背景
软件应用研发中, 前端验证还是后端验证这是意识与认知问题。鉴于某些入门同学还不清楚,我们再来看下:
一. 从软件行业来自国外
Q: 前端验证和后端验证都是对同一个数据的验证,有什么区别?
A: 二者的目的不同:
- 前端验证是为了提供更好的用户体验;
- 后端验证是为了保证数据满足业务条件(business invariants);
有了不同的目的,我们在设计前端验证的时候,其出发点是更好的用户体验,即更好地引导客户舒适地完成表单的正确填写。比如针对密码设置,使用提示信息分行列出密码的规则,当密码输入完毕之后,实时检验验证规则是否满足,对于满足的规则,展示为绿色,并在规则前打勾,不满足的规则展示为灰色,并在规则前打叉。
K: 前端体验,后端保证
Q: 为什么一般都是前端验证和后端验证同时存在?
A: 综合上述两个问题的答案:
- 后端验证必须存在
- 前端是为了更好的用户体验
所以,追求用户体验的情况下,二者都是需要的
参考资料:
[1] https://stackoverflow.com/questions/17039934/is-it-practical-to-have-back-end-database-side-validation-for-everything
[2] https://stackoverflow.com/questions/162159/javascript-client-side-vs-server-side-validation
[3] https://www.quora.com/Should-I-do-input-validation-on-the-front-end-or-back-end
二. 国内社区
后端才是最终的保障。总之,一切用户的输入都是不可信的。
业务复杂、后期维护多、安全可用性要求高,如:电商项目的维护,这种方式要同时使用前后端校验,前端校验的目的是为了把更多的错误请求都在浏览器层面就已经拦截处理,不会消耗服务端的内存和线程数,可以提供性能;对于还要进行后端校验是为了提高系统的稳定性,不要动不动就500,还能防止一些人恶意攻击网站等等。
后端验证是防止接口被私自调用导致破坏数据库结构,如果后端不验证,相当于数据库就裸奔了。
B/S 系统中对http 请求数据的校验多数在客户端进行,这也是出于简单及用户体验性上考虑,但是在一些安全性要求高的系统中服务端校验是不可缺少的,实际上,几乎所有的系统,凡是涉及到数据校验,都需要在服务端进行二次校验。为什么要在服务端进行二次校验呢?这需要理解客户端校验和服务端校验各自的目的。
- 客户端校验,我们主要是为了提高用户体验,例如用户输入一个邮箱地址,要校验这个邮箱地址是否合法,没有必要发送到服务端进行校验,直接在前端用 js 进行校验即可。但是大家需要明白的是,前端校验无法代替后端校验,前端校验可以有效的提高用户体验,但是无法确保数据完整性,因为在 B/S 架构中,用户可以方便的拿到请求地址,然后直接发送请求,传递非法参数。
- 服务端校验,虽然用户体验不好,但是可以有效的保证数据安全与完整性。
- 综上,实际项目中,两个一起用。
应用程序的输入数据首先应该被检验是否有效。输入的数据能被用户或其他应用程序提交。在Web应用中,通常进行2次数据有效性检验:包括客户端检验和服务端检验。客户端的检验主要是使用户有一个好的用户体验。 首先最好是在客户端检验其表单输入的有效性并且展示给客户端的那些字段输入是无效的。但是,服务器端的校验是更关键和不可缺失的(不要只做客户端检验而不做服务器端检验)。服务器端的检验通常是被应用服务(层)执行,应用服务(层)中的方法首先检验数据的有效性,然后才使用这些通过验证的数据。
refs:
https://www.cnblogs.com/jpfss/p/10937031.html
https://www.cnblogs.com/qiuwenli/p/13423995.html
前端的表单验证还有必要吗? - 知乎
https://www.cnblogs.com/Leo_wl/p/4700748.html?utm_medium=referral&utm_source=itdadao
规范-前、后台请求参数校验-CSDN博客
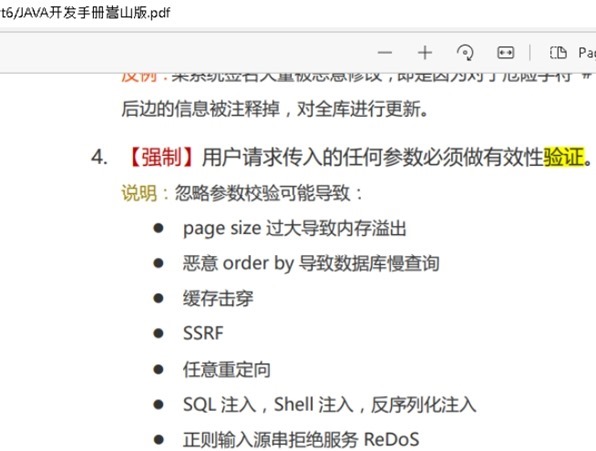
三.阿里JAVA开发手册-有效性验证

【推荐】发贴、评论、发送即时消息等用户生成内容的场景必须实现防刷、文本内容违禁词过滤等风控策略。