简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长!
优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀
优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀
人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药.

1.前言
本篇目的:Markdown之JSON数据介绍
2.JSON数据语法图介绍
- Json格式在软件中被广泛使用,可以使用 PlantUML 来可视化数据。
- 逻辑示意图语法:以 @startjson 关键字开头,以 @endjson 关键字结尾。

3. 复杂示例
- 可以使用复杂的 JSON 结构。
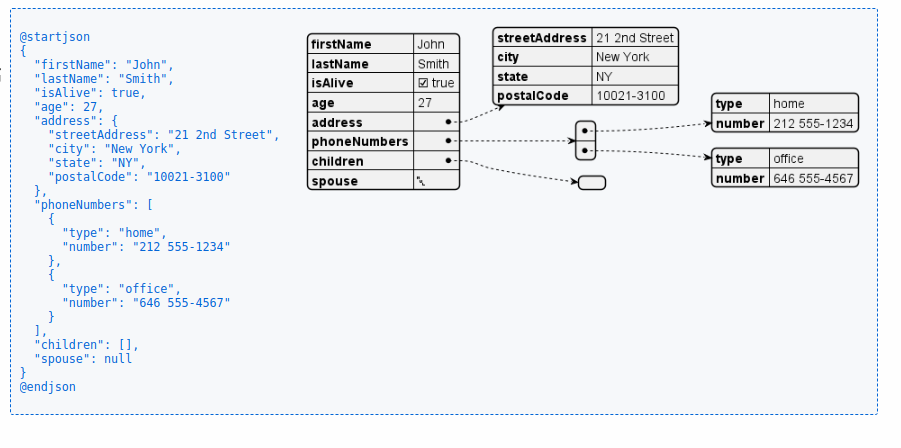
@startjson
{"firstName": "John","lastName": "Smith","isAlive": true,"age": 27,"address": {"streetAddress": "21 2nd Street","city": "New York","state": "NY","postalCode": "10021-3100"},"phoneNumbers": [{"type": "home","number": "212 555-1234"},{"type": "office","number": "646 555-4567"}],"children": [],"spouse": null
}
@endjson
4. 高亮显示
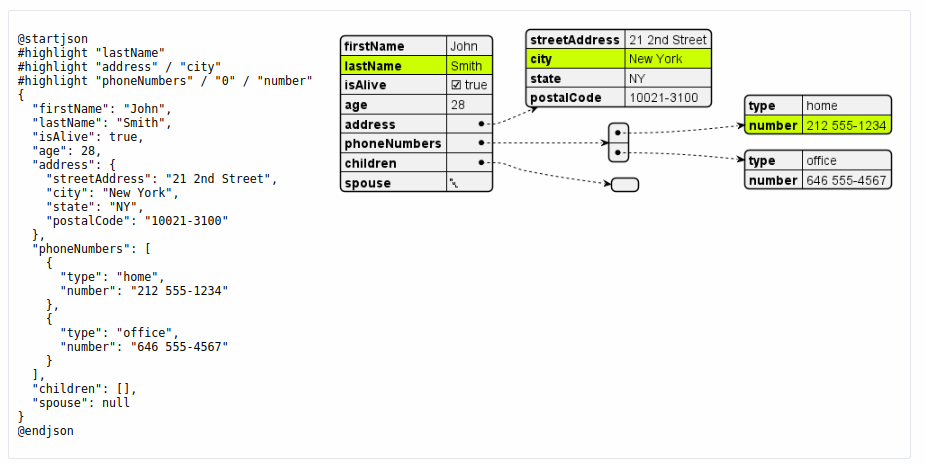
@startjson
#highlight "lastName"
#highlight "address" / "city"
#highlight "phoneNumbers" / "0" / "number"
{"firstName": "John","lastName": "Smith","isAlive": true,"age": 28,"address": {"streetAddress": "21 2nd Street","city": "New York","state": "NY","postalCode": "10021-3100"},"phoneNumbers": [{"type": "home","number": "212 555-1234"},{"type": "office","number": "646 555-4567"}],"children": [],"spouse": null
}
@endjson
5. 不同的样式高亮显示
- 针对不同的亮点使用不同的样式
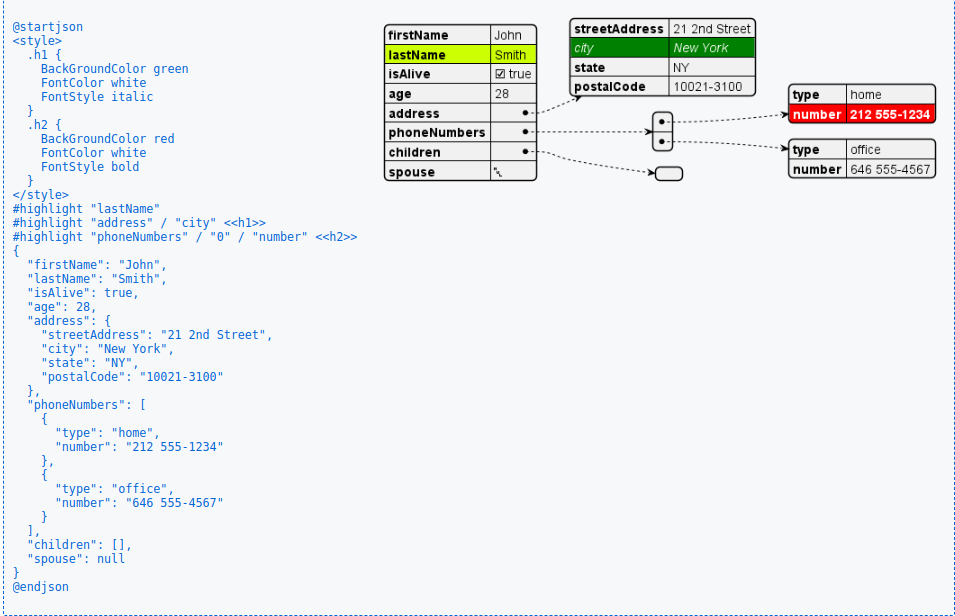
@startjson
<style>.h1 {BackGroundColor greenFontColor whiteFontStyle italic}.h2 {BackGroundColor redFontColor whiteFontStyle bold}
</style>
#highlight "lastName"
#highlight "address" / "city" <<h1>>
#highlight "phoneNumbers" / "0" / "number" <<h2>>
{"firstName": "John","lastName": "Smith","isAlive": true,"age": 28,"address": {"streetAddress": "21 2nd Street","city": "New York","state": "NY","postalCode": "10021-3100"},"phoneNumbers": [{"type": "home","number": "212 555-1234"},{"type": "office","number": "646 555-4567"}],"children": [],"spouse": null
}
@endjson

6. JSON 基本元素组件
- 所有JSON基本元素的合成
@startjson
{
"null": null,
"true": true,
"false": false,
"JSON_Number": [-1, -1.1, "<color:green>TBC"],
"JSON_String": "a\nb\rc\td <color:green>TBC...",
"JSON_Object": {"{}": {},"k_int": 123,"k_str": "abc","k_obj": {"k": "v"}
},
"JSON_Array" : [[],[true, false],[-1, 1],["a", "b", "c"],["mix", null, true, 1, {"k": "v"}]
]
}
@endjson
7. JSON 数组或表
- Array type 阵列类型
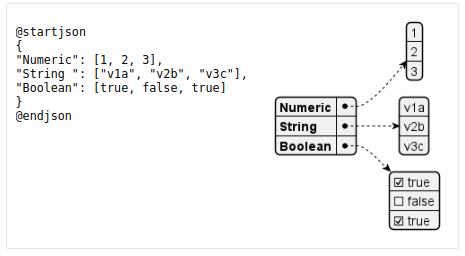
@startjson
{
"Numeric": [1, 2, 3],
"String ": ["v1a", "v2b", "v3c"],
"Boolean": [true, false, true]
}
@endjson
- 最小数组或表
@startjson
[1, 2, 3]
@endjson

- 字符串数组
@startjson
["1a", "2b", "3c"]
@endjson- 布尔数组
@startjson
[true, false, true]
@endjson
8. JSON 数字
@startjson
{
"DecimalNumber": [-1, 0, 1],
"DecimalNumber . Digits": [-1.1, 0.1, 1.1],
"DecimalNumber ExponentPart": [1E5]
}
@endjson
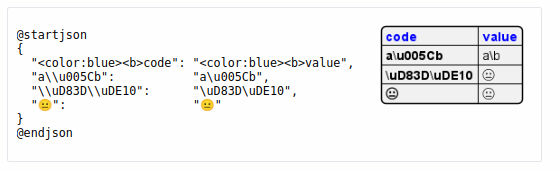
9. JSON 字符串
- 在JSON 上,可以直接使用 Unicode,也可以使用转义形式(如 \uXXXX .
@startjson
{"<color:blue><b>code": "<color:blue><b>value","a\\u005Cb": "a\u005Cb","\\uD83D\\uDE10": "\uD83D\uDE10","😐": "😐"
}
@endjson
10. 双字符转义序列
@startjson
{"**legend**: character name": ["**two-character escape sequence**", "example (between 'a' and 'b')"],"quotation mark character (U+0022)": ["\\\"", "a\"b"],"reverse solidus character (U+005C)": ["\\\\", "a\\b"],"solidus character (U+002F)": ["\\\/", "a\/b"],"backspace character (U+0008)": ["\\b", "a\bb"],"form feed character (U+000C)": ["\\f", "a\fb"],"line feed character (U+000A)": ["\\n", "a\nb"],"carriage return character (U+000D)": ["\\r", "a\rb"],"character tabulation character (U+0009)": ["\\t", "a\tb"]
}
@endjson
- 与 \n PlantUML 中的管理项目相同

11. 最少的 JSON 示例

12. 空表或列表
@startjson
{"empty_tab": [],"empty_list": {}
}
@endjson
13. 使用(全局)样式
@startjson
#highlight "1" / "hr"
[{"name": "Mark McGwire","hr": 65,"avg": 0.278},{"name": "Sammy Sosa","hr": 63,"avg": 0.288}
]
@endjson
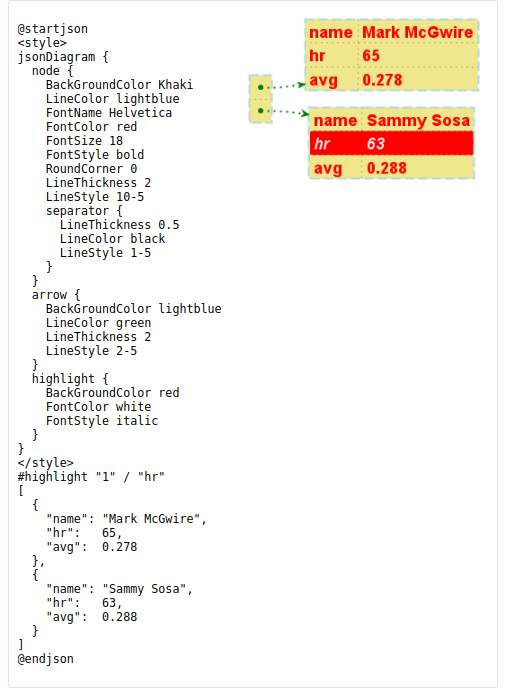
14. 可以使用样式来更改元素的渲染
@startjson
<style>
jsonDiagram {node {BackGroundColor KhakiLineColor lightblueFontName HelveticaFontColor redFontSize 18FontStyle boldRoundCorner 0LineThickness 2LineStyle 10-5separator {LineThickness 0.5LineColor blackLineStyle 1-5}}arrow {BackGroundColor lightblueLineColor greenLineThickness 2LineStyle 2-5}highlight {BackGroundColor redFontColor whiteFontStyle italic}
}
</style>
#highlight "1" / "hr"
[{"name": "Mark McGwire","hr": 65,"avg": 0.278},{"name": "Sammy Sosa","hr": 63,"avg": 0.288}
]
@endjson
--对象行为(11)--访问者)




 day15)






)
)

功能(C++))
)


)