这篇文章主要介绍了微信小程序 loading 组件实例详解的相关资料,需要的朋友可以参考下

loading通常使用在请求网络数据时的一种方式,通过hidden属性设置显示与否
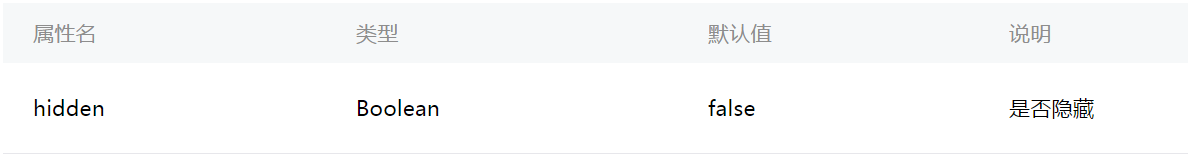
主要属性:

wxml
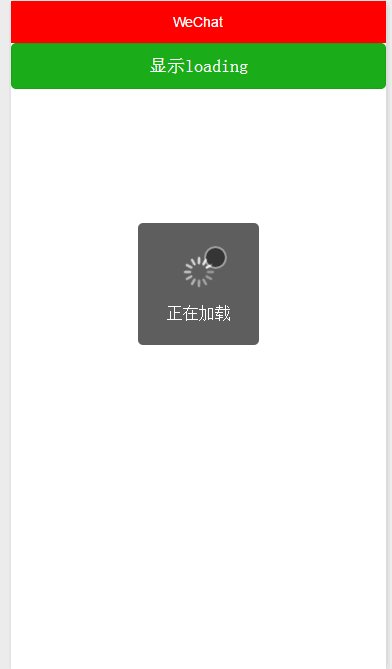
显示loading
正在加载
js
Page({
data:{
// text:"这是一个页面"
hiddenLoading: true
},
/**
* 监听button点击事件
*/
listenerButton:function(){
this.setData({
hiddenLoading: !this.data.hiddenLoading
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
更多微信小程序 loading 组件实例详解相关文章请关注PHP中文网!
本文原创发布php中文网,转载请注明出处,感谢您的尊重!



















