大会介绍
亚马逊云科技的 re:Invent 大会是一年一度的,面向全球技术开发者科技盛会。几乎每次都会发布云科技、云计算等相关领域的产品重磅更新,不但将时下主流热门的技术不断整合,也未将来的发展标明了方向。
亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏,看到这里请一定不要匆匆划过,点这里让它成为你的技术宝库!
其中的内容不仅仅展现了亚马逊云科技自身产品的更新,也为该行业的从业者提供了一个很好的学习和发展参照。回顾最近十年,科技领域的发展逐渐迅猛,技术的更替以及开发模式的变更都越来越快,尽早的了解科技的发展方向是尤为重要的。
2023年的 re:Invent 大会上,一口气发布了十余款核心产品的重磅更新,其中包括 AI、芯片、对象存储、Serverless、ETL等等。本篇文章就主要来说说工作中常用的 Amazon ElastiCache 数据缓存服务。
一、Amazon ElastiCache

1.产品介绍
- 产品链接:Amazon ElastiCache 云缓存_分布式缓存
引自官方描述:Amazon ElastiCache 是一项完全托管且兼容 Redis 和 Memcached 的服务,可为现代应用程序提供实时、成本优化的性能。ElastiCache 可扩展至每秒数亿次操作,并保持微秒级响应时间,同时提供企业级安全性和可靠性。
在进行高并发、大用户量的应用或平台开发时,核心的业务流程通过服务端代码与持久化存储共同构建,但除此之外还应具备缓存层,主要用于应对频繁、高频率的数据查询,以减轻数据库的压力。同时,在缓存层中也可以构建各种数据结构,快速实现各种排序列表的更新,或作为数据同步的中转层,可以发挥十分重要的作用。
2.升级对比
根据本次官方文章的内容: Three-Serverless-Innovations-to-Help-Customers-Analyze-and-Manage-Data-at-Any-Scale,宣布了三项新的无服务器创新技术,这些技术旨在帮助客户更快速、更轻松地扩展其数据基础设施,以支持最苛刻的使用案例。涵盖了数据库和分析领域,简化了大规模数据管理和分析的操作。新的 Serverless 模式使创建高可用缓存变得更快、更简单,并且可以即时按应用需求垂直和水平扩展,无需管理基础设施。
本文将重点介绍 Amazon ElastiCache Serverless ,11月底宣布推出新的 Serverless 模式,可以简化缓存管理,即时扩展,这些都是 Servless 的标准特性。小编个人感觉这也是云存储的整体发展趋势,不断的封装以达到开箱即用,不断的优化以降本增效。
3.应用案例

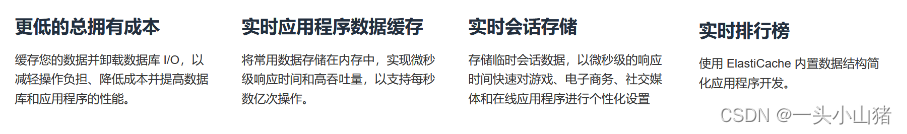
- 更低的总拥有成本
通过使用缓存层,降低数据持久层的开销,更重要的是,对于用户的响应时间能够得到有效的优化。当然,实现的前提是合理构建查询逻辑,维护好缓存层的数据更新。缓存层的应用不仅仅是因为转换为了更加快速的读写服务,依然要重视相关读写规则的设计。
- 实时应用程序数据缓存
缓存层得以快速响应的主要原因之一是将数据存储在内存中,并且大部分都是基于 Key-Value 模式的,想要取什么,直接拿走就是,对于使用者来说,只需要关心如何对 Key 进行设计。
- 实时会话存储
实时的会话存储可以覆盖很多场景,比如电商场景的购物车数据,是不会直接持久化写入数据库的,最多是做延时存储,那么在此之前存储在缓存层是十分合适的,包括对于未登录状态的用户相关数据也可以根据预定义的会话标识进行存储,实现一些数据的保存。
- 实时排行榜
实时排行榜可以说是缓存层的经典应用之一了,毕竟排行榜本身的特性就是实时变化,使用关系型数据库来进行支撑是不合理也不合适的。而 Redis 中的zset等结构就可以很好的进行支持,当数据有变化时自动进行排名,可以将排行榜相关的业务与数据库实体恰当的分离出来。
二、使用体验
由于本次更新主要是体现在 Serverless 模式与性能优化上,因此小编在这里就带大家体验一下整个产品,在这个过程中会尽量解读与传统模式的区别。
1.免费试用

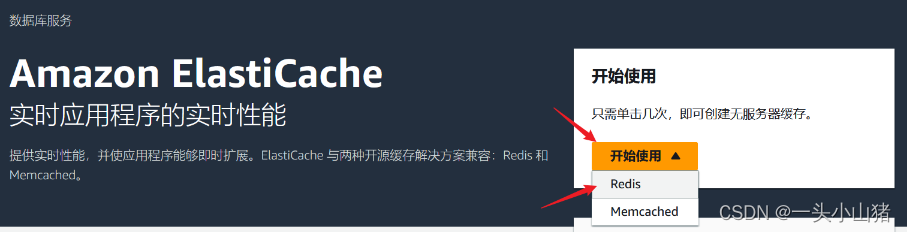
Amazon ElastiCache 同样在新用户免费套餐中,点击 开始使用 Amazon ElastiCache 按钮开始创建。点击 开始使用 这里以 Redis 为例:

2.创建 Redis
在部署选项中选择无服务器:

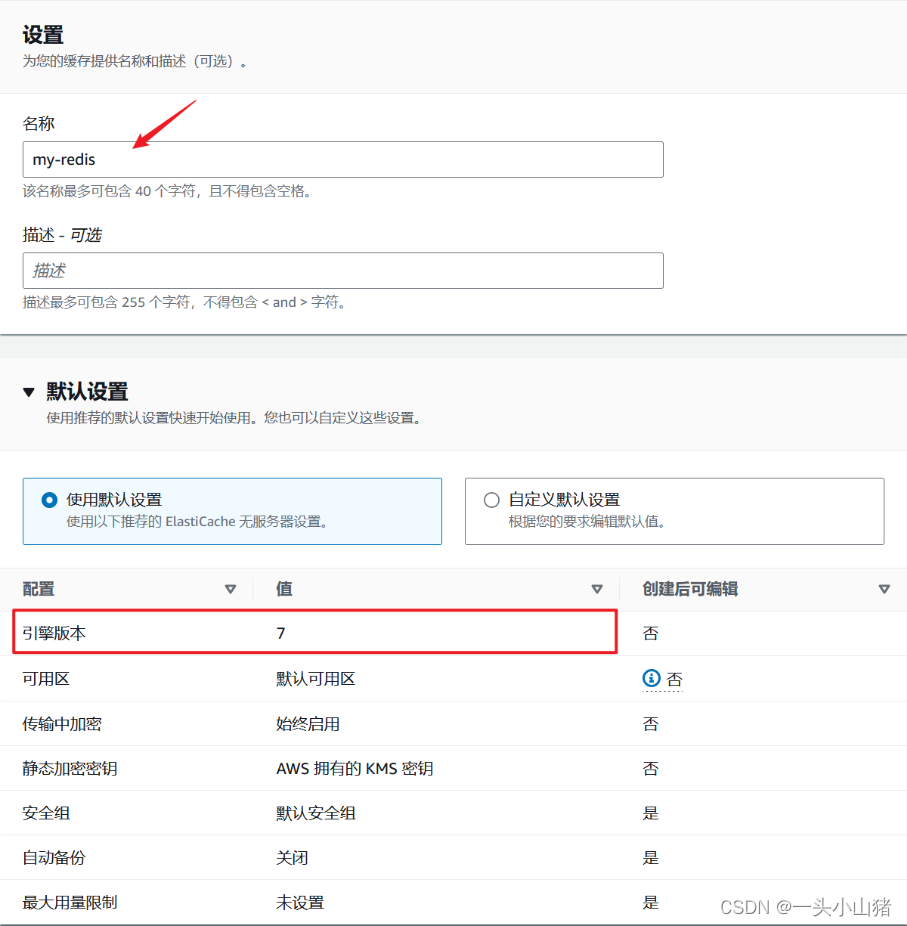
在设置中定义名称后,检查默认设置:

可以看到默认使用的引擎版本为7,如果需要更改引擎或者修改使用区可以点击自定义默认配置,最后点击创建按钮。

3.与传统对比
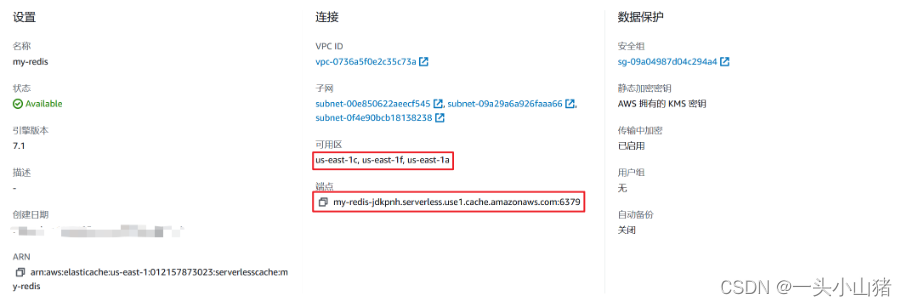
可以看到,这样就完成了对于 Redis 引擎的缓存服务创建,因为是 Servless 模式,我们不需要具体指定详细的配置。与 按量付费 模式不同的是,按量付费模式中我们依然要选择不同的硬件配置,对整体的承载量要有一个评估,而 Serverless 则可以动态的调配。等待创建完成后,可以看到状态显示 Available :

4.创建 EC2
这里演示一下通过 EC2 连接测试的流程,首先我们确认可用区为 us-east-1,这里大家查看自己的可用区,然后在对应的区域下创建一个 EC2,也就是云服务器,同样是可以免费使用的:

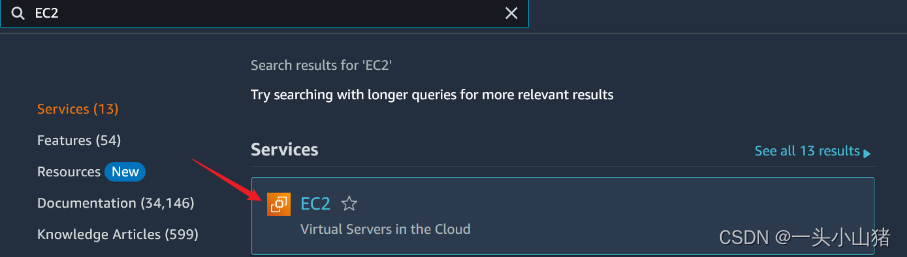
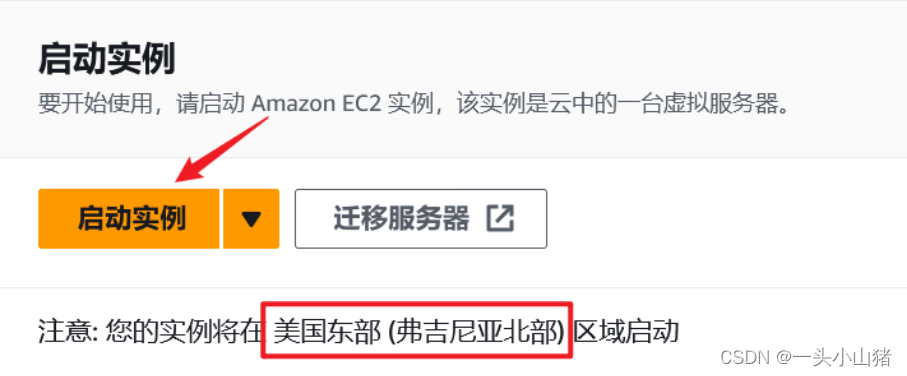
通过搜索打开 EC2 面板,点击 启动实例 按钮,创建前确认区域正确:

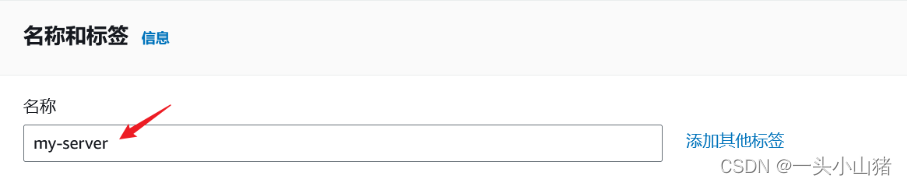
填写名称:

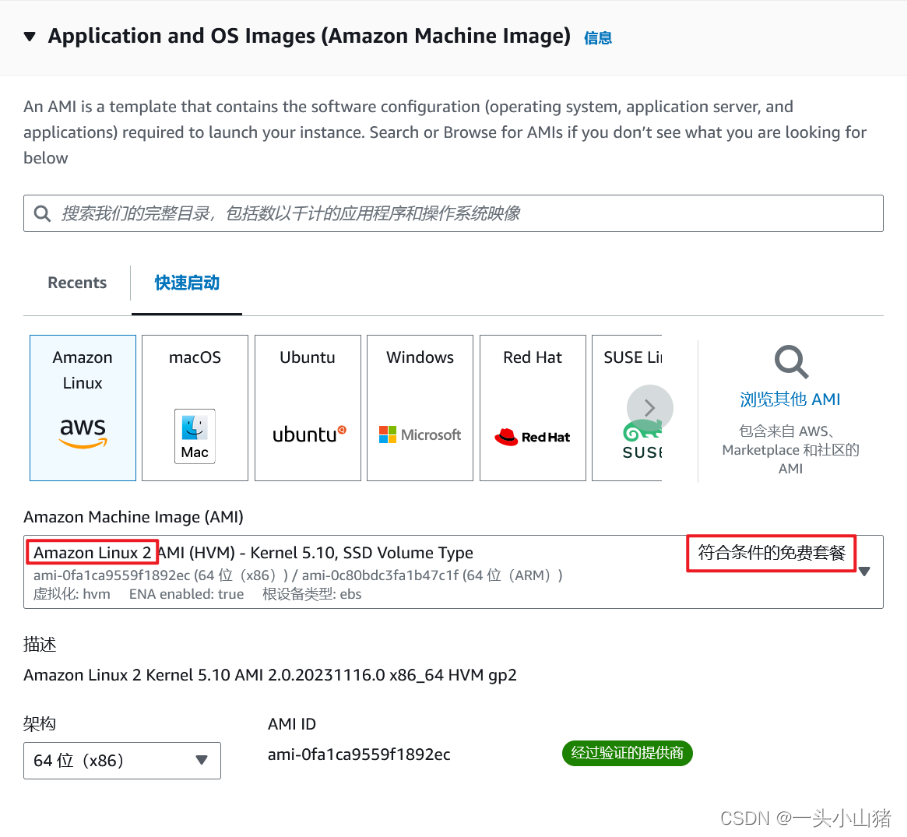
选择带有 符合条件的免费套餐 字样的镜像,并且选择 Amazon Linux 2,继续下一步:

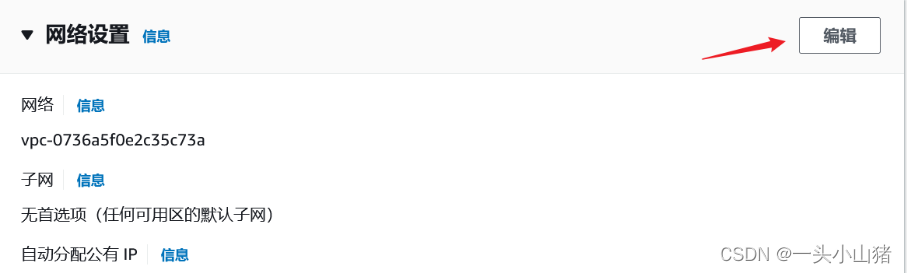
点击 网络设置 的 编辑:

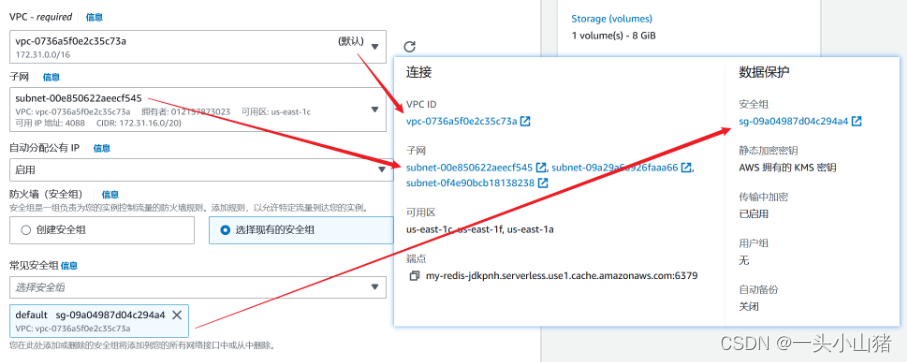
按照之前创建的 Amazon ElastiCache 网络进行配置【重要】:

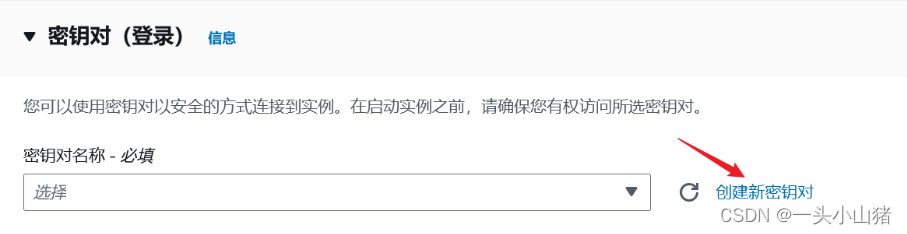
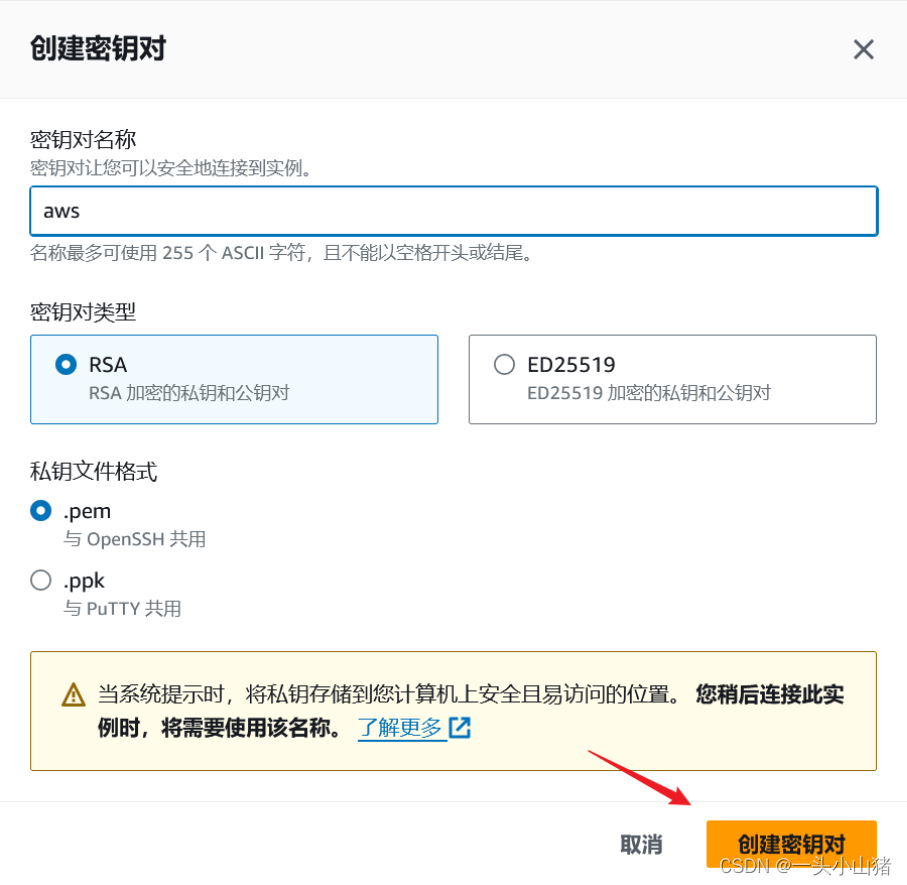
点击创建一个新的密钥对,用于本地远程连接时使用【本例中将在云端直接连接】:

创建后密钥文件将会自动下载,保存好即可。

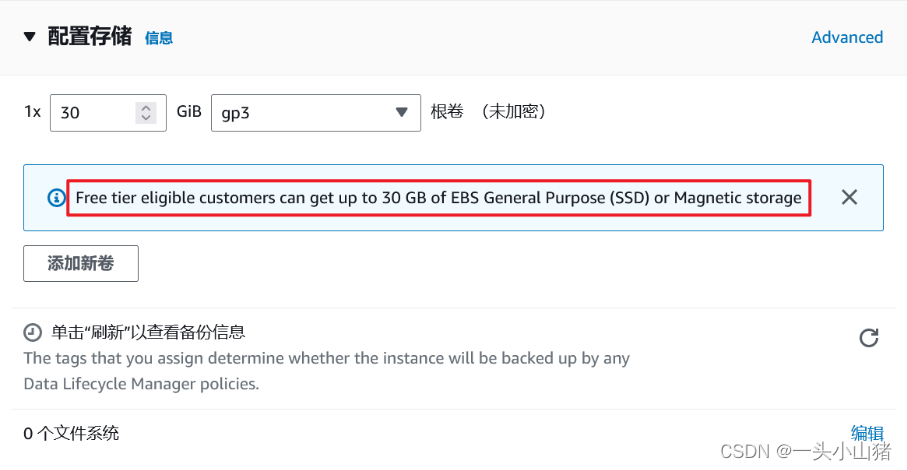
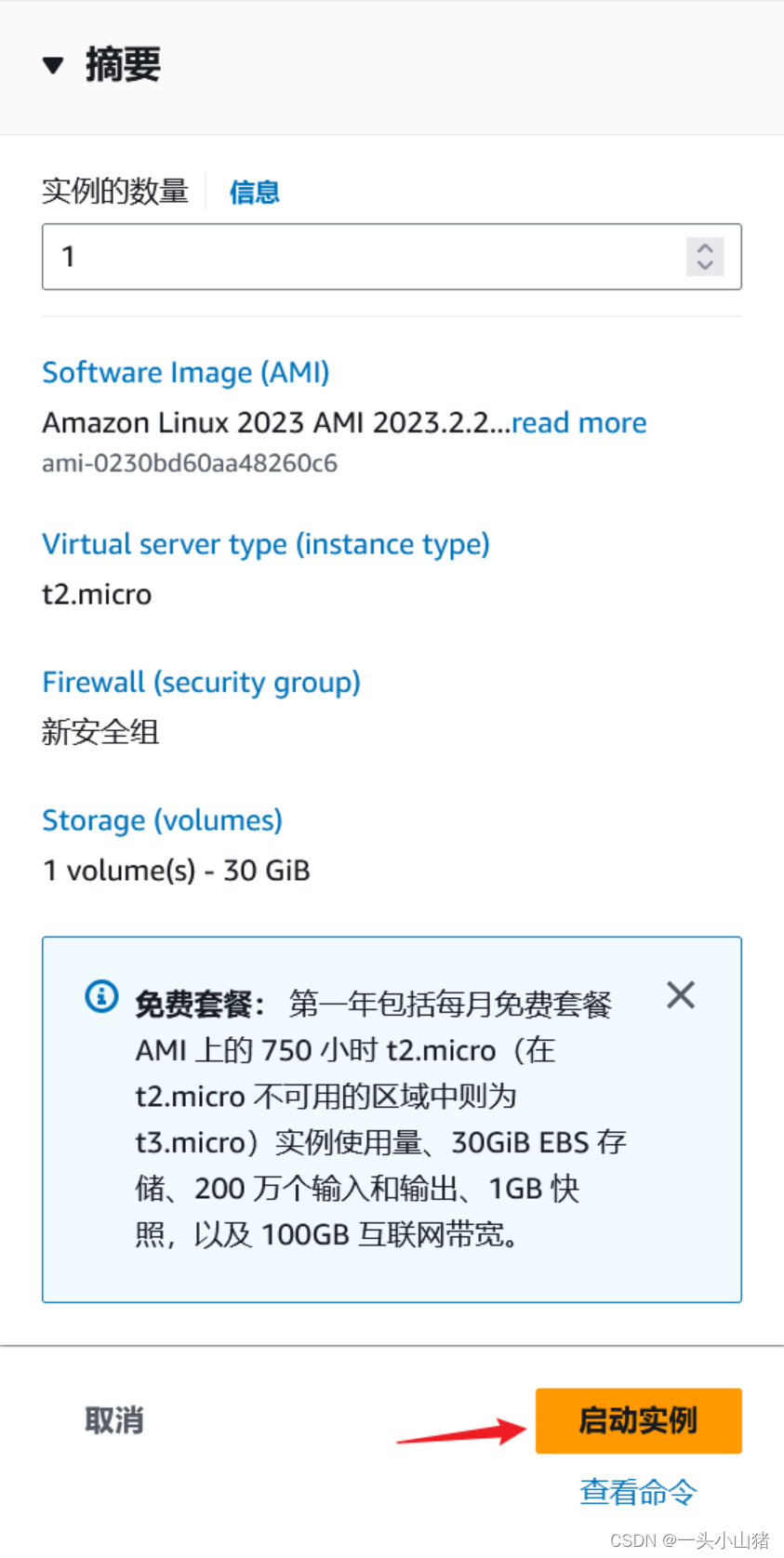
免费套餐中最大可以使用 30GB 的存储空间,如果打算长期使用这个实例,可以修改的大一些:

最后点击右侧的 启动实例 按钮:

5.网络配置
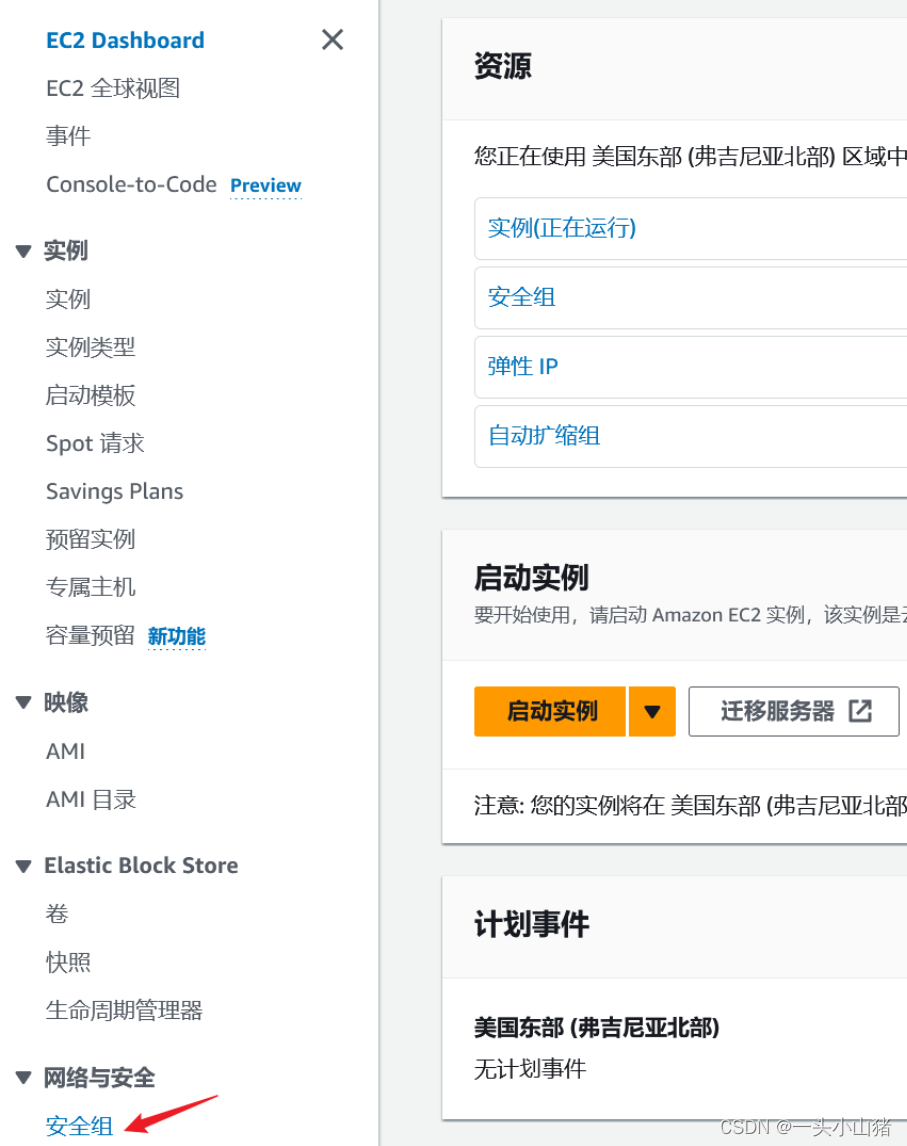
这里需要说明一下,默认创建的 Amazon ElastiCache 所在的安全组的规则是,允许任意来自同一个 VPC 下的地址访问,这也是我们创建 EC2 来进行访问的原因,这样可以极大的提高安全性。现在,我们需要为这个安全组单独开放一个 22 端口,这样我们可以连接到 EC2 进行操作。首先来到安全组设置:

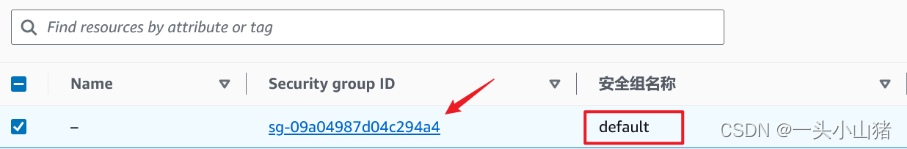
点击要修改的安全组:

特别强调一下,因为 Amazon ElastiCache 创建后对应的 IP 解析后并不是公网 IP,所以我们必须要借助 EC2 来直接访问,实际使用时,也可以通过在同一网络下的其它 Amazon 云产品来调用。
6.连接测试
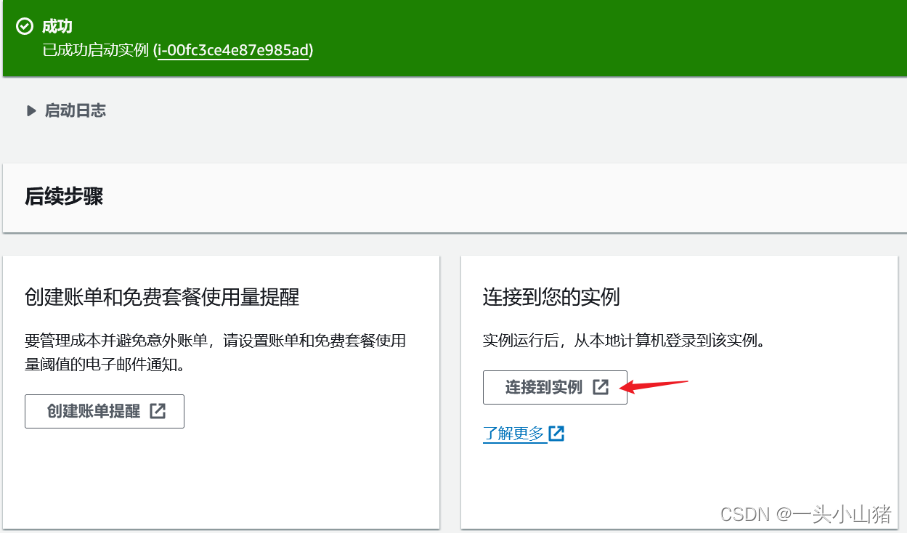
EC2 创建完毕后,可以看到如下界面:

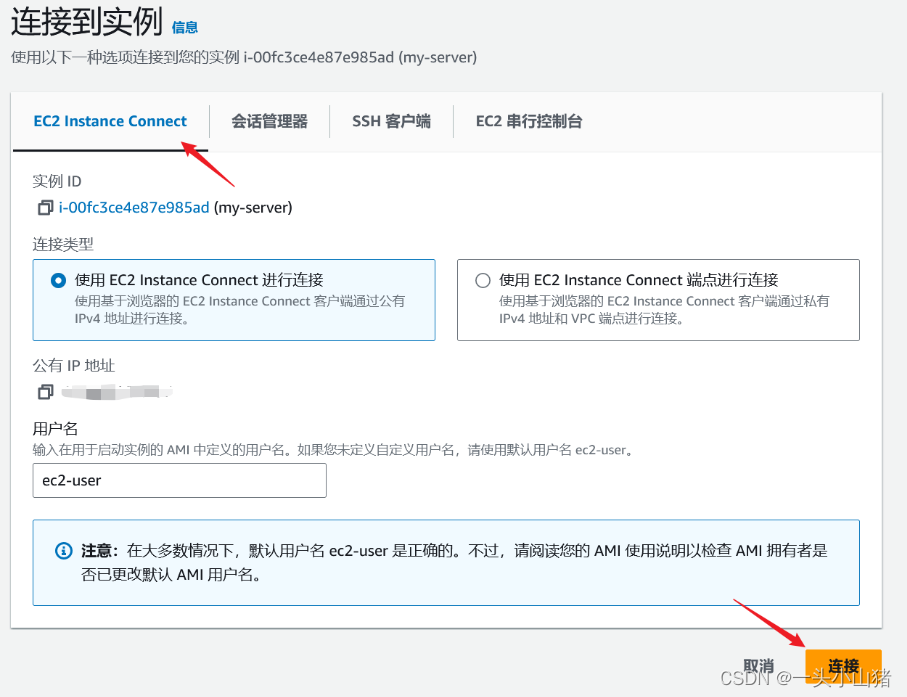
或者也可以在实例详情页面点击 连接 按钮:

然后输入如下命令安装 redis-cli :
sudo amazon-linux-extras install epel -y
sudo yum install gcc jemalloc-devel openssl-devel tcl tcl-devel -y
sudo wget http://download.redis.io/redis-stable.tar.gz
sudo tar xvzf redis-stable.tar.gz
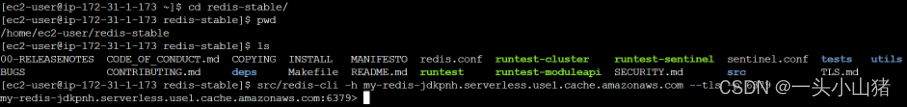
cd redis-stable
sudo make BUILD_TLS=yes
接下来通过 Amazon RlastiCache 中的端点信息得到连接参数,如:
# 以小编自己的信息为例
my-redis-jdkpnh.serverless.use1.cache.amazonaws.com:6379
# 拆解后的命令为
redis-cli -h my-redis-jdkpnh.serverless.use1.cache.amazonaws.com --tls -p 6379
然后执行相应的命令即可连接成功:

特别注意:编译时必须添加 BUILD_TLS ,连接时也必须使用 –tls 才可连接成功!
结语
可以看到,目前对于云数据库类存储产品都在向 Serverless 方向发展,这个过程中使用者不再需要去维护存储服务本身。比如说,之前需要搭建一个 Redis 集群,需要自行管理节点,评估性能,控制权限等等。而现在我们只需要管理好 VPS 就可以控制权限,很多小伙伴第一次接触 安全组、VPC、子网 等还比较懵,此前可能只是简单开放一下端口就行了,但是现在学习一下整个云资产的运作以及相互之前的关系是十分必要的。
文章来源:
https://dev.amazoncloud.cn/column/article/658a36c65d096603bb1bad40?sc_medium=regulartraffic&sc_campaign=crossplatform&sc_channel=CSDN




)














