BOM介绍:
BOM指的是浏览器对象模型,是用来操作浏览器的,例如浏览器弹窗、地址栏、滚动条等,浏览器顶级对象:window;页面中的所有内容都是属于window的,window可以省略;confirm(‘带有取消功能的弹框’)和alert相似,但是它有返回值,点击确定是true,点击取消是false;
window.οnlοad=function(){};页面加载完后触发事件执行,onload指页面上dom和图片及CSS等加载完;onDOMContentLoad指页面中的dom加载完触发事件执行,注意仅仅指dom;都用于解决js代码放在页面中元素之前带来的报错。
window.οnunlοad=function(){};窗口关闭后触发事件执行;window.οnbefοreunlοad=function(){};窗口关闭之前触发事件执行,它们只有IE8支持。
获取屏幕路尺寸:
window.innerWidth获取屏幕的宽度;window.innerHeight获取屏幕的高度;
location地址栏对象:
location是一个对象,它有对应的方法和属性,如下:

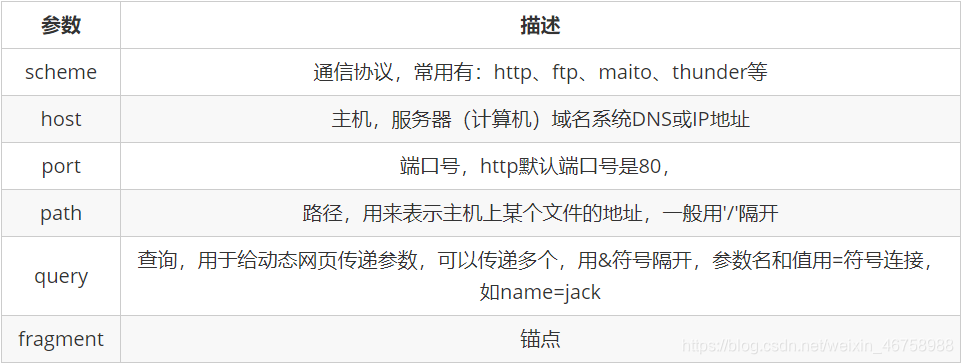
URL组成:
以scheme://host:port/path?query#fragment为例:

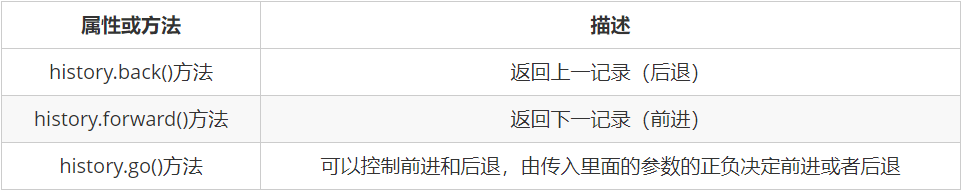
history对象:
history是历史记录,用于操作页面历史记录进行页面的前进或者后退,其属性和方法如下:

HTML5新增历史记录操作方法:history.pushState(null,null,url)在URL中追加历史记录,第一个参数是存数据的,第二个参数是存标题的,第三个参数是追加URL地址的。
history.replaceState(null,null,url)替换URL中历史记录,第一个参数表示存的数据,第二个参数表示存的标题,第三个参数表示替换的URL地址。
window.onpopstate事件:当历史发生改变时触发事件函数。
通过哈希值或者历史记录改变网页不利于性能优化,通过ajax改变网页又不利于seo优化,因此在实际开发中常把两者结合起来使用,这样既可以提高性能又可以提高SEO优化,即通过ajax加载页面的同时更改地址栏URL。
navigator对象:
用于获取计算机硬件及软件信息,其相关属性和方法如下:

<script>//定义一个函数判断是手机端还是pc端function isMobile(){if(window.navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i)) {return true; // 移动端,这里省略函数分装可直接重定向到移动端网址,}else{return false; // PC端,也可直接重定向到pc端网址}}// 判断后的操作if(isMobile()){location.href="./mobile/index.html"//移动端的页面// 判断true跳转到这个主页}else{location.href="./pc/index.html"//电脑端的页面// 判断false跳转到这个主页}</script> setInterval()定时器:
setInterval()是window的一个方法,里面可以传入两个参数,第一个参数是一个函数,第二个参数是一个毫秒值,它是用来控制函数在多久执行一次的,window可以省略,如下:
<script>setInterval(function() {console.log('hello');}, 500);</script>
clearInterval()清除定时器:
setInterval()定时器返回一个值,被称为定时器的id值,clearInterval()方法是用来清除定时器(停止定时器)的,里面传入某个定时器的id值,则这个定时器就会被停止,如:
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><input type="button" value="停止" id='btn'></body><script>function hello() {console.log('hello');};function stop() {clearInterval(times);};var times = setInterval(hello, 500);document.getElementById('btn').onclick = stop;</script></html>
setTimeout和clearTimeout一次性定时器:
setTimeout()定时器和setInterval()传的参数一样,其返回值也是一个id值,不同的是此定时器只执行一次回调函数,被称为一次性定时器;
clearTimeout()是用来清除一次性定时器setTimeout()的,其使用和clearInterval()方法一样,如下案例:
<script>var times = setTimeout(function() {console.log('setTimeout是一个一次性的定时器');}, 2000);setTimeout(function() {clearTimeout(times);console.log('clearTimeout清除里一次性定时器setTimeout');}, 1000);</script>
offset-系列:
在CSS样式表中设置元素的left、top、width、height等属性值,这个值在js中是无法通过style.属性获取的,但是设置在行内的样式是可以被style.属性获取到的;为了解决这个问题,可以通过offset-系列来获取元素的left和top属性值,两种方式都可以获取到,其相关属性有:offsetLeft、offsetTop、offsetWidth、offsetHeight、offsetParent等,得到的值时包含border的;返回值没有单位,是只读属性;它们都是相对有定位的父级元素判断距离的,若父级没有定位则以body元素进行判断距离。
client-系列:
client-系列是用来获取可视区域的信息的,其属性有:clientTop返回元素上边框的大小、clientLeft返回元素左边框的大小、clientWidth返回自身内容区域宽度(不含border,含padding)、clientHeight返回自身内容区域的高度(不含border,含padding)、clientX和clientY返回距离浏览器边缘的距离,所有属性返回值都是不带单位的。
scroll-滚动系列:
用于获取元素内容的大小、滚动距离等,其属性有:scrollTop返回上侧卷去的距离、scrollLeft返回左侧卷去的距离、scrollWidth返回自身内容实际宽度(不包含border)、scrollHeight返回自身内容 实际高度(不包含border);它们都不带单位,scroll还是一个滚动事件,当滚动滚动条时触发事件函数。
pageYOffset和pageXOffset:
window.pageYOffset获取浏览器(文档页面)向上卷去的距离,window.pageXOffset获取浏览器(文档页面)向左卷去的距离。
getComputedStyle()和currentStyle:
getComputedStyle(element)返回element元素的所有CSS属性,并将这些属性以对象的方式存在一个对象中,若要的到element元素的某个属性值则可:getComputedStyle(element).属性,但是IE8不支持;为了兼容IE浏览器,可以使用.currentStyle属性,IE支持它,谷歌火狐不支持,其兼容代码如下:
<script>function getStyleCss(element, styles) {if (element.currentStyle) {return element.currentStyle[styles];} else {return getComputedStyle(element)[styles];};};// 注意后面参数实参要传字符串形式:var divsWidth = getStyleCss(divs, 'width');console.log(divsWidth);</script>
页面滚动出去距离兼容代码:
同样,上面页面滚动距离获取的属性各自有自己的兼容问题,因此封装兼容代码如下:
<script>function getScrollValue() {var scrollTops = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;var scrollLefts = window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft || 0;// 下面对象的属性值可以直接拿上面的兼容代码,可以省略两个变量但是为了便于理解,这里使用两个变量接收:var scorllObj = {left: scrollLefts,top: scrollTops};return scorllObj;};var scrollValues = getScrollValue();console.log(scrollValues.top + '----' + scrollValues.left);</script>
鼠标距离页面距离的兼容代码:
pageX(pageY)可以获得鼠标距离页面的距离,但是它有兼容问题,因此可以结合clientX(clientY) + scrollLeft(scrollTop)来编写兼容代码:
<script>// 调用时参数E是事件函数中的参数e(事件对象)或window.event对象:function getPageValue(E) {return {y: E.pageY ? E.pageY : E.clientY + E.scrollTop,x: E.pageX ? E.pageX : E.clientX + E.scrollLeft};};// 获取鼠标点击时触点距离页面的距离:document.onclick = function(event) {event = window.event || event;console.log(getPageValue(event).y);};</script>
将所有系列的兼容代码装入一个对象:
<script>//把代码放在一个对象中var compatible = {//window.event和事件参数对象e的兼容getEvent: function(E) {return window.event || E;},//可视区域的横坐标的兼容代码getClientX: function(E) {return this.getEvent(E).clientX;},//可视区域的纵坐标的兼容代码getClientY: function(E) {return this.getEvent(E).clientY;},//页面向左卷曲出去的横坐标getScrollLeft: function() {return window.pageXOffset || document.body.scrollLeft || document.documentElement.scrollLeft || 0;},//页面向上卷曲出去的纵坐标getScrollTop: function() {return window.pageYOffset || document.body.scrollTop || document.documentElement.scrollTop || 0;},//相对于页面的横坐标(pageX或者是clientX+scrollLeft)getPageX: function(E) {return this.getEvent(E).pageX ? this.getEvent(E).pageX : this.getClientX(E) + this.getScrollLeft();},//相对于页面的纵坐标(pageY或者是clientY+scrollTop)getPageY: function(E) {return this.getEvent(E).pageY ? this.getEvent(E).pageY : this.getClientY(E) + this.getScrollTop();}};//使用:document.onclick = function(e) {console.log(compatible.getPageX(e));console.log(compatible.getPageY(e));};</script>
动画函数封装:
其参数element表示要设置动画的元素;target表示元素要移动到某位置的目标,传入数字;directions表示方向是沿x或y轴移动,可传入‘x’或’y’:
<script>function animation(element, target, directions) {clearInterval(element.timeId);var direction = directions == 'x' ? 'Left' : 'Top';element.timeId = setInterval(function() {var current = element['offset' + direction];var temp = 1;temp = current < target ? temp : -temp;element.style[direction.toLowerCase()] = current + temp + 'px';if (current == target) {clearInterval(element.timeId);};temp += 1;}, 1);};animation(divs, 1000, 'x');</script>
同步和异步:
js是单线程工作原理,按照任务的的顺序依次执行,这是同步;但是js在执行某一项任务时,还可以允许执行其它任务,这个就是异步,回调函数是一个异步任务。js中执行机制:先执行主栈上的任务,再执行任务队列中的任务,如回调函数就是任务队列中的任务。
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者 删除。
笔者:苦海

)

的介绍(流与变体类型的相互转换、变体类型常用的函数)...)



)
上安装Vertica single node)











)