在出海的大环境中,企业数字化转型的趋势之一就是上云。然而,上云也带来了新的挑战,特别是对企业的 IT 建设和管理提出了更高的要求。为了构建一个安全合规的云上信息系统环境,满足企业中不同用户的快速增长、资源访问可控、成本可控以及与本地数据中心安全网络连接的需求,并且能够满足审计需求并以较低的管理成本来达成管理要求,企业的IT管理部门需要考虑在云上建立安全着陆区(Security Landing Zone),以此来构建一个安全合规、能满足各种业务要求的安全云环境,下面九河云为大家展开介绍AWS Landing Zone解决方案:

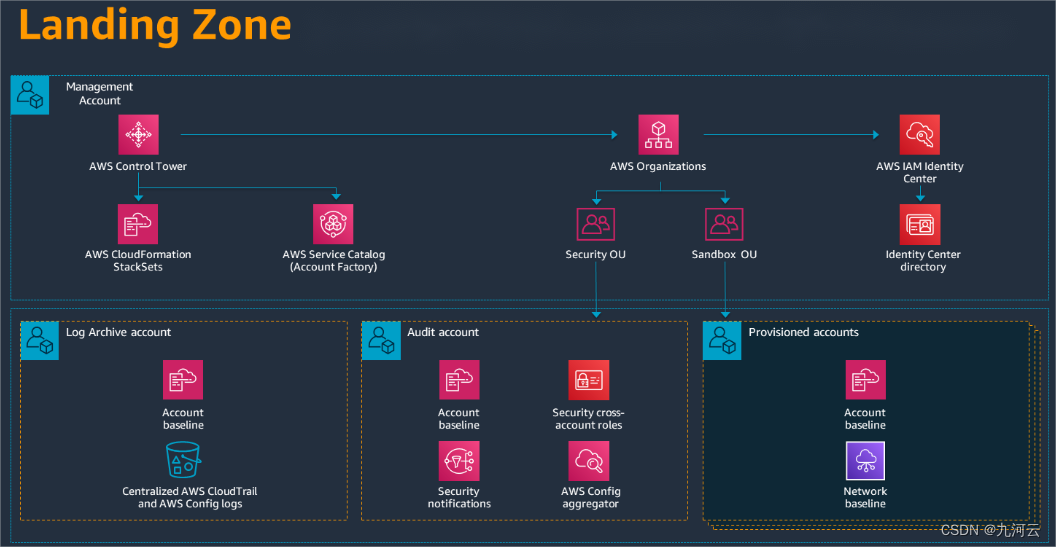
AWS Landing Zone是一种基于AWS云服务的解决方案,旨在帮助企业快速、安全地构建和管理多账号、多区域的云基础设施环境。它提供了一套预定义的最佳实践和自动化工具,帮助企业在AWS上快速创建安全合规的基础设施,以及确保整个云环境的可控性、可扩展性和高可用性。
AWS Landing Zone的实现主要包括以下几个关键步骤:
1. 架构设计:根据企业的需求和最佳实践,设计AWS Landing Zone的架构。这包括定义账号结构、网络架构、安全策略等。
2. 自动化部署:利用AWS CloudFormation等自动化工具,快速创建和部署AWS Landing Zone环境。通过模板定义代码的方式,实现基础架构的自动化部署和配置。
3. 安全设置:配置AWS Identity and Access Management(IAM)策略、网络访问控制列表(Network ACL)、安全组等,确保资源的安全访问和控制。
4. 连接和集成:配置AWS Direct Connect、Amazon Virtual Private Cloud(VPC)对等连接等,实现AWS云环境与本地数据中心的连接和集成。
5. 运维和监控:利用AWS CloudWatch等服务,进行运维和监控,实现资源的自动化管理、日志记录、事件响应等。
AWS Landing Zone的业务价值主要体现在以下几个方面:
1. 加速上云:通过AWS Landing Zone,企业可以快速构建和部署安全合规的云基础设施环境,减少IT基础设施的构建时间和复杂性。
2. 提高可控性和安全性:AWS Landing Zone提供了一套最佳实践和自动化工具,帮助企业确保资源的可控性和安全性。通过标准化和自动化的方式,降低了人为错误的风险。
3. 支持扩展性和弹性:AWS Landing Zone的架构设计可以支持企业快速扩展和灵活调整资源,满足业务的快速增长需求。
4. 降低管理成本:通过自动化部署和管理,AWS Landing Zone可以降低IT管理的复杂性和工作量,减少人力和时间成本。
总之,AWS Landing Zone提供了一种基于最佳实践和自动化工具的解决方案,帮助企业快速、安全地构建和管理AWS云基础设施环境。它不仅提供了快速上云的能力,还提高了可控性、安全性和扩展性,并降低了管理成本,为企业的数字化转型提供了强大的支持和业务价值。









)


)






