写在前面的话:前面有详细的分享过在k8s集群中部署gitlab,不过当时使用gitlab的访问证书是阿里云上免费的ssl证书,今天特意专门介绍下另外一种基于cert-manager发布自签证书的方式实现部署gitlab到k8s集群中。
往期gitlab部署系列如:
- 基于helm的方式在k8s集群中部署gitlab
- docker-compose 安装gitlab
环境信息
- k8s集群版本:v1.24.14
- containerd版本:containerd containerd.io 1.6.21 3dce8eb055cbb6872793272b4f20ed16117344f8
- gitlab版本:16.3.6
- helm版本:v3.10.2
文章目录
- 环境信息
- 1. 部署k8s集群版本
- 2. 添加gitlab的repo 源
- 3. 拉取目标版本的gitlab charts包
- 3.1 gitlab版本和charts的版本对应信息
- 3.2 修改values.yaml文件
- 4. 部署
- 4.1 修改gitlab的nginx-ingress为`NodePort`
- 5. 验证
1. 部署k8s集群版本
参考 基于helm的方式在k8s集群中部署gitlab中的5. 部署k8s集群即可
2. 添加gitlab的repo 源
参考 基于helm的方式在k8s集群中部署gitlab中的6.1 添加gitlab的helm源即可
3. 拉取目标版本的gitlab charts包
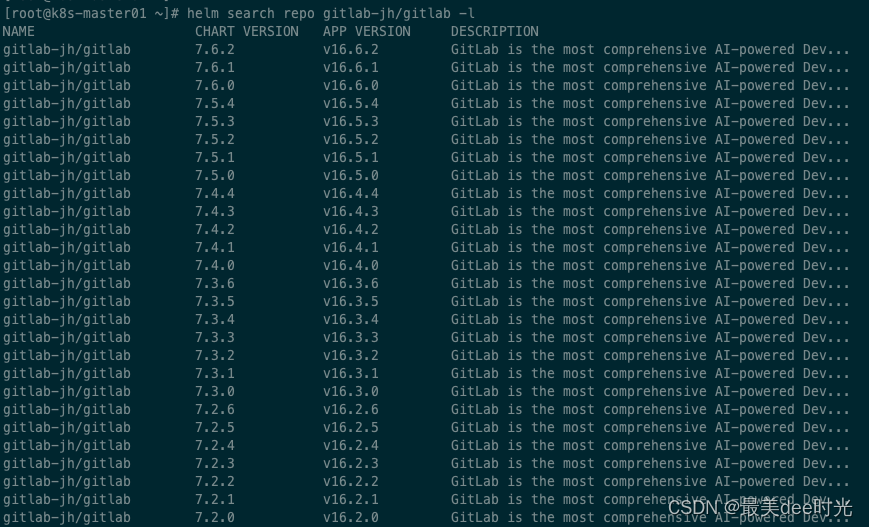
3.1 gitlab版本和charts的版本对应信息

helm fetch gitlab-jh/gitlab --version 7.3.6
tar -xf gitlab-7.3.6.tgz
mv gitlab gitlab-7.3.6-certmanager
cd gitlab-7.3.6-certmanager
3.2 修改values.yaml文件
本地尽可能精简配置,因为只需要修改如下信息
cat values.yaml
global:......# 域名配置hosts:domain: bdeet.tophostSuffix:https: trueexternalIP:ssh:name: gitlabcm.bdeet.topgitlab:name: gitlabcm.bdeet.topminio:name: miniocm.bdeet.topregistry:name: registrycm.bdeet.toptls: {}smartcard: {}kas: {}pages: {}# 禁用kaskas:enabled: false
...
...
# 启动certmanager-issuer的emails
certmanager-issuer:email: wkx_0422@163.com
...
...
# 禁用prometheus
prometheus:install: false
...
...
# 禁用gitlab-runner
gitlab-runner:install: false
4. 部署
kubectl create ns glcm
helm install glcm gitlab-jh/gitlab --version 7.3.6 --timeout 600s --values values.yaml -n glcm

4.1 修改gitlab的nginx-ingress为NodePort
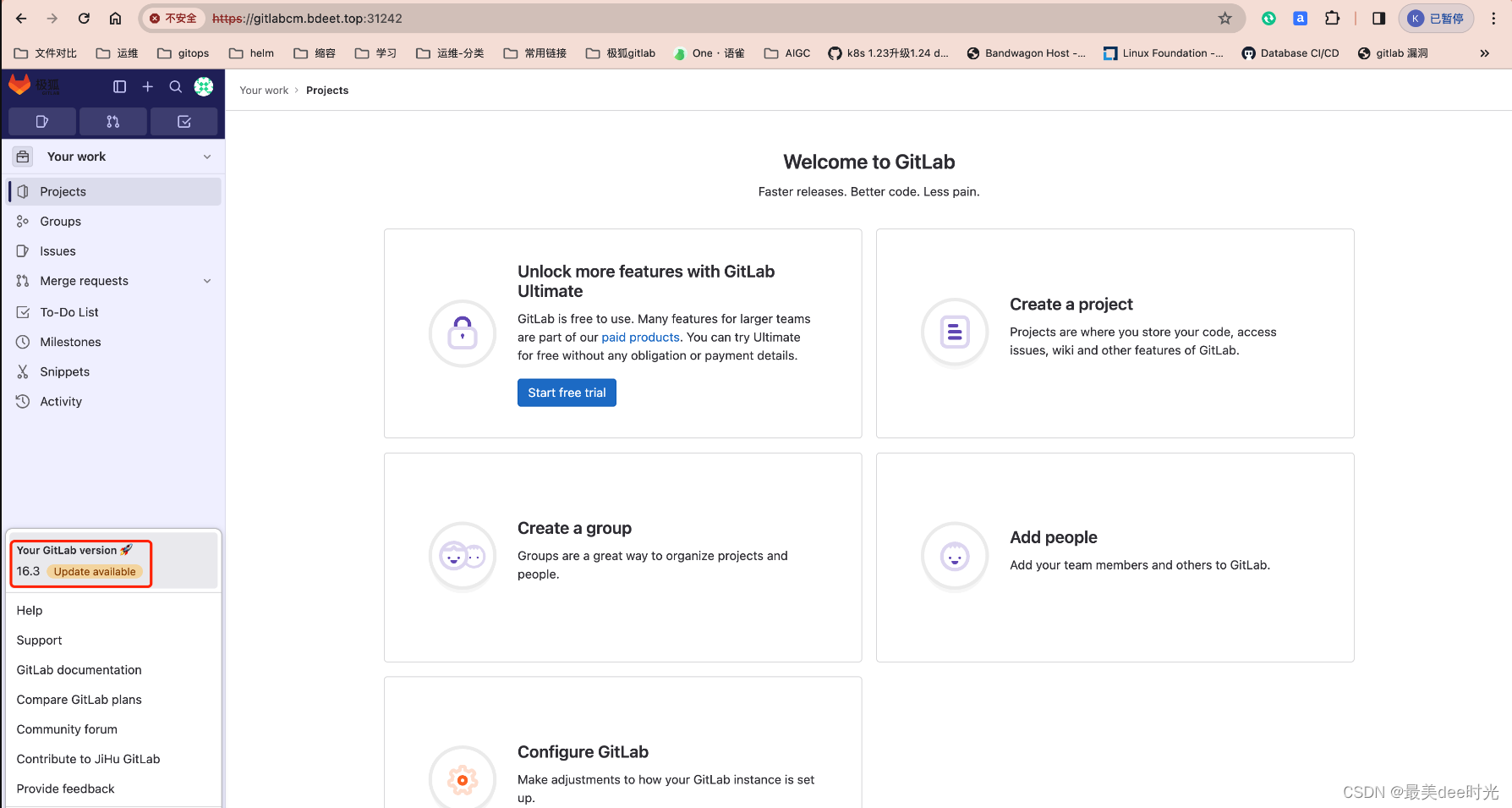
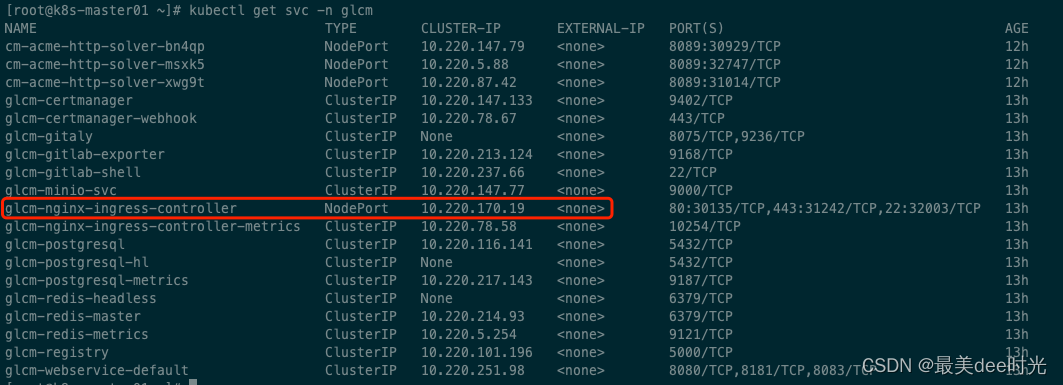
说明:这里之所以要修改gitlab的nginx-ingress的访问方式,是因为我们在k8s集群是两台虚拟机,因此通过将LoadBlalancer的方式改成NodePort的方式,但同时会带来另外一个问题,就是我们在dns做域名解析的时候,没有办法做到将gitlab的web端、minio、registry的域名解析到IP:PORT的方式,而由于已经是NodePort的暴露方式,因此暂定集群的node某个节点作为解析的ip,同时我们在浏览器中访问gitlab的时候,我们对应的加上nodeport的端口就可以,格式为https://domian_name:NodePort。
修改前

kubectl edit svc glcm-nginx-ingress-controller -n glcm
...
...sessionAffinity: Nonetype: NodePort #由LoadBalancer改为NodePort
...
...
修改后

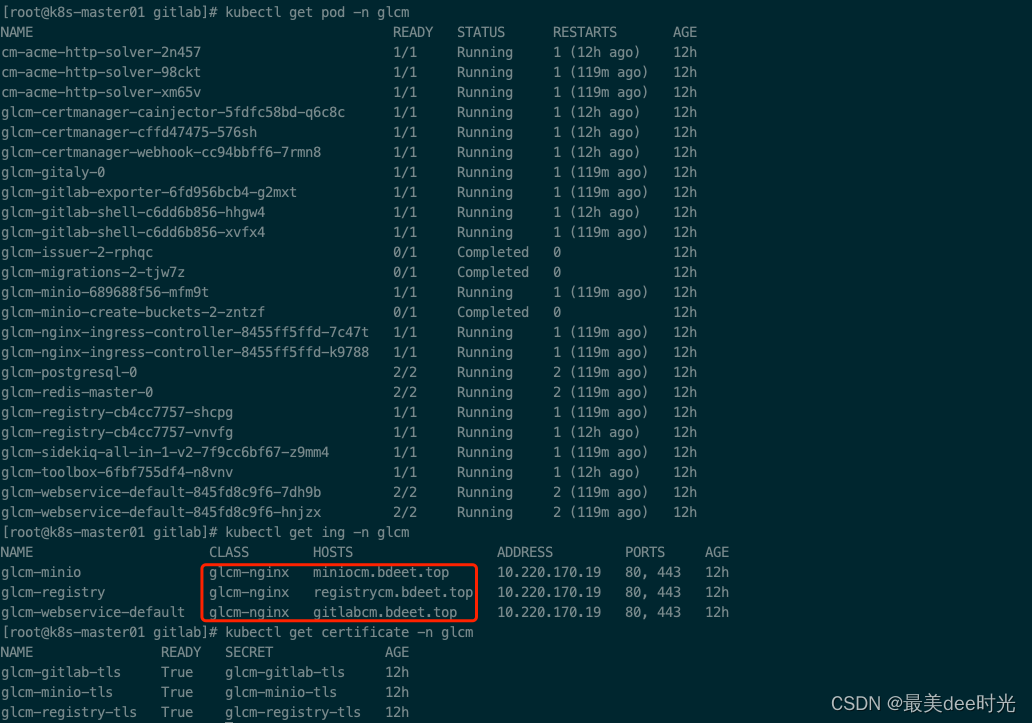
5. 验证