运行环境:phpstudy/wamp/xammp等
开发语言:php
后端框架:Thinkphp5
前端框架:vue.js
服务器:apache
数据库:mysql
数据库工具:Navicat/phpmyadmin
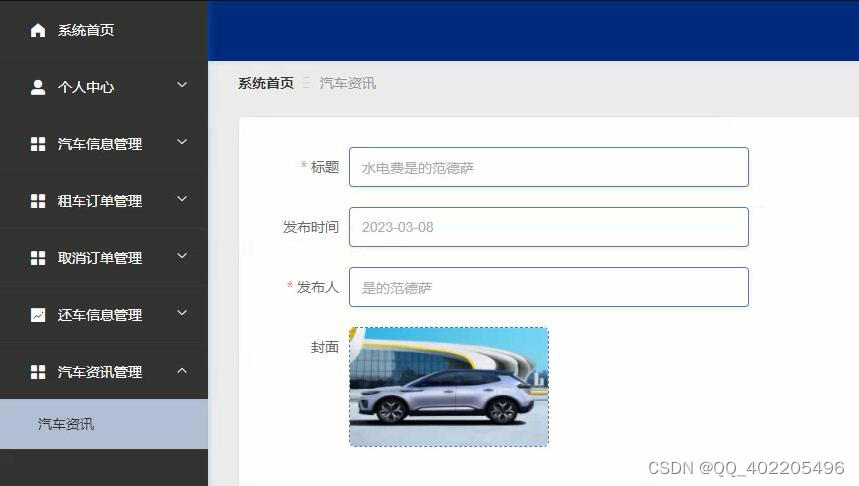
课题主要分为三大模块:即管理员模块、用户模块和普通管理员模块,主要功能包括:个人信息修改,用户管理、普通管理员管理、汽车类别管理、汽车信息管理、租车订单管理、取消订单管理、还车信息管理、汽车资讯管理、汽车论坛、留言板管理、系统管理等;快速发展的社会中,人们的生活水平都在提高,生活节奏也在逐渐加快。为了节省时间和提高工作效率,越来越多的人选择利用互联网进行线上打理各种事务,通过线上管理汽车租赁的方式出现。与此同时,人们开始接受方便的生活方式。他们不仅希望页面简单大方,还希望操作方便,可以快速锁定他们需要的汽车租赁管理方式。基于这种情况,我们需要这样一个界面简单大方、功能齐全的系统来解决用户问题,满足用户需求。




数据库(Database)是整个软件应用的根基,是储存和 管理数据的仓库,虽然表现为虚拟状态,但对实际操作具 有很大影响。良好的数据库设计是计算机系统有效运行 的关键要素,对系统的功能和扩展性起着决定性作用
解决的思路:
(1)通过进行需求分析,建立用例模型,上网查找资料,摸清业务流程。
(2)通过运用vue 技术进行界面的设计,上网搜集符合所做管理系统的相关图片,使用Photoshop软件对图片进行加工,使其更贴合主题,同时提高页面美感。
(3)在摸清业务流程的基础上,通过MySql完成数据库的设计。
|-application 应用目录 是整个网站的核心
|---|---index 前台目录
|---|-----|---controller 控制器
|---|-----|---model 数据模型
|---|-----|---view 页面
|---|---admin 后台目录
|-extend 扩展类库目录
|-public 静态资源和入口文件
|---|---static 存放静态资源 css、js、img
|---|---index.php 入口文件
|-runtime 网站运行临时目录
|-tests 测试目录
|-thinkphp TP框架的核心文件
|---|---lang 语言包
|---|---library TP核心文件里面的核心文件
|---|---tpl 模板页面
|-vendor 第三方扩展目录
设计步骤如下:
1、明确系统的业务流程和数据流程,并用UML画出相应的活动图、顺序图。
2、设计数据字典,明确编码规则。
3、数据库进行设计,建立约束和联系。
4、创建程序框架,代码分成三层结构:接口层、业务层、表示层,设计窗口和主窗口,主窗口菜单项依照系统模块图设计。
5、设计数据访问的接口,供各模块调用。完成登录功能和权限管理功能。
6、在已完成的框架下,先后进行不同模块中不同角色功能模块的设计。
7、最后进行各部分之间的协调、连接、实现,对于部分功能细节上进行完善与优化。
目录
1绪论 1
1.1 研究背景 1
1.1.1国内研究现状 1
1.1.2国外研究现状 1
1.2 研究的目的和意义 2
1.2.1研究目的 2
1.2.2 研究意义 2
1.3 论文的内容和结构 2
2系统相关技术概述 3
2.4 B/S结构 4
3系统需求分析 5
3.1需求分析概述 5
3.2可行性分析 5
3.2.1技术可行性 5
3.2.2经济可行性 5
3.2.3运营可行性 6
3.2.4法律可行性 6
3.3系统用例分析 6
3.3.1 管理员用例图 6
3.3.2 用户用例图 7
3.3.3 普通管理员用例图 7
3.4系统其他需求分析 8
3.4.1性能要求 8
3.4.2安全要求 8
3.4.3作业环境要求 8
3.5系统流程分析 9
3.6本章概述 11
4 系统设计 12
4.1系统结构图 12
4.2数据库设计 12
4.2.1数据库设计原则 12
4.2.2数据库的概念设计 13
4.2.3数据库表设计 15
5系统的实现 25
5.1系统功能实现 25
5.2后台模块实现 27
5.2.1管理员模块实现 28
5.2.2用户模块实现 32
5.2.3普通管理员模块实现 33
6系统测试 34
6.1系统测试的重要性 34
6.2性能测试 34
6.3系统登录测试 34
6.4汽车类别测试 35
6.5公告信息测试 35
6.6本章小结 35
结 论 36
参考文献 37
致 谢 38












)


)



