目录
演示功能:
点击启动生成页面
点击搜索模糊查询
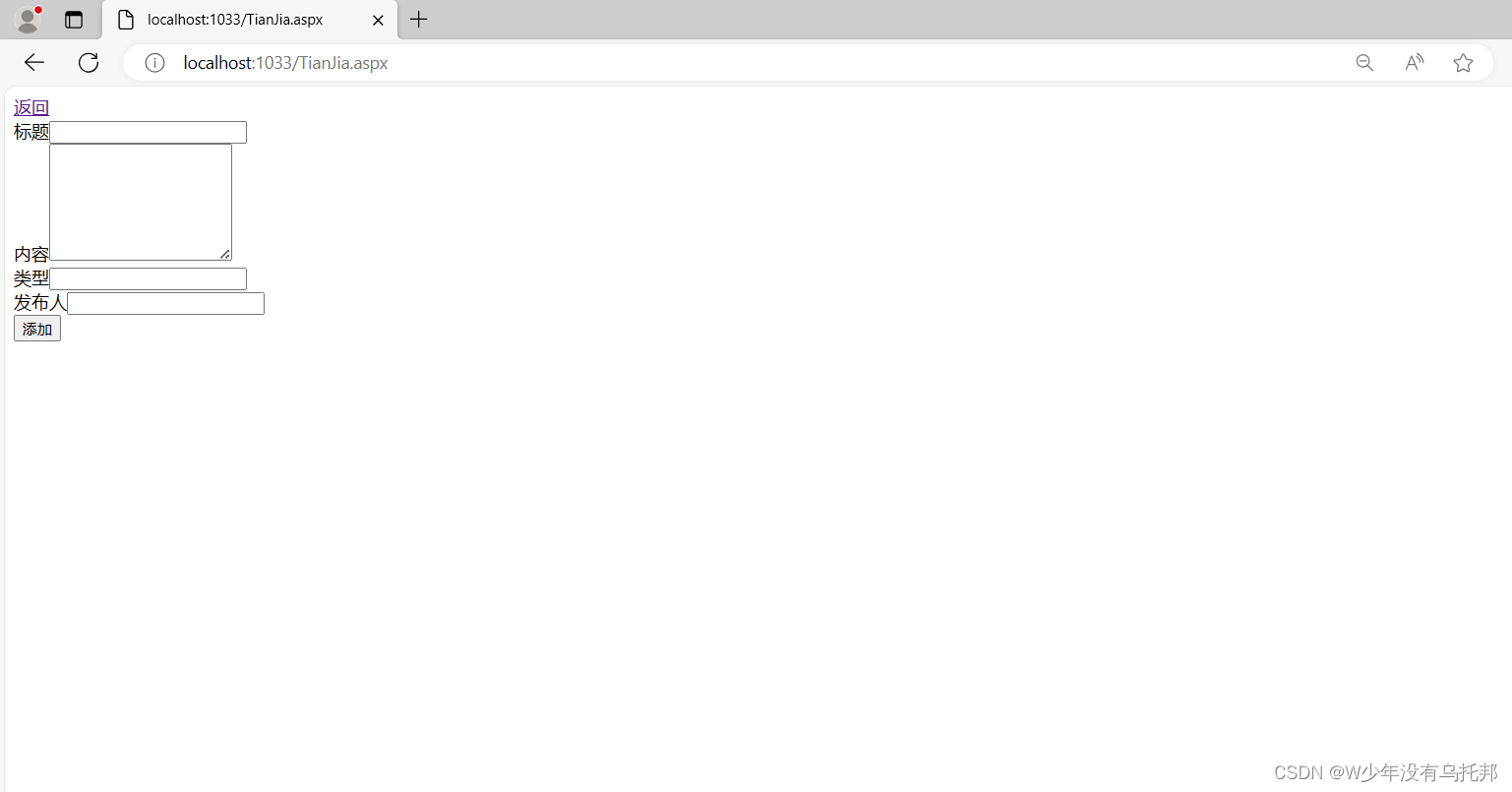
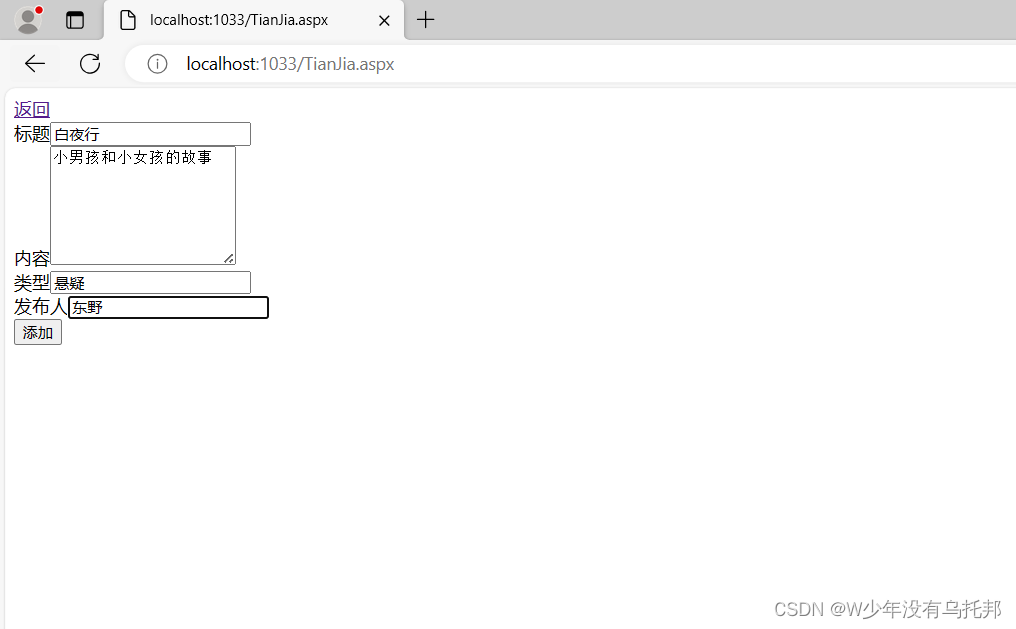
点击添加跳转新界面
编辑
点击Button添加
步骤:
1、建文件
编辑
2、添加引用关系
3、根据数据库中的列写Models下的XueshengModels类
4、DAL下的DBHelper(对数据库进行操作)
5、DAL数据访问层下的service文件
6、BLL业务逻辑层下调用DAL的文件
7、ui表现层主界面前端部分
8、ui表现层主界面后端部分
9、ui表现层添加界面前端部分
10、ui表现层添加界面后端部分
演示功能:
点击启动生成页面

点击搜索模糊查询

点击添加跳转新界面

此处设置文本框多行
点击Button添加



步骤:
1、建文件
下图是三层架构列表,Models里面有模拟数据库中列的类,DAL中有DBHelper和service,BLL中有BllManager文件用于ui界面直接调用

建照片文件夹用于展示图片,数据库存地址
2、添加引用关系
DAL引用Models文件,BLL引用DAL和Models文件,主文件WebApplication1引用Bll和Models

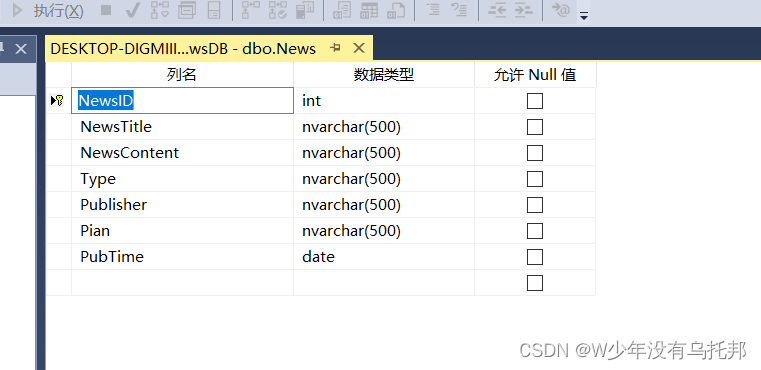
3、根据数据库中的列写Models下的XueshengModels类

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;namespace Models {public class NewsModels{private string newsID;public string NewsID{get { return newsID; }set { newsID = value; }}private string newsTitle;public string NewsTitle{get { return newsTitle; }set { newsTitle = value; }}private string newsContent;public string NewsContent{get { return newsContent; }set { newsContent = value; }}private string type;public string Type{get { return type; }set { type = value; }}private string publisher;public string Publisher{get { return publisher; }set { publisher = value; }}private string pian;public string Pian{get { return pian; }set { pian = value; }}private string pubTime;public string PubTime{get { return pubTime; }set { pubTime = value; }}} }
4、DAL下的DBHelper(对数据库进行操作)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.SqlClient;
namespace DAL
{public class DBHelper{public static string connstr = "server=.;database=NewsDB;uid=sa;pwd=123123";public static SqlConnection conn = null;public static void Conncet() {if (conn==null){conn=new SqlConnection(connstr);}conn.Close();conn.Open();}public static bool NoQuery(string sql) {Conncet();SqlCommand cmd = new SqlCommand(sql,conn);int temp= cmd.ExecuteNonQuery();conn.Close();return temp > 0;}public static SqlDataReader Reader(string sql) {Conncet();SqlCommand cmd = new SqlCommand(sql, conn);return cmd.ExecuteReader(System.Data.CommandBehavior.CloseConnection);}}
}
5、DAL数据访问层下的service文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.SqlClient;
namespace DAL
{public class DalService{public static List<Models.NewsModels> Zhanshi() {List<Models.NewsModels> list = new List<Models.NewsModels>();string sql = "select * from News";SqlDataReader read= DBHelper.Reader(sql);while (read.Read()){Models.NewsModels model=new Models.NewsModels();model.NewsID = read["NewsID"].ToString();model.NewsTitle = read["NewsTitle"].ToString();model.Pian = read["Pian"].ToString();model.Publisher = read["Publisher"].ToString();model.Type = read["Type"].ToString();model.PubTime = read["PubTime"].ToString();model.NewsContent = read["NewsContent"].ToString();list.Add(model);} return list;}public static List<Models.NewsModels> Cha(string title){List<Models.NewsModels> list = new List<Models.NewsModels>();string sql = string.Format("select * from News where NewsTitle like '%{0}%'",title);SqlDataReader read = DBHelper.Reader(sql);while (read.Read()){Models.NewsModels model = new Models.NewsModels();model.NewsID = read["NewsID"].ToString();model.NewsTitle = read["NewsTitle"].ToString();model.Pian = read["Pian"].ToString();model.Publisher = read["Publisher"].ToString();model.Type = read["Type"].ToString();model.PubTime = read["PubTime"].ToString();model.NewsContent = read["NewsContent"].ToString();list.Add(model);}return list;}public static bool Jia(string title,string content,string type,string publisher){string sql=string.Format("insert News values('{0}','{1}','{2}','{3}','Jellyfish.jpg',GETDATE())",title,content,type,publisher);if (DBHelper.NoQuery(sql)){return true;}else{return false;}}}
}6、BLL业务逻辑层下调用DAL的文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace BLL
{public class BllManager{public static List<Models.NewsModels> Zhanshi() {return DAL.DalService.Zhanshi(); }public static bool Jia(string title, string content, string type, string publisher) {return DAL.DalService.Jia(title,content,type,publisher);}public static List<Models.NewsModels> Cha(string title) {return DAL.DalService.Cha(title);}}
}
7、ui表现层主界面前端部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="Index.Index" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title> </head> <body><form id="form1" runat="server"><div><a href="TianJia.aspx">添加新闻</a><br /> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><asp:Button ID="Button1" runat="server" Text="查询" OnClick="Button1_Click" /><asp:Repeater ID="Repeater1" runat="server" OnItemCommand="Repeater1_ItemCommand"><HeaderTemplate><table border="1" ><tr><th>新闻ID</th><th>新闻标题 </th> <th>新闻内容 </th> <th>新闻照片</th><th>新闻类型 </th> <th>发布人</th> <th>发布时间</th></tr></HeaderTemplate><ItemTemplate><tr><td ><%#Eval("NewsID") %></td><td ><%#Eval("NewsTitle") %> </td><td > <%#Eval("NewsContent") %> </td><td > <img src="Img/<%#Eval("Pian") %>" height="50px" width="50px"/> </td><td><%#Eval("Type") %> </td><td > <%#Eval("Publisher") %> </td> <td ><%#Eval("PubTime") %></td></tr></ItemTemplate><FooterTemplate></table></FooterTemplate></asp:Repeater></div></form> </body> </html>
8、ui表现层主界面后端部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;namespace Index
{public partial class Index : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){List<Models.NewsModels> list = BLL.BllManager.Zhanshi();Repeater1.DataSource = list;Repeater1.DataBind();}}protected void Repeater1_ItemCommand(object source, RepeaterCommandEventArgs e){}protected void Button1_Click(object sender, EventArgs e){List<Models.NewsModels> list = BLL.BllManager.Cha(TextBox1.Text.ToString());Repeater1.DataSource = list;Repeater1.DataBind();}}
}9、ui表现层添加界面前端部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TianJia.aspx.cs" Inherits="Index.TianJia" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title>
</head>
<body><form id="form1" runat="server"><div><a href="Index.aspx">返回</a><br /> <asp:Label ID="Label1" runat="server" Text="标题"></asp:Label><asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="标题不能为空" ControlToValidate="TextBox1"></asp:RequiredFieldValidator><br /> <asp:Label ID="Label2" runat="server" Text="内容"></asp:Label><asp:TextBox Height="100px" ID="TextBox2" runat="server" TextMode="MultiLine"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ErrorMessage="内容不能为空" ControlToValidate="TextBox2"></asp:RequiredFieldValidator><br /> <asp:Label ID="Label3" runat="server" Text="类型"></asp:Label><asp:TextBox ID="TextBox3" runat="server"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ErrorMessage="类型不能为空" ControlToValidate="TextBox3"></asp:RequiredFieldValidator><br /> <asp:Label ID="Label4" runat="server" Text="发布人"></asp:Label><asp:TextBox ID="TextBox4" runat="server"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server" ErrorMessage="发布人不能为空" ControlToValidate="TextBox4"></asp:RequiredFieldValidator><br /> <asp:Button ID="Button1" runat="server" Text="添加" OnClick="Button1_Click" /></div></form>
</body>
</html>
10、ui表现层添加界面后端部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;namespace Index
{public partial class TianJia : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;}protected void Button1_Click(object sender, EventArgs e){if (BLL.BllManager.Jia(TextBox1.Text.ToString(), TextBox2.Text.ToString(), TextBox3.Text.ToString(), TextBox4.Text.ToString())){ClientScript.RegisterStartupScript(this.GetType(), "success", "alert('成功添加');location.href='Index.aspx'",true);}else{ClientScript.RegisterStartupScript(this.GetType(), "fail", "alert('失败');", true);};}}
}





)











)
)
----二叉树-- 二叉树的右视图)
