string-replace-webpack-plugin 是一个用于在 webpack 打包后的文件中替换字符串的插件。它可以用于将特定字符串替换为其他字符串,例如将敏感信息从源代码中移除或对特定文本进行本地化处理。比如文件的html、css、js中的路径地址想批量更改一下

http://localhost:7777/image/111.jpg
改为
http://localhost:7777/web/static/image/111.jpg
文件太多挨个改太多,通过string-replace-webpack-plugin在打包的时候批量替换。
一、安装插件
npm install --save-dev string-replace-loader二、引入插件
在打包的js中引入插件,如果是开发和正式两个js,注意查看自己的是哪个js。
通过require引入string-replace-webpack-plugin插件,然后在plugins中进行初始化。
const StringReplacePlugin = require('string-replace-webpack-plugin'); module.exports = { module: { rules: [ { test: /\.js$/, exclude: /node_modules/, use: { loader: StringReplacePlugin.replace({ replacements: [ { pattern: 'foo', replacement: 'bar' } ] }) } } ] },plugins: [new VueLoaderPlugin(),...new StringReplacePlugin(),....].concat(htmlPlugin()),
};三、配置替换规则
最好将string-replace-webpack-plugin插件的解析放在所有加载的最后面,替换规则可以写正则表达式,注意加上flags为gim,要不然只替换一个。
flags 参数用于指定正则表达式的标志。它可以接受一个字符串或一个标志的数组。
标志用于指定正则表达式的匹配行为。一些常见的标志包括:
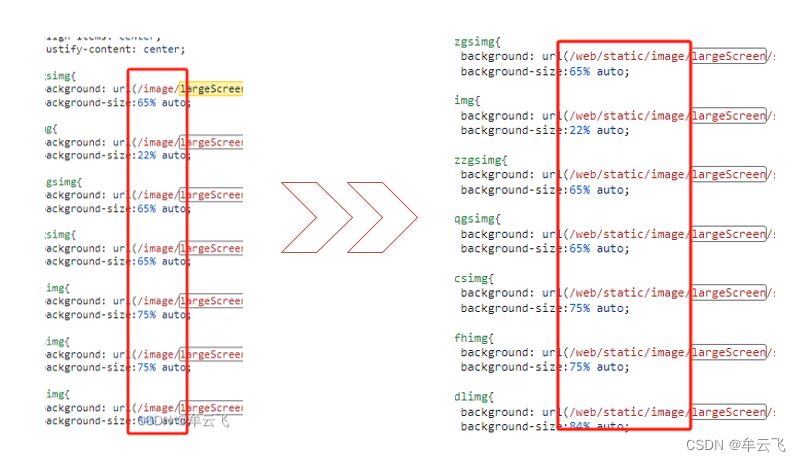
g:全局匹配(global),替换所有匹配的字符串,而不仅仅是第一个。i:不区分大小写(ignore case),进行不区分大小写的匹配。m:多行模式(multiline),将正则表达式应用到多行文本中下面是替换css文件中的图片地址,将/image/改为/web/static/image:
module.exports = { module: {rules: [{//其他的}, {test: /\.css$/,use: [MiniCssExtractPlugin.loader, 'css-loader',{//替换字符 必须放在最后loader: 'string-replace-loader',options: {strict: true,multiple: [{search: '\/image\/',replace: '\/web\/static\/image\/',flags: 'gim' // 指定全局、不区分大小写和多行模式标志 }],}}]},使用正则也可以用,这里提一下大模型真的很赞,下面的示例是大模型生成
const StringReplacePlugin = require('string-replace-webpack-plugin'); module.exports = { module: { rules: [ { test: /\.js$/, exclude: /node_modules/, use: { loader: StringReplacePlugin.replace({ replacements: [ { pattern: /foo\s+bar/g, // 使用正则表达式匹配 foo 后跟一个或多个空格和 bar 的字符串,并全局替换(g 标志) replacement: 'foobar' // 将匹配到的字符串替换为 foobar } ] }) } } ] }
};


















:给出逻辑对象的 TRUE 索引,允许使用数组索引。)