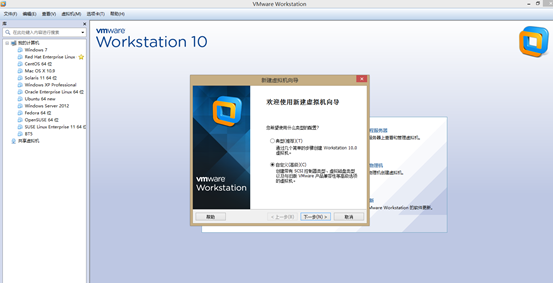
1. Kali linux是BT5的晋级版本,用于信息安全。基于Debian7内核。新建虚拟机。
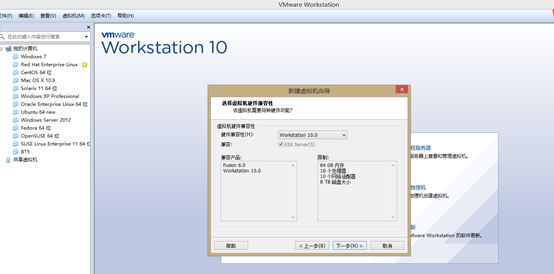
2. 选择默认虚拟机
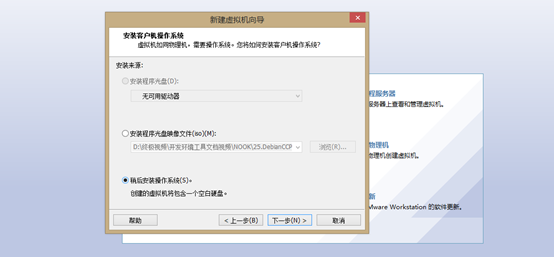
3. 选择稍后安装操作系统
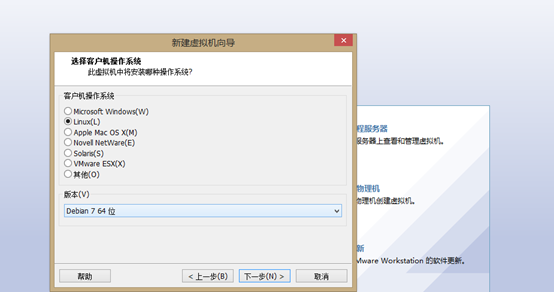
4.选择Linux Debian7 64位,因为KaliLinux基于Linux Debian7。
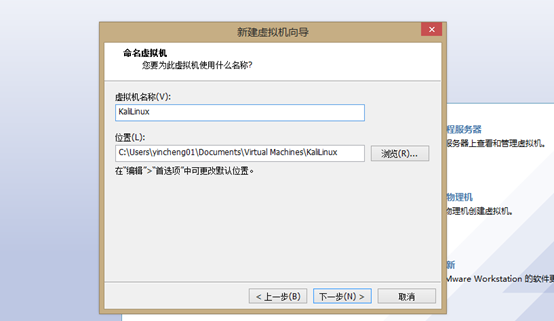
5. 设置虚拟机名称为KaliLinux
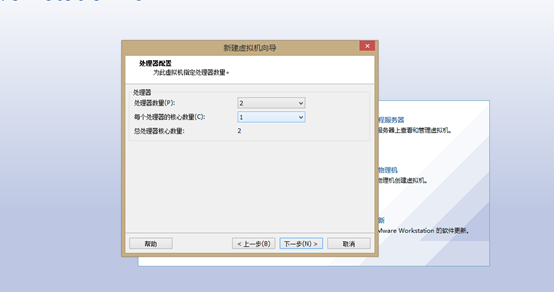
6.设置处理器为双核。
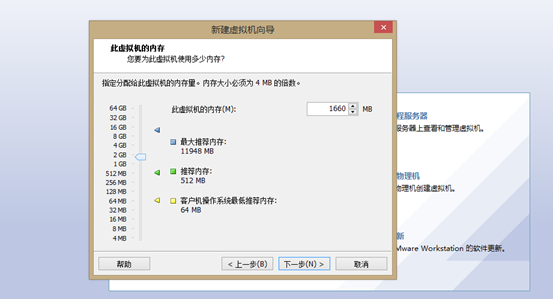
7. 设置内存为2G
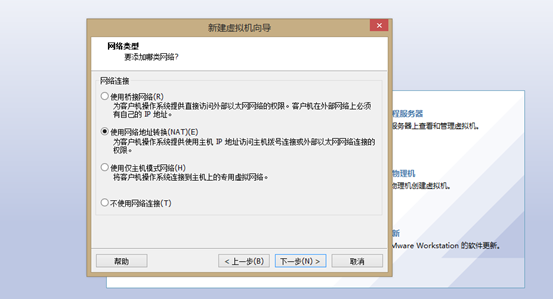
8. 选择网络地址转换
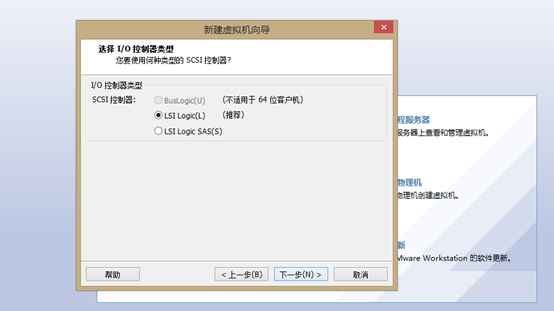
9. 设置IO控制器
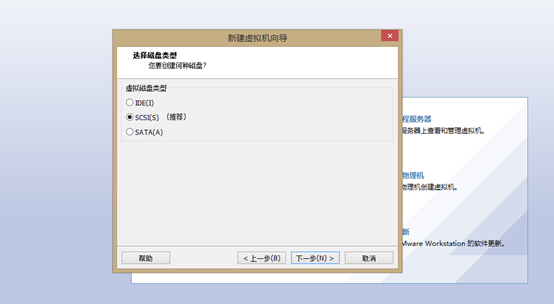
10. 选择默认磁盘类型
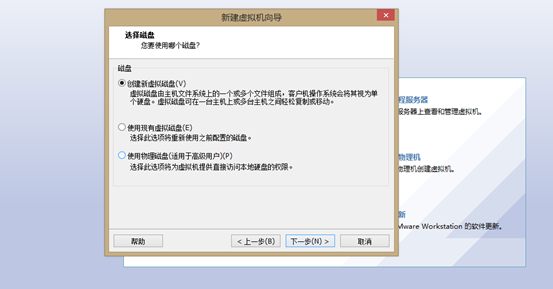
11. 创建一个新的虚拟磁盘
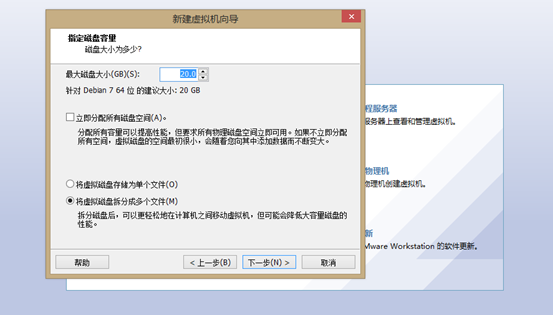
12. 设置磁盘大小,以及设置为拆分多个文件,便于虚拟机的迁移。
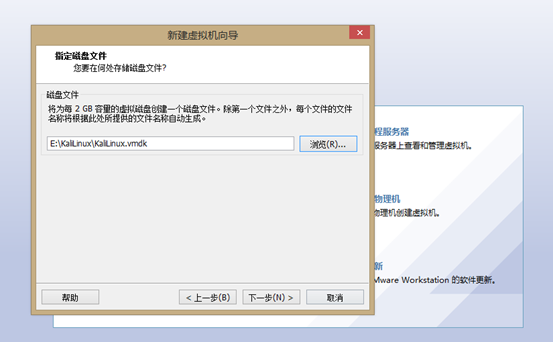
13. 选择路径保存虚拟磁盘
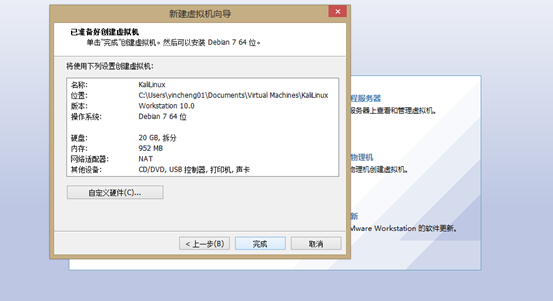
14. 完成虚拟机创建
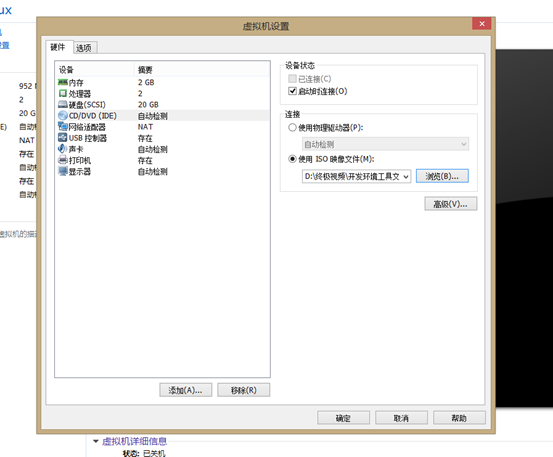
15. 设置虚拟机选择Kalilinux的镜像
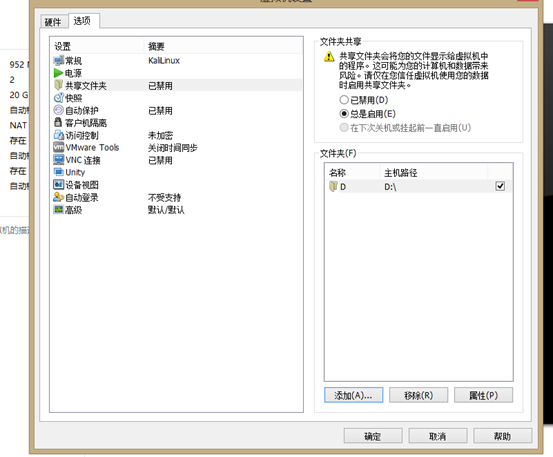
16.并设置D盘共享。
17.我们可以直接启动不安装。
18.我们可以看到没有安装直接启动的系统。
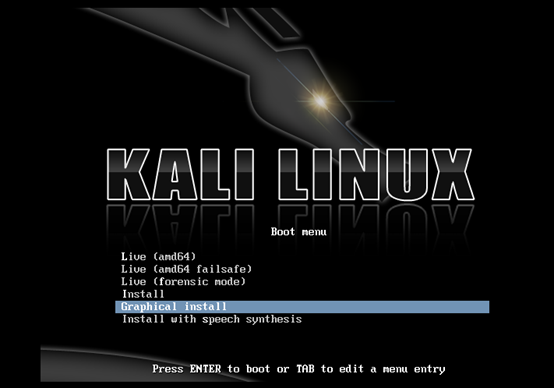
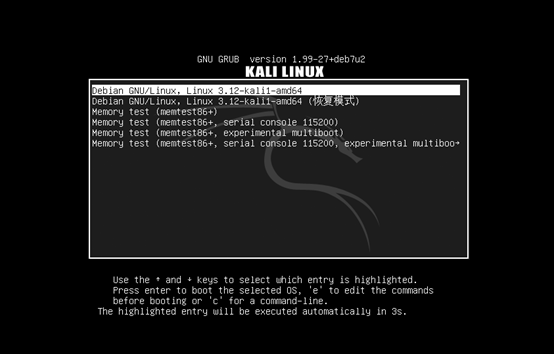
19.我们重启,选择图形化界面安装。
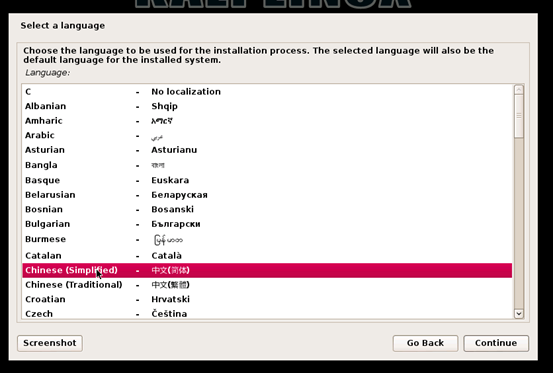
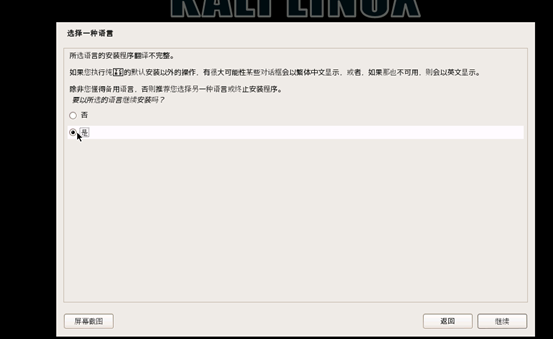
20.我们选择简体中文。
21.设置键盘布局。
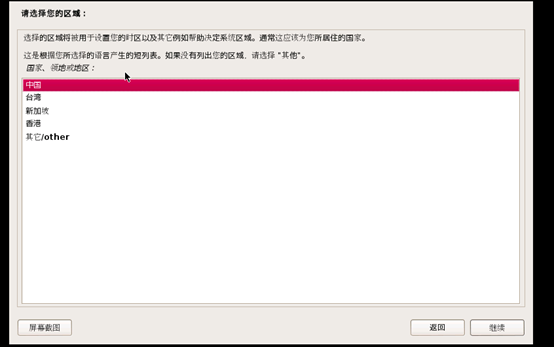
22.设置为中国。
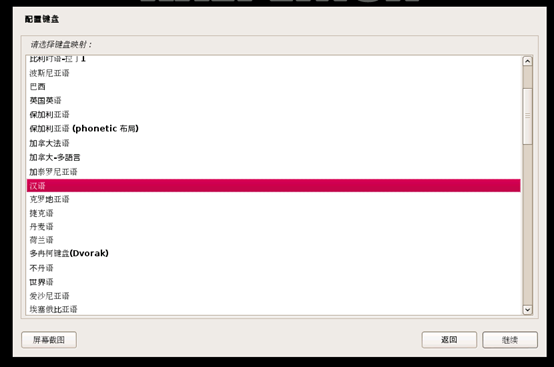
23.设置键盘映射为汉语。
24.从光盘加载安装程序。
25.设置主机名。
26.域名没有,空着。
27.设置root超级权限密码
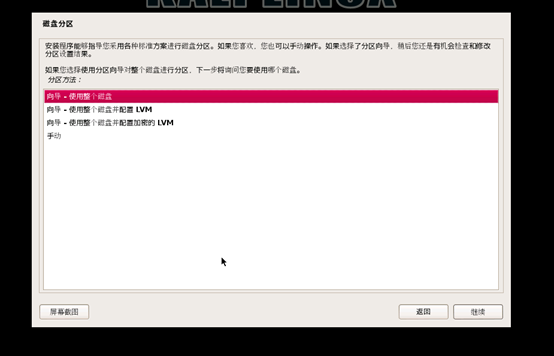
28.使用整个磁盘
29.进行磁盘分区。
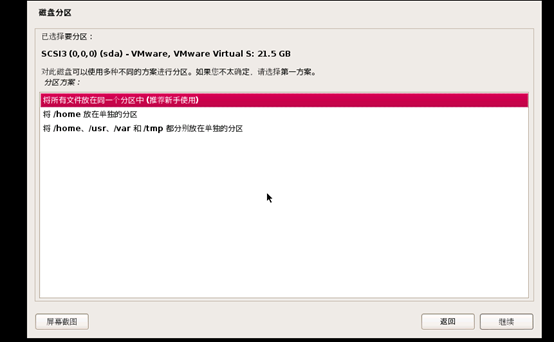
30.将所有文件放在同一个分区中。
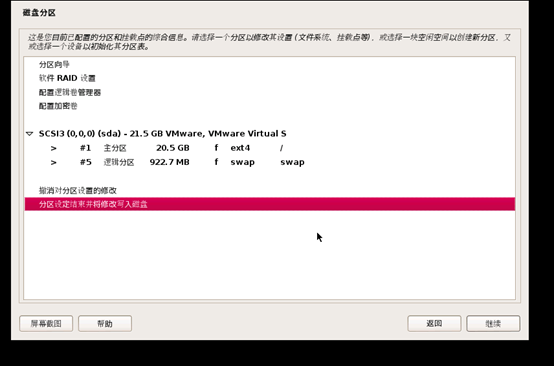
31.将分区设置写入磁盘。
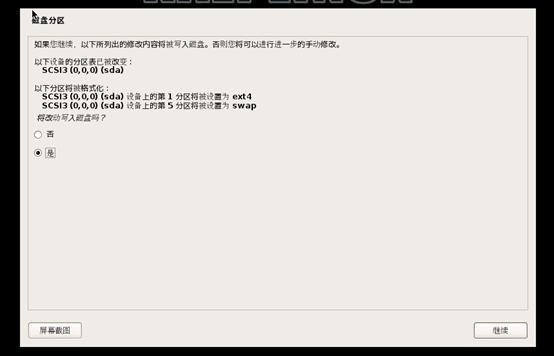
32.我们继续,将分区设定写入磁盘。
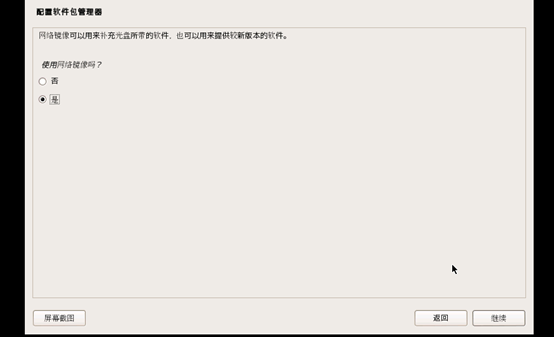
33. 配置一下软件包管理。
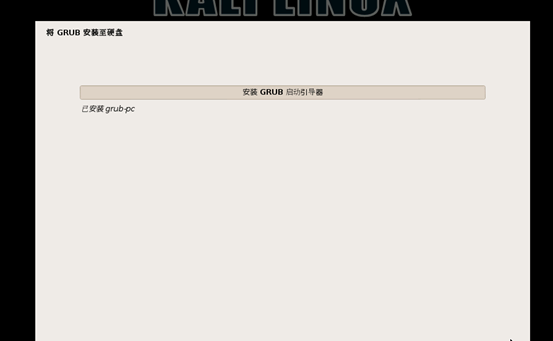
34.安装启动向导GRUB。
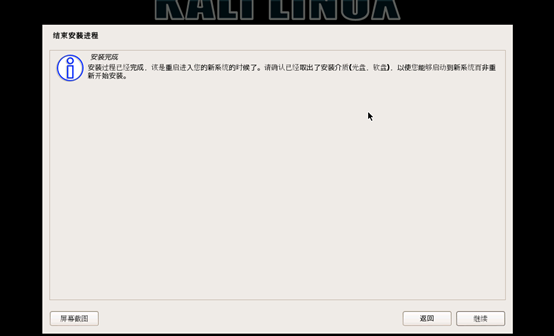
35.安装完成。
36.进行最后的安装配置。
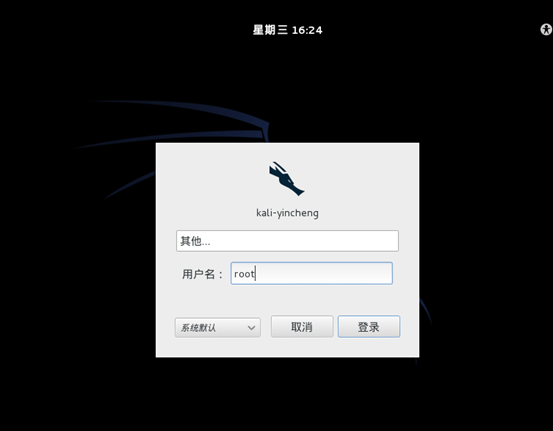
37.进入系统。
38.输入用户名root与设定的密码登陆。
39.进入桌面。
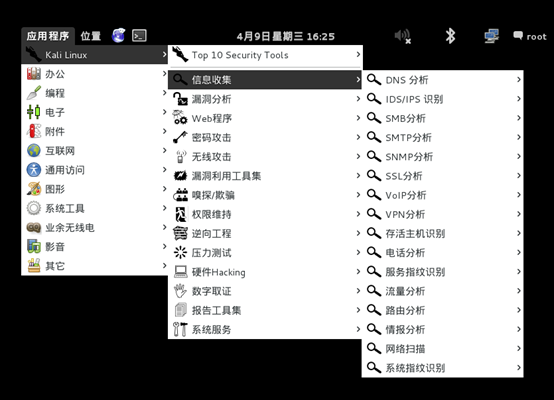
40.我们看到信息收集的黑客工具。
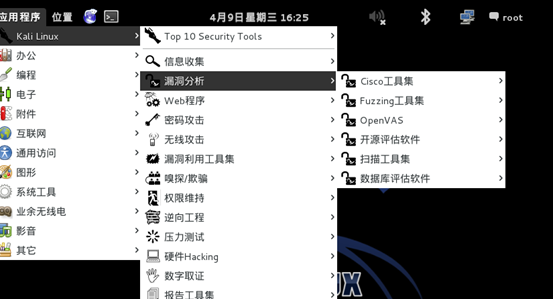
41.漏洞分析的黑客工具。
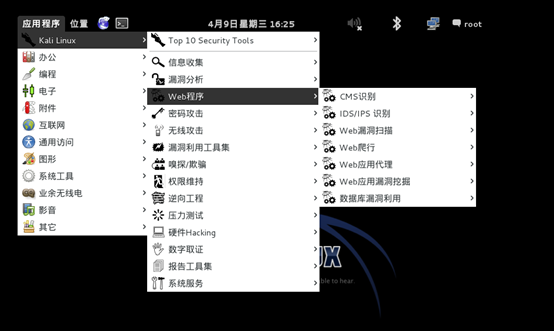
42.
脱别人网站裤子(数据库)的工具。
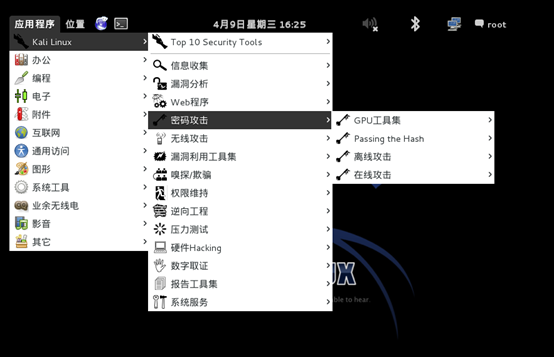
43.密码破解工具。
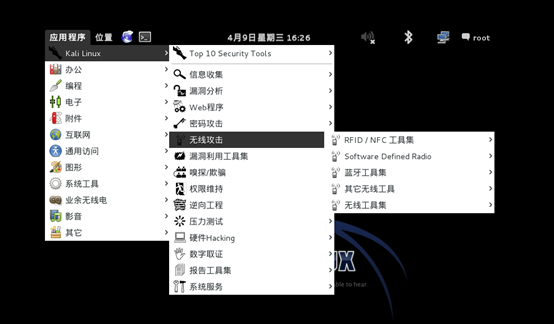
44.无线攻击工具,享受免费wifi的工具。
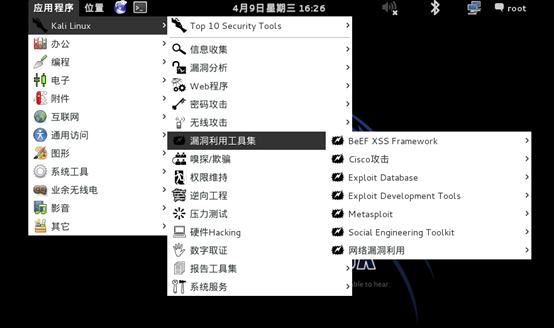
45.漏洞利用工具,好多。
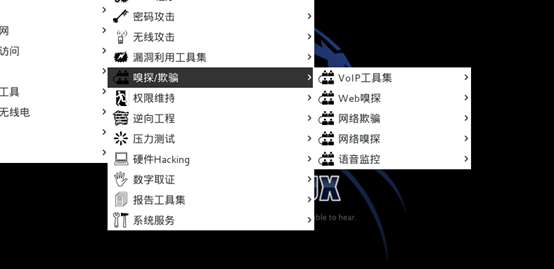
46.嗅探欺骗工具,哈哈哈。
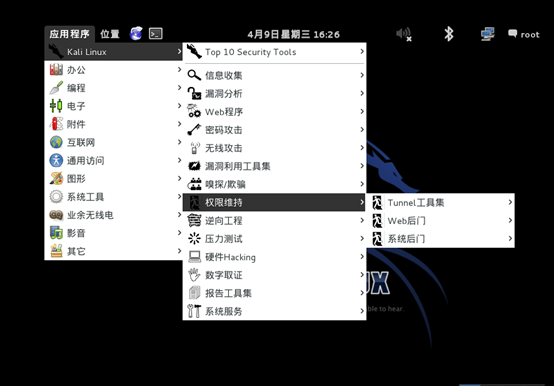
47.权限工具大全。
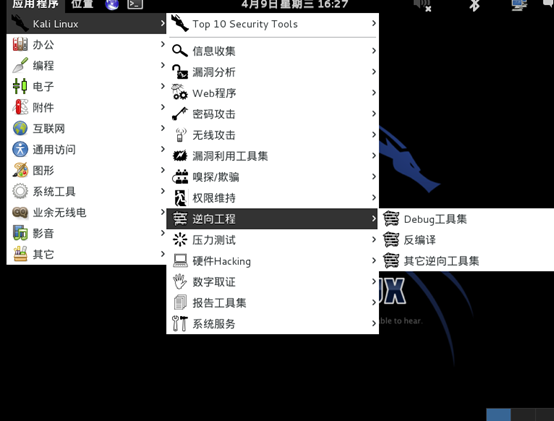
48、逆向工程工具。
49.压力测试攻击,ddos攻击可以用。
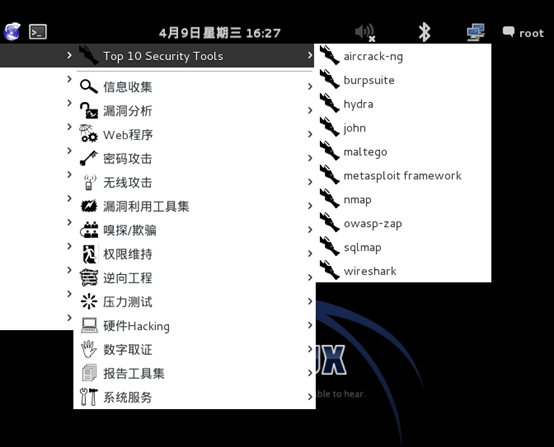
50.最牛掰的10款黑客工具。
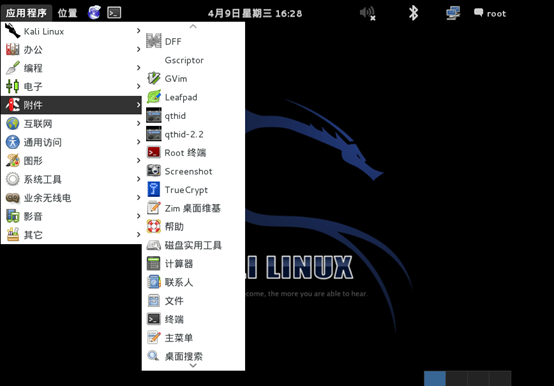
51 查看kalilinux强大的功能。
52新建一个C语言源文件,C++语言源文件。
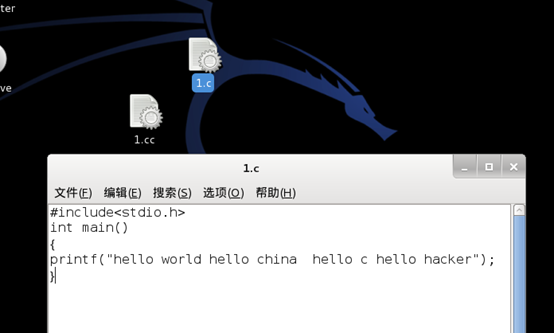
53 使用gedit写好C的代码
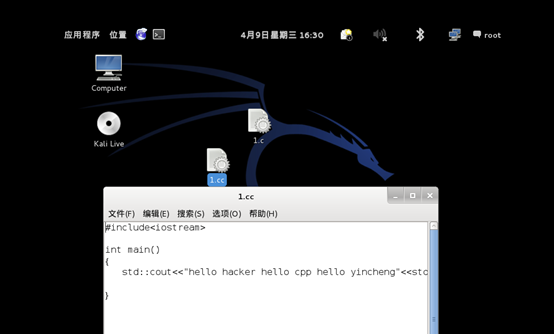
54使用gedit写好C++的代码
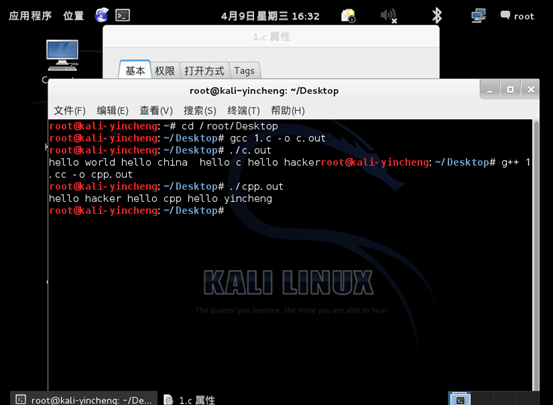
55 编译并执行,看到C程序与C++程序运行结果,说明C/C++环境OK。
56
这个时候开发环境就搭建完成,希望大家认真实践。


























































)

的介绍(流与变体类型的相互转换、变体类型常用的函数)...)



)
上安装Vertica single node)








