目录
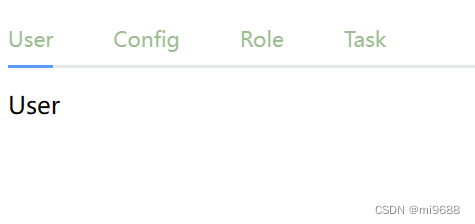
默认样式
修改默认字体颜色:
修改鼠标悬浮/选中字体颜色:
去掉长分割线并修改下划线颜色
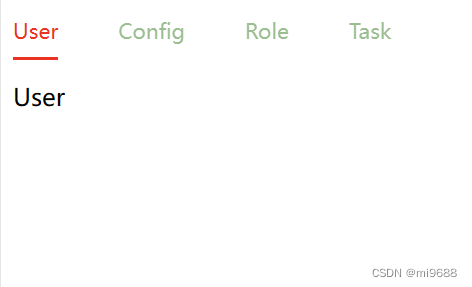
完整代码
默认样式

注意事项:一定要在 <style scoped>不然修改的样式不会覆盖生效
修改默认字体颜色:

::v-deep .el-tabs__item {color:green;opacity: 0.5;
}修改鼠标悬浮/选中字体颜色:

::v-deep .el-tabs__item.is-active {color: red;//选中opacity: 1;
}::v-deep .el-tabs__item:hover {color: red;//悬浮cursor: pointer;opacity: 1;
}去掉长分割线并修改下划线颜色

/*去下划线 */
::v-deep .el-tabs__nav-wrap::after {position: static !important;
}/* 下划线颜色 */
::v-deep .el-tabs__active-bar {background-color: red;
}完整代码
<template><el-tabs v-model="activeName" @tab-click="handleClick"><el-tab-pane label="User" name="first">User</el-tab-pane><el-tab-pane label="Config" name="second">Config</el-tab-pane><el-tab-pane label="Role" name="third">Role</el-tab-pane><el-tab-pane label="Task" name="fourth">Task</el-tab-pane></el-tabs>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import type { TabsPaneContext } from 'element-plus'
import { ElTabs, ElTabPane } from "element-plus";const activeName = ref('first')const handleClick = (tab: TabsPaneContext, event: Event) => {console.log(tab, event)
}
</script>
<style scoped>
.demo-tabs>.el-tabs__content {padding: 32px;color: #6b778c;font-size: 32px;font-weight: 600;
}::v-deep .el-tabs__item {color: green;opacity: 0.5;
}/**选中 */
::v-deep .el-tabs__item.is-active {color: red;opacity: 1;
}/**悬浮 */
::v-deep .el-tabs__item:hover {color: red;cursor: pointer;opacity: 1;
}/*去下划线 */
::v-deep .el-tabs__nav-wrap::after {position: static !important;
}/* 下划线颜色 */
::v-deep .el-tabs__active-bar {background-color: red;
}
</style>![[鹏城杯 2022]简单包含](http://pic.xiahunao.cn/[鹏城杯 2022]简单包含)



示例代码及解释)


B卷-符合要求的结对方式)









中网络(Network)不显示请求接口(一闪而过))

