Servlet由来
做过BS项目的人都知道,浏览器可以依据HTML静态标记语言来显示各式各样的网页。可是假设我们须要在网页上完毕一些业务逻辑:比方登陆验证。或者说网页显示的内容在server的数据库中。假设是这样,除了负责显示的HTML标记之外,必须还要有完毕这些业务功能的代码存在。这样的网页我们就叫做动态网页。
对于静态网页而言,server上存在的是一个个纯HTML文件。当client浏览器发出HTTP请求时,server能够依据请求的URL找到相应的HTML文件,并将HTML代码返回给client浏览器。
可是对于动态网页,server上除了找到须要显示的HTML标记外,还必须运行所须要的业务逻辑,然后将业务逻辑运算后的结果和须要显示的HTML标记一起生成新的HTML代码。最后将新的带有业务逻辑运算结果的HTML代码返回给client。
为了实现动态网页的目标,JavaServlet技术因应而生,它可以以一种可移植的方法来提供动态的、面向用户的内容。
简单来说:
servlet是在server上执行的小程序。Servlet的主要功能在于交互式地浏览和改动数据,生成动态Web内容,是为web开发服务的。
CGI与Servlet对照
開始的时候,公共网关接口(CommonGateway Interface,CGI)脚本是生成动态内容的主要技术。尽管使用得非常广泛,但CGI脚本技术有非常多的缺陷,这包含平台相关性和缺乏可扩展性。为了避免这些局限性,JavaServlet技术因应而生,它可以以一种可移植的方法来提供动态的、面向用户的内容。处理用户请求。
对照一:当用户浏览器发出一个Http/CGI的请求,或者说调用一个CGI程序的时候,server端就要新启用一个进程(并且是每次都要调用),调用CGI程序越多(特别是訪问量高的时候),就要消耗系统越多的处理时间,仅仅剩下越来越少的系统资源,对于用户来说,仅仅能是漫长的等待server端的返回页面了,这对于电子商务激烈发展的今天来说,不能不说是一种技术上的遗憾。
而Servlet充分发挥了server端的资源并高效的利用。每次调用Servlet时并非新启用一个进程,而是在一个Webserver的进程中共享和分离线程,而线程最大的优点在于能够共享一个数据源,使系统资源被有效利用。故servlet不是线程安全的,单实例多线程的
对照二:传统的CGI程序,不具备平台无关性特征,系统环境发生变化,CGI程序就要瘫痪,而Servlet具备Java的平台无关性,在系统开发过程中保持了系统的可扩展性、高效性。
对照三:传统技术中,一般大都为二层的系统架构,即Webserver+数据库server,导致站点訪问量大的时候,无法克服CGI程序与数据库建立连接时速度慢的瓶颈,从而死机、数据库死锁现象频繁发生。而我们的Servlet有连接池的概念,它能够利用多线程的长处,在系统缓存中事先建立好若干与数据库的连接,到时候若想和数据库打交道能够随时跟系统"要"一个连接就可以,反应速度可想而知。
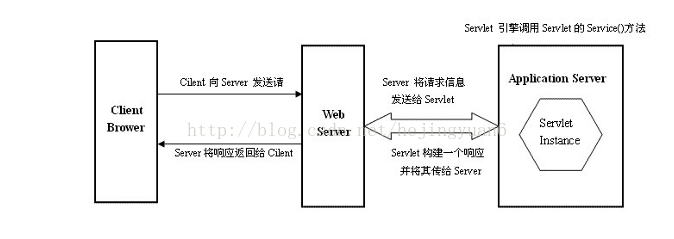
Servlet的执行过程
⒈ client发送请求至server端;
⒉server端依据web.xml文件里的Servlet相关配置信息,将client请求转发到对应的Servlet
⒊ Servlet引擎调用Service()方法,依据request对象中封装的用户请求与数据库进行交互,返回数据之后,Servlet会将返回的数据封装到response对象中;
⒋ Servlet生成响应内容并将其传给server。响应内容动态生成,通常取决于client的请求
⒌ server将响应返回给client
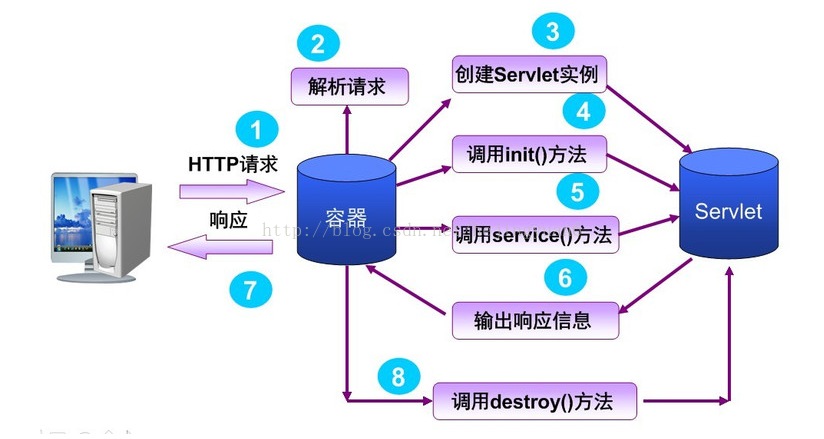
Servlet生命周期
1) 载入和实例化;在第一次请求Servlet时,Servlet容器将会创建Servlet实例;
2) 初始化;Servlet容器载入完毕Servlet之后,必须进行初始化,此时,init方法将被调用;
3) Servlet初始化之后,就处于响应请求的就绪状态,此时如有client请求发送,就会调用Servlet实例的service()方法,而且依据用户的请求方式,调用doPost或者doGet方法;
4) 最后,Servlet容器负责将Servlet实例进行销毁,调用destroy方法实现;
对于很多其它的client请求,Server创建新的请求和响应对象,仍然激活此Servlet的service()方法,将这两个对象作为參数传递给它。如此反复以上的循环,但无需再次调用init()方法。
一般Servlet仅仅初始化一次(仅仅有一个对象),当Server不再须要Servlet时(一般当Server关闭时),Server调用Servlet的Destroy()方法。
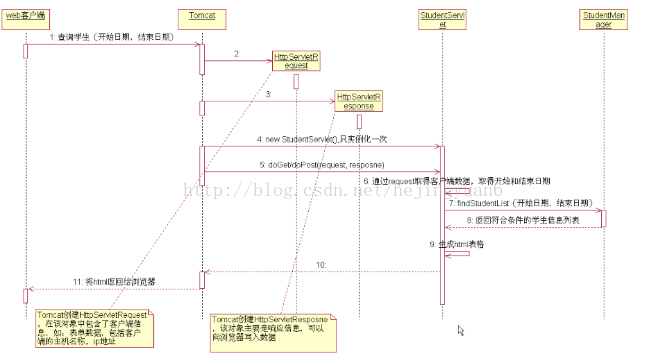
实例解析:
html代码--client浏览器
<span style="font-family:KaiTi_GB2312;"><html><head><title>学生管理</title></head><body><h1>依据出生日期段查询</h1><form action="queryStudentServlet">出生日期 :<input type="text" name="beginDate">至<input type="text" name="endDate"><input type="submit" value="查询学生"></form></body>
</html>
</span>配置文件
<span style="font-family:KaiTi_GB2312;"><servlet><servlet-name>StudentMgrServlet</servlet-name><servlet-class>StudentServlet</servlet-class></servlet><servlet-mapping><servlet-name>StudentMgrServlet</servlet-name><url-pattern>/queryStudentServlet</url-pattern></servlet-mapping>
</span>servlet处理过程
<span style="font-family:KaiTi_GB2312;"> import java.text.*;import java.util.*;import java.io.*;import javax.servlet.http.*;import javax.servlet.*;import com.bjpowernode.exam.model.*;import com.bjpowernode.exam.manager.*;public class StudentServlet extends HttpServlet {public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request, response);}public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {String sBeginDate = request.getParameter("beginDate");String sEndDate = request.getParameter("endDate");Date beginDate = new Date();Date endDate = new Date();try {beginDate = new SimpleDateFormat("yyyy-MM-dd").parse(sBeginDate);endDate = new SimpleDateFormat("yyyy-MM-dd").parse(sEndDate);}catch(Exception e) {e.printStackTrace(); } StudentManager studentManager = new StudentManagerImpl();List<Student> studentList = studentManager.findStudentList(beginDate, endDate);//表格省略…}}
</span>Servlet怎样同一时候处理多个请求?
Servlet採用多线程来处理多个请求的同一时候訪问。Servlet容器通过线程池来管理维护服务请求。所谓线程池,相当于数据库连接池,实际上是等待运行代码的一组线程,叫做工作者线程。Servlet容器通过一个调度线程来管理工作者线程。
· 当容器收到一个Servlet的訪问请求,调度者线程就从线程池中选出一个工作者线程,将用户请求传递给该线程,然后由该线程处理Servlet的service()方法;
· 当这个线程在运行的时候,容器收到一个新的请求,调度者线程再次从线程池中选出一个新的工作者线程;
· 当容器同一时候收到对同一个Servlet的多个请求时,那么Servlet的service方法将在多线程中并发运行。
注:
1.Servlet容器默认採用单实例多线程的方式来处理请求。这样降低了产生Servlet实例的开销,提升了对请求的响应时间;
2.对于Tomcat容器来讲,能够在其server.xml中通过<Connector>中设置线程池中的线程数目。
怎样开发线程安全的Servlet?
Servlet容器採用多线程来处理请求,提高性能的同一时候也造成了线程安全问题。要开发线程安全的Servlet应该从一下几个方面进行:
1. 变量的线程安全; 多线程并不共享局部变量,所以我们要尽可能的在Servlet中使用局部变量;
2. 代码块的线程安全; 使用同步块Synchronized,防止可能调用的代码块;可是要注意的是,要尽可能得缩小同步代码的方范围,不要在service方法和响应方法上直接使用同步,这会严重影响性能。
3. 属性的线程安全; ServletContext,HttpSession,ServletRequest对象中属性;
4. 使用同步集合; 使用Vector取代ArrayList,使用HashTable取代HashMap;
5. 不要在Servlet中创建自己的线程来完毕某个功能; Servlet本身就是多线程的,假设再创建新的线程,将会导致线程运行复杂化,出现线程安全问题;
6. 在多个Servlet中,对外部对象,比方:文件;进行改动操作一定要加锁,做到相互排斥訪问;
总结:
一个servlet就是Java编程语言中的一个类,它被用来扩展server的性能,server上驻留着能够通过“请求-响应”编程模型来訪问的应用程序。Servlet通过解析http请求,取得client的參数来进行下一步操作。事实上简单来说,servlet就是一个控制器,取參数,调用业务逻辑.
而在.net 中HttpHandler是一个HTTP请求的真正处理中心,也正是在这个HttpHandler容器中,ASP.NET Framework才真正地对client请求的server页面做出编译和运行,并将处理过后的信息附加在HTTP请求信息流中再次返回到HttpModule中。








 三层架构之解耦)

、parseInt(num,radix)、Promise、ReferenceError、Reflect、get和set)




 kali-linuxCCPP开发环境搭建)



)

的介绍(流与变体类型的相互转换、变体类型常用的函数)...)
