博主最近换了台新电脑,环境得从零开始配置,所以以下是博主从一台纯净机中配置环境,绝对的小白教程,大家第一次安装完全可以参考我的过程,闲话少说,直接开始!!!
接下来介绍两种node版本管理工具,可以在项目中轻松适配node版本,当然对于个人开发者来说使用一个经典的node16版本就足以应付,没有必要就是说非要下载多个版本,使用多个node版本的大多数情况都是在企业中用到的,当然博主这里仅仅是建议,具体的选择还是看大家的情况!
博主一年前写过类似node环境的配置教程 文章地址 ,从一年后的眼光去看,还是觉得写的有点简洁了,没有详细介绍,仅仅说了一个大概的过程和概念,当然这里当作理论知识了解即可,所以本文章就不再介绍什么是node这种基础概念了。不打算使用nvm工具的朋友可直接略过前两工具介绍安装,直接到下一步的node环境配置。
注意:在使用工具之前,请确保你电脑没有下载过node环境,如果已经下载过请先删除。
目录
nvm工具安装
nvm常用命令
nvm安装node
nvm-desktop工具安装
node环境配置(单独安装与工具安装)
nvm工具安装
nvm(node version manager):node版本管理工具,允许你在同一台计算机上同时安装和管理多个node.js版本,而且还不会相互干扰,在本文中我们将详细介绍nvm的安装与使用。
打开 nvm下载地址 ,进行工具的安装,打开官网往下滑可以看到 Assets(资源),有如下推荐:
nvm-noinstall.zip:绿色安装版,但使用时需要进行配置
nvm-setup.exe:无需解压,直接安装(博主推荐)
nvm-setup.zip:安装版,推荐使用

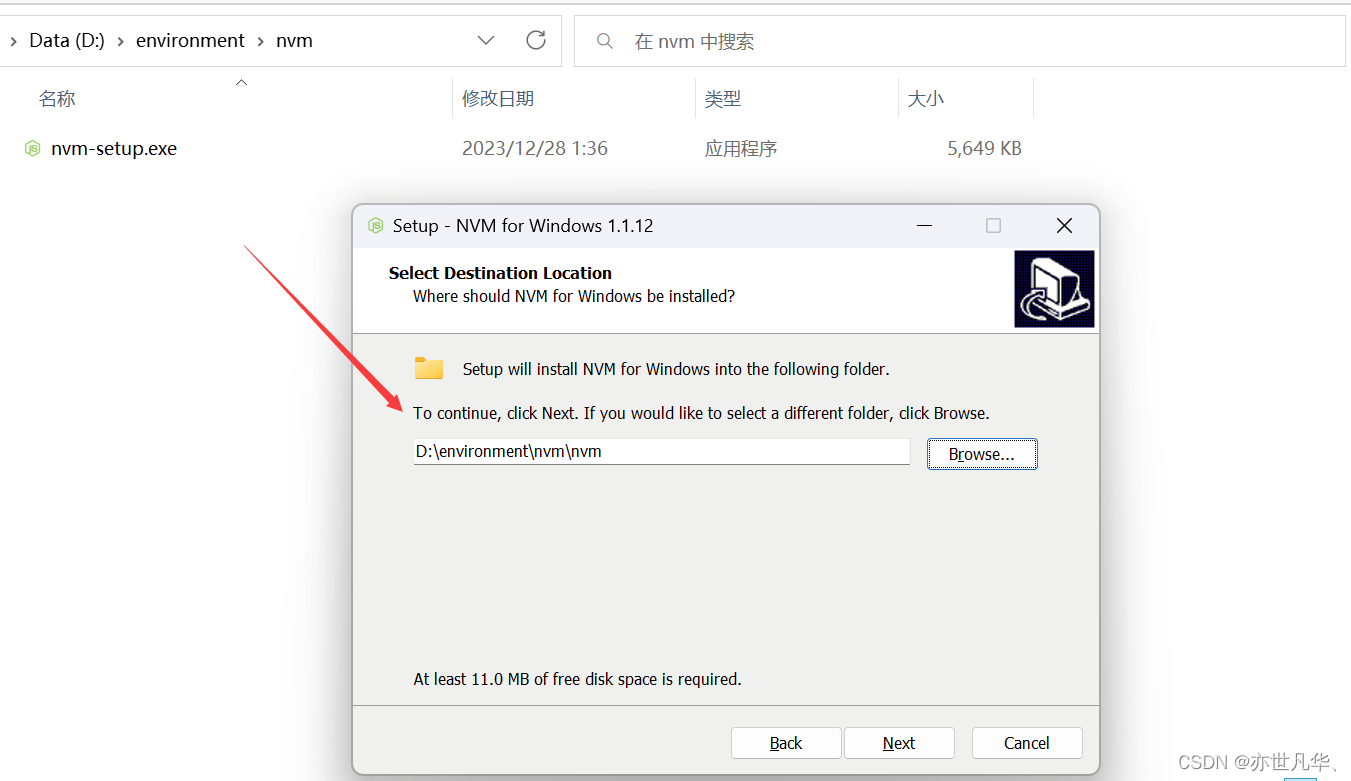
下载 nvm-setup.exe ,点击 nvm-setup.exe 进行安装(安装默认自动配置好环境变量):

自定义安装路径,推荐D盘:

自定义后面下载不同版本node的安装路径,推荐D盘:

点击安装进行下载:

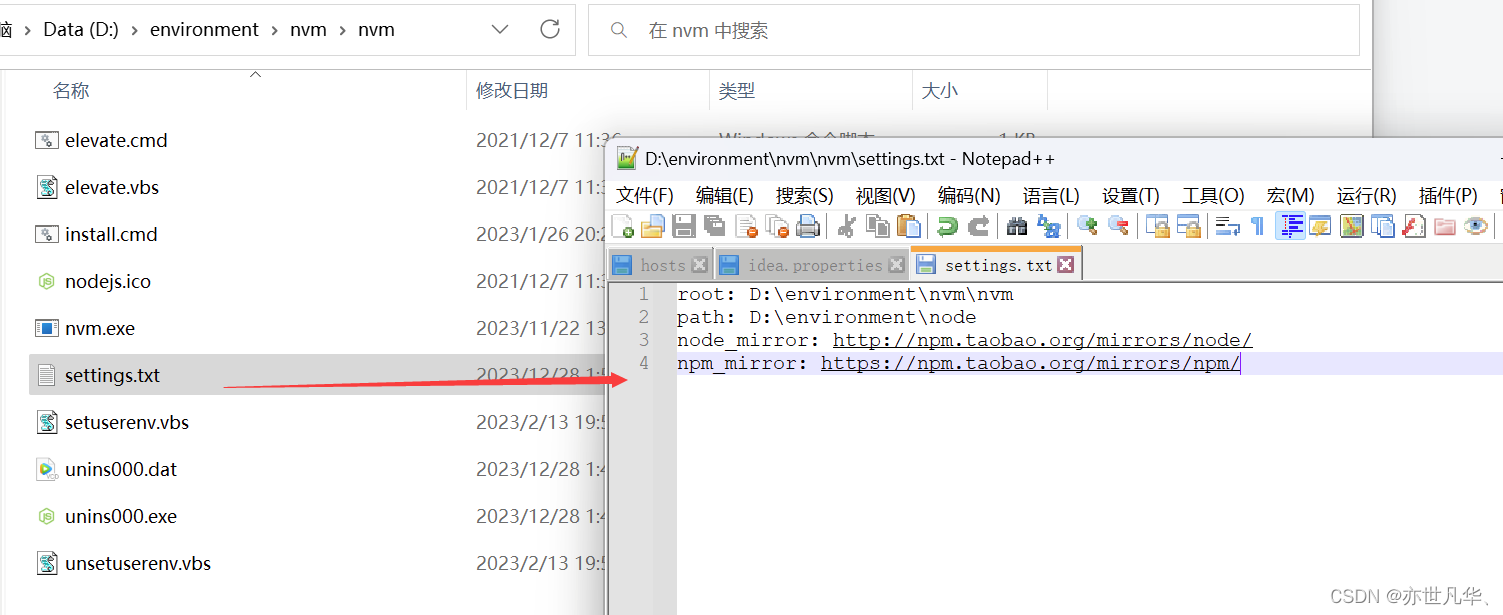
配置镜像源,在下载好的nvm安装目录下找到settings.txt文件,加入如下两行内容,然后保存退出,如果忘记自己的nvm安装目录,可以终端cmd输入 nvm root 就能找到:
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
接下来,便可以检查是否安装成功,终端cmd输入nvm,出现如下内容说明安装成功:

nvm常用命令
在上文我们安装好nvm工具之后,接下来我们需要了解并掌握一些常用的nvm命令用来对node版本进行基础的增删改查等操作,常用命令如下:
## 显示所有可以下载的版本
nvm list available## 查看已安装的node版本
nvm ls## 查看当前使用的node版本
nvm current## 安装指定版本的node
nvm install <版本号>## 安装最新版本的node
nvm install latest## 切换到已安装的版本(使用该版本)
nvm use <版本号>## 卸载指定的node版本
nvm uninstall <版本号>## 清楚缓存(清楚已经下载的node文件)
nvm cache clearnvm安装node
上文我们已经安装好了nvm工具以及了解nvm安装的常用命令,接下来我们就可以使用nvm进行node的安装,具体过程如下:
第一步:终端输入 nvm list available ,查看所有可下载的node版本

第二步:终端输入 nvm install <版本号> ,下载指定版本的node(如下举例)

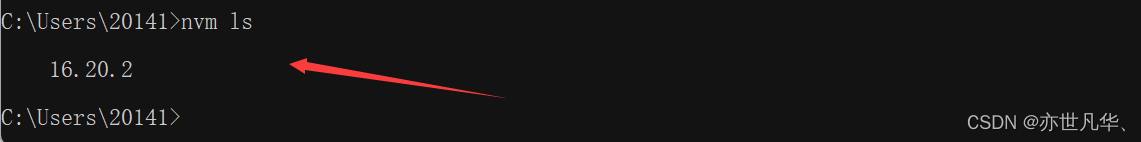
第三步:终端输入 nvm ls ,查看所有下载的node版本

第四步:终端输入 nvm use 16.20.2 ,使用该版本,然后使用node -v和npm -v查看node是否安装

至此,使用nvm安装node的已完成。
nvm-desktop工具安装
虽然上面的nvm工具对于node的管理已经很成熟了,但是该工具是基于shell的交互式命令进行操作的,用于一些懒人朋友来讲可能不太便捷,当然除了这一点,因为macOS平台需要安装支持arm64架构的版本node,nvm就没有版本通过命令(nvm ls -remote)来查看,而windows平台则需要通过nvm-windows来单独安装来获得支持。
nvm-desktop是一个可视化界面的操作方式来管理多个node版本的桌面应用工具,通过该应用可以快速安装和使用不同版本的node,完美支持为不同的项目单独设置和切换node版本,不依赖操作系统的任何特定功能和shell。
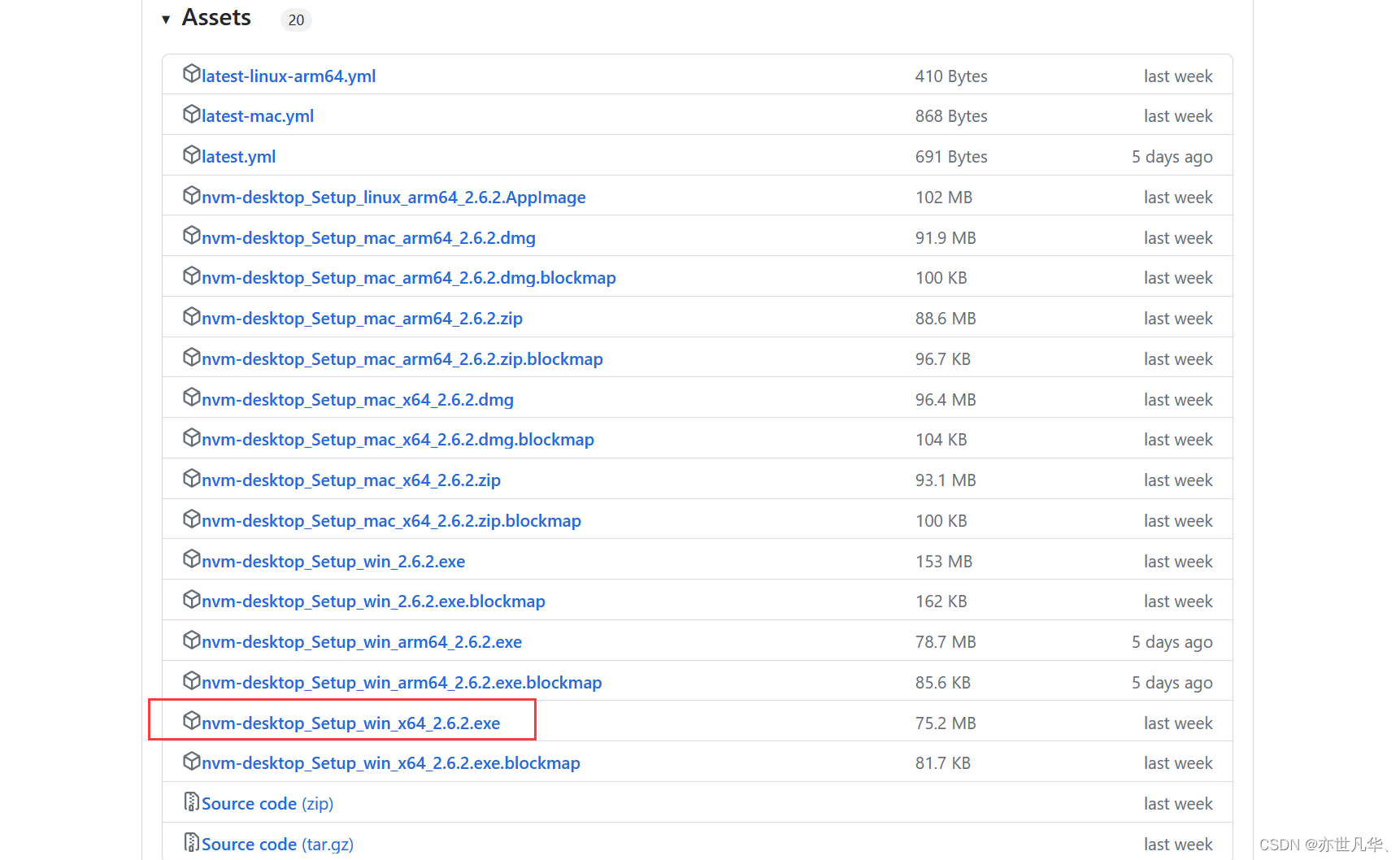
接下来我们打开 下载地址 ,然后根据我们的电脑系统选择对应的版本,我这里是windows,这里建议不要选择最新版本,最新版本不稳定,可能有点问题。

下载完成之后,双击进行安装,自定义安装路径时,建议安装D盘:

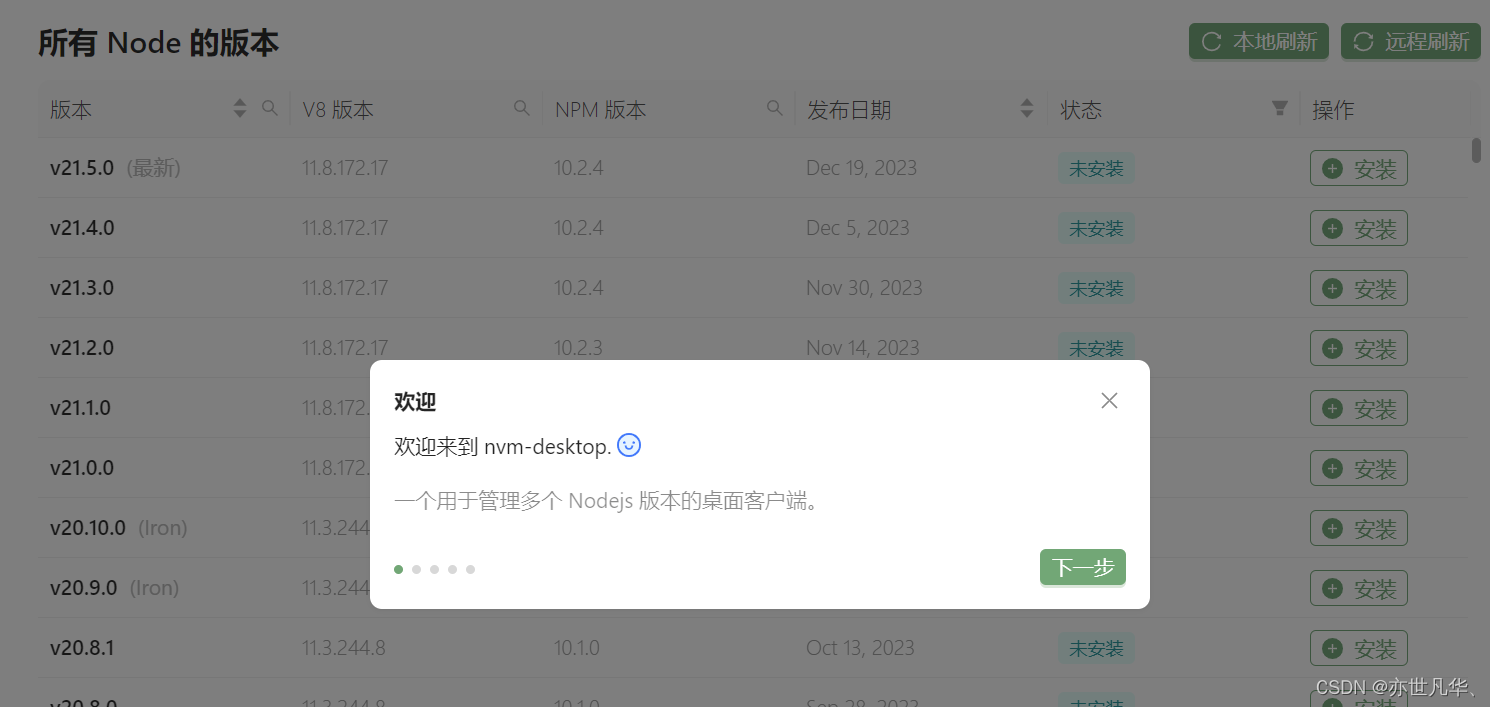
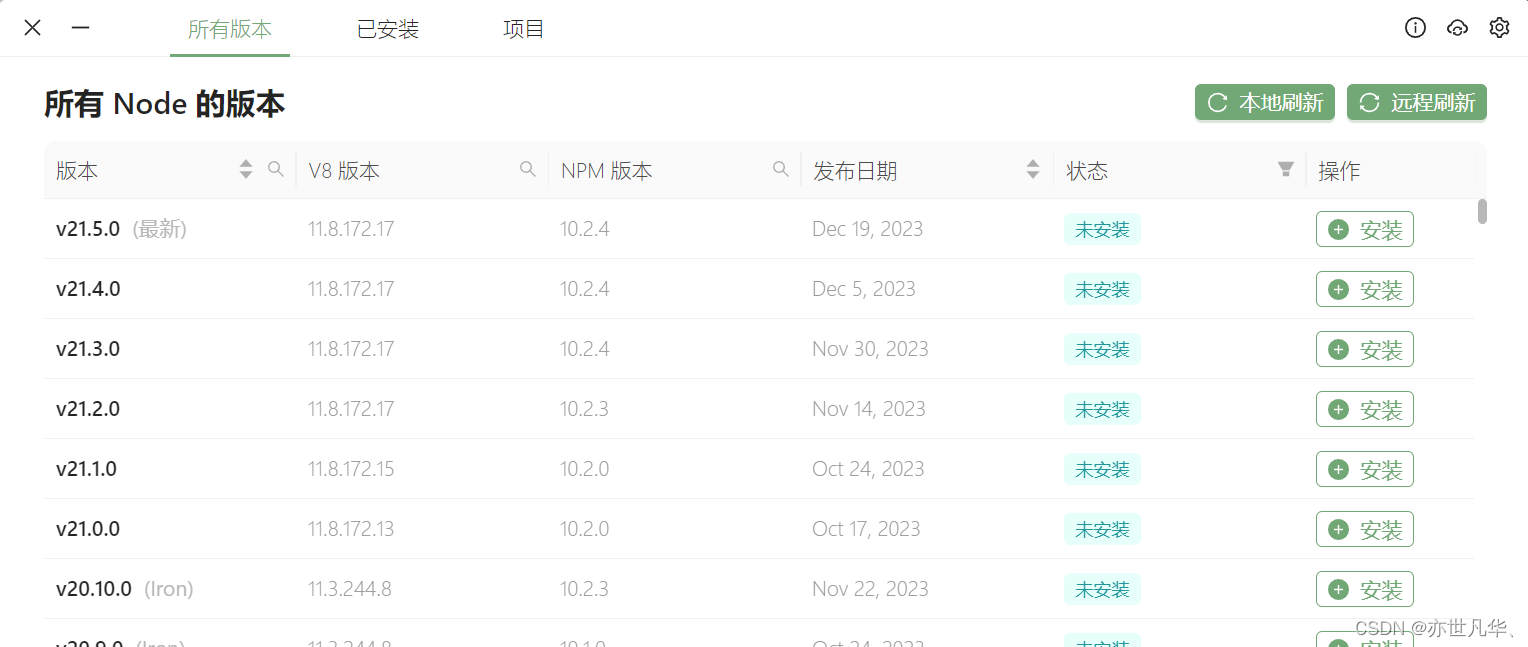
点击安装之后,打开软件,呈现的大致如下画面,版本不同可能画面不一样,但是大差不差:

进入之后,就可以结合自己的项目安装相应的版本的node的了:

可视化界面相对来说用起来还是比较清爽的,对于小白来说还是不错的选择!
node环境配置(单独安装与工具安装)
不管是单独安装还是使用上文使用的工具安装,都需要对node环境进行相应的设置,单独安装node环境不借助上文介绍的工具的话,可以参考我之前的文章即可:地址 ,这里不再赘述。
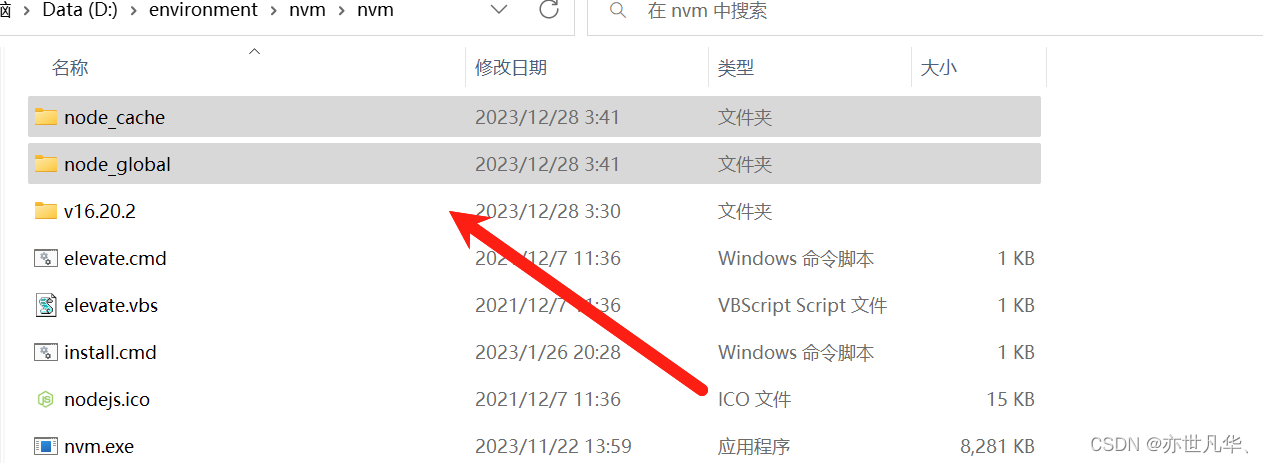
配置npm全局模块存储的存放路径以及cache路径,这里我在nvm文件夹下新建如下两个文件夹

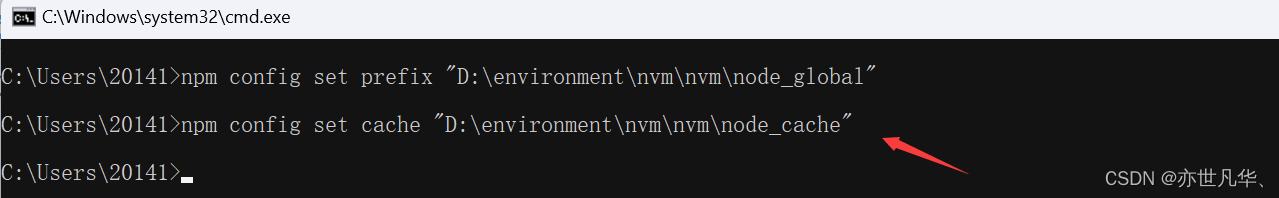
终端执行如下命令,设置全局安装包的下载路径:
npm config set prefix "D:\自己路径\node_global"
npm config set cache "D:\自己路径\node_cache"
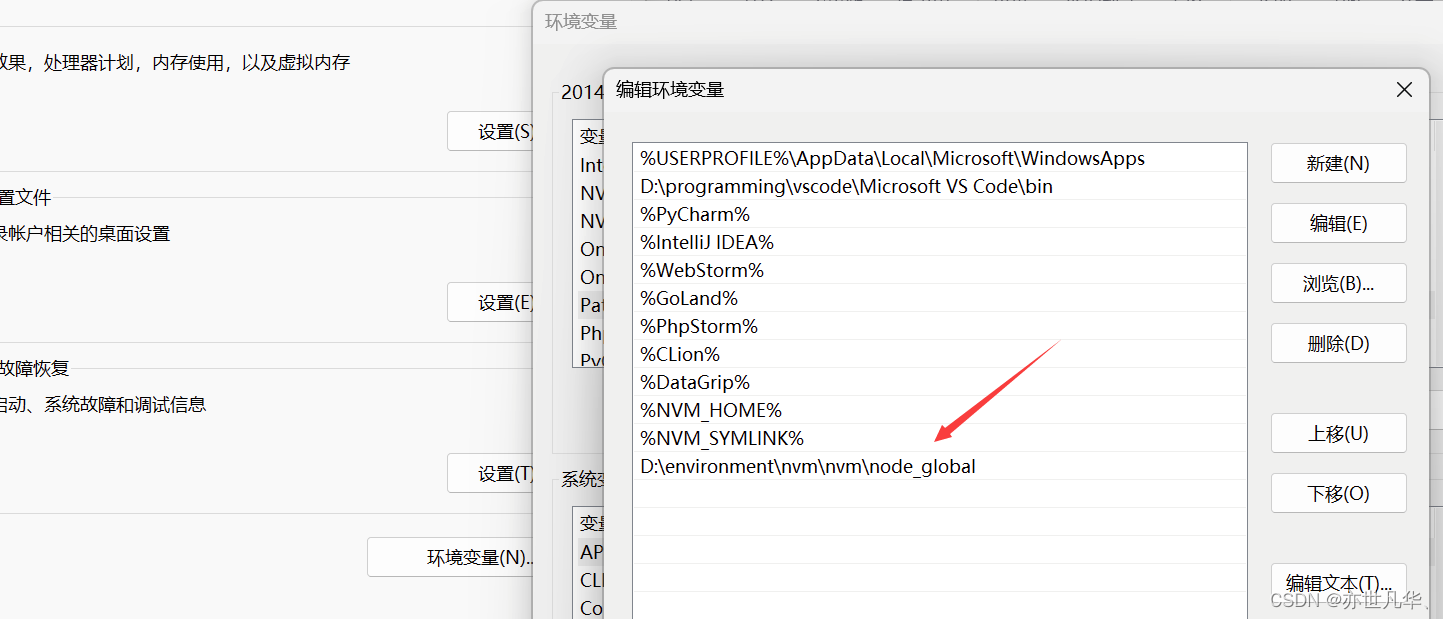
接下来我们需要设置一下电脑的环境变量,右键“我的电脑” =>属性 => 高级系统设置 => 环境变量, 进入以下环境变量对话框,点击用户变量的path,新建变量,然后点击确定:

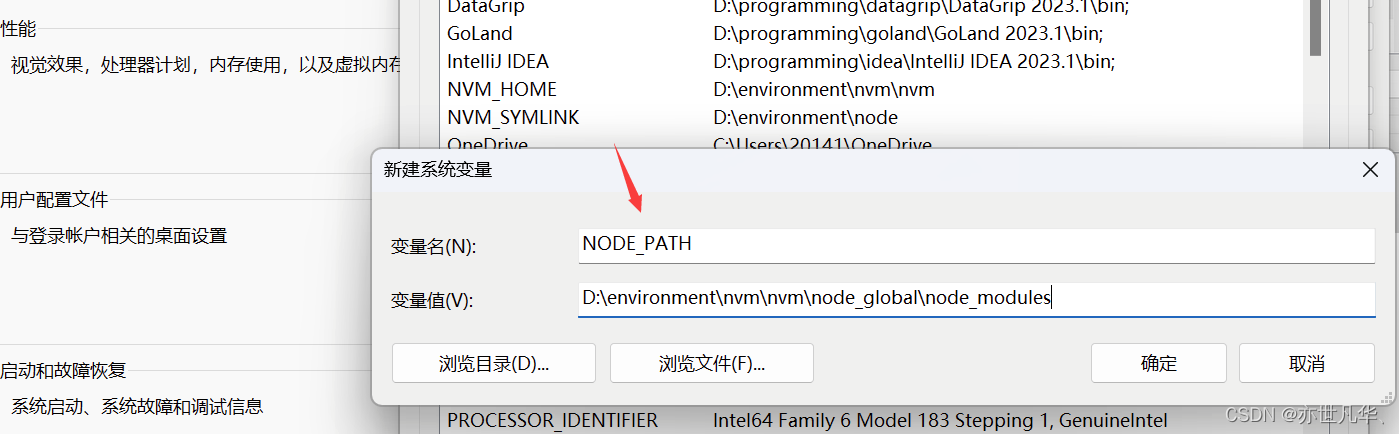
在系统变量中新建变量 NODE_PATH,值为当前的node_global路径加l\node_modules:

接下来我们全局安装一个模块测试一下,终端执行 npm install express -g :

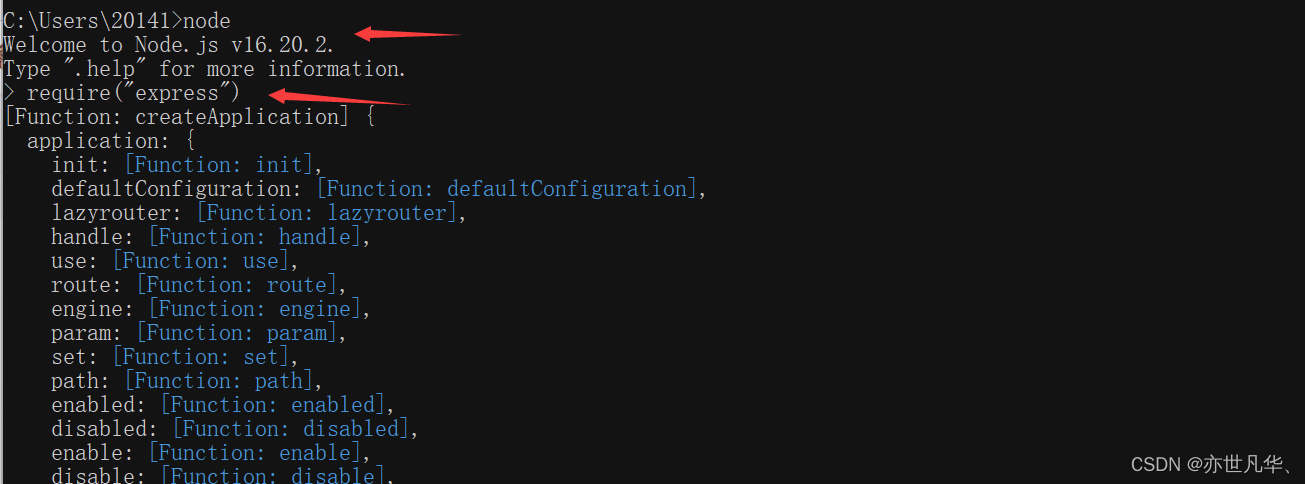
测试运行,终端输入node,再输入require("express"),出现如下界面说明我们配置成功:

配置镜像源:接下来根据自己的需求,是否要为当前的npm更换镜像源
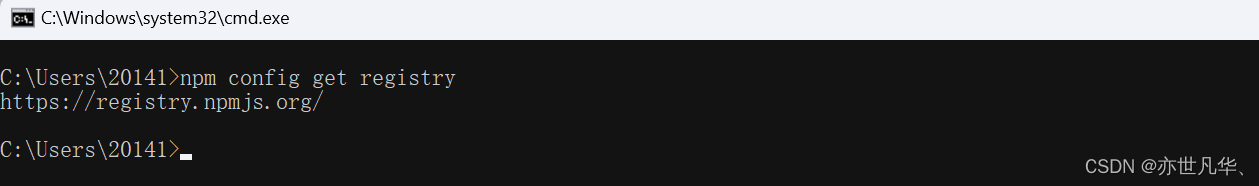
输入如下命令查看初始npm源:
npm config get registry
输入如下命令更换镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org/输入如下命令检查配置是否成功
npm config get registry
至此,node环境及其相应的版本管理工具就讲解完成了。
总结:nvm还是一个非常好用的node版本管理工具,避免了我们需要重复安装和卸载不同版本,提高了我们的工作效率,当然如果大家项目没有涉及企业级的话,单独安装一个node版本就足够日常开发使用了。




)










)



![[大厂实践] DoorDash基于eBPF的监控实践](http://pic.xiahunao.cn/[大厂实践] DoorDash基于eBPF的监控实践)