5)导入axios实例进行使用
import {defineStore} from 'pinia'
import {ref} from 'vue'
//导入axios实例
import request from '@/api/interceptor';
// import axios from 'axios';
export const useChannelStore = defineStore('channel',() =>{// 声明数据const list = ref([]);// 声明操作数据的方法const getList = async () =>{//使用axios实例发送请求const {data:{data}} = await request.post('/v1_0/channels');list.value = data.channels;}// 声明getters相关return {list,getList}})4.注意
①使用2中直接使用的方法,需要在main.js文件中导入axios的配置文件,在其他地方使用时依然导入axios进行使用。
②使用3中封装使用的方法,不需要再main.js中进行导入,在其他地方使用时导入创建的axio示例进行使用。
③创建自定义请求头中必须使用中划线,不能使用下划线,使用下划线需要在nginx中添加额外的配置让下划线生效,默认是忽略下滑线的。
人员定位系统源码)






,SLR(1),LR(1)和LALR(1))


)








