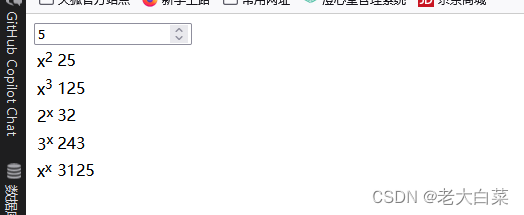
效果

代码
# 导入Dash库及其相关组件,用于构建交互式Web应用
from dash import Dash, dcc, html, Input, Output, callback# 定义一个外部样式表,用于美化应用界面
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']# 创建一个Dash应用实例,并应用外部样式表
app = Dash(__name__, external_stylesheets=external_stylesheets)# 定义应用的布局,包含一个数字输入框和一个表格
app.layout = html.Div([# 创建一个数字输入框,id为'num-multi',类型为'number',初始值为5 dcc.Input(id='num-multi',type='number',value=5),# 创建一个HTML表格,包含多行,每行显示不同的数学运算结果 html.Table([html.Tr([html.Td(['x', html.Sup(2)]), html.Td(id='square')]), # x的平方 html.Tr([html.Td(['x', html.Sup(3)]), html.Td(id='cube')]), # x的立方html.Tr([html.Td([2, html.Sup('x')]), html.Td(id='twos')]), # 2的x次方html.Tr([html.Td([3, html.Sup('x')]), html.Td(id='threes')]), # 3的x次方 html.Tr([html.Td(['x', html.Sup('x')]), html.Td(id='x^x')]), # x的x次方]),
])# 定义一个Dash回调函数,当'num-multi'输入框的值改变时触发
@callback(Output('square', 'children'), # 更新'square'单元格的内容Output('cube', 'children'), # 更新'cube'单元格的内容Output('twos', 'children'), # 更新'twos'单元格的内容Output('threes', 'children'), # 更新'threes'单元格的内容Output('x^x', 'children'), # 更新'x^x'单元格的内容Input('num-multi', 'value')) # 监听'num-multi'输入框的值变化
def callback_a(x):# 根据输入框的值计算各个数学运算的结果,并返回一个元组 return x ** 2, x ** 3, 2 ** x, 3 ** x, x ** x# 如果这段代码是直接运行的(而不是作为模块导入的),则启动Dash应用,并开启调试模式
if __name__ == '__main__':app.run(debug=True)
代码说明:
这段代码使用了 Dash,一个用于构建分析性 Web 应用的 Python 框架。Dash 是 Plotly.py 的一部分,允许你创建交互式的 Web 应用,用户可以通过这些应用控制并查看数据。
以下是对代码的详细解释:
from dash import Dash, dcc, html, Input, Output, callback:从 Dash 库中导入所需的所有模块。
其中 dcc 包含 Dash 核心组件,html 用于创建 HTML 元素。
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']:定义了一个外部样式表,用于美化应用。
app = Dash(__name__, external_stylesheets=external_stylesheets):创建一个 Dash 应用实例,并应用外部样式表。
app.layout = html.Div([...]):定义应用的布局。在这里,布局是一个包含数字输入框和表格的 html.Div。
dcc.Input(id='num-multi', type='number', value=5):创建一个数字输入框,其 id 为 'num-multi',初始值为 5。
html.Table([...]):创建一个 HTML 表格,包含多行,每行显示不同的数学运算结果。
@callback(...):定义一个 Dash 回调函数,它将在 'num-multi' 输入框的值改变时被触发。
def callback_a(x): return x**2, x**3, 2**x, 3**x, x**x:这是回调函数的实现,
它接收一个参数 x(即输入框的当前值),然后返回五个数学运算的结果。这些结果将分别更新到表格的相应单元格中。
if __name__ == '__main__': app.run(debug=True):如果这段代码是直接运行的(而不是作为模块导入的),
则启动 Dash 应用,并开启调试模式。
总的来说,这段代码创建了一个简单的 Dash 应用,用户可以在输入框中输入一个数字,然后应用会计算这个数字的平方、立方、2 的该数字次方、3 的该数字次方以及该数字的自身次方,并将结果显示在表格中。
下一篇


-李峋)
![[大厂实践] Chick-fil-A的服务API流程实践](http://pic.xiahunao.cn/[大厂实践] Chick-fil-A的服务API流程实践)








第十一章 ELK 日志管理)





)
