
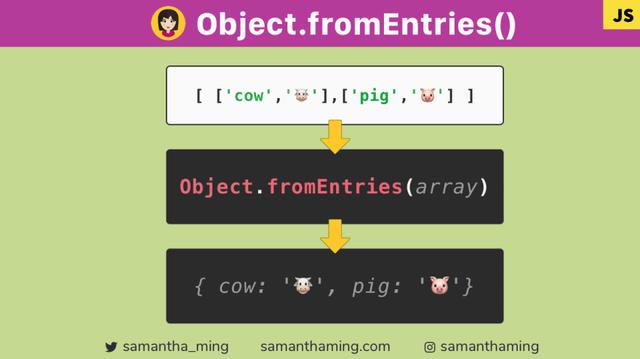
我们得到 object.entries(),它转换一个object → array。但是,如果您想做相反的事情怎么办?不用再想了! 使用 Object.fromEntries() 来array → object 。
const keyValuePair = [ ['cow', ''], ['pig', ''],];Object.fromEntries(keyValuePair);// { cow: '', pig: '' }Object.fromEntries
我们先指出对象的解剖方法,对象是有一个键和一个值的东西。
const object = { key: 'value',};如果我们想将某物转换为对象,我们需要传递具有这两个要求的东西:key 和 value。
- 具有嵌套键值对的数组
- Map对象
用Object.fromEntries将数组转为对象
这是带有键值对的嵌套数组
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'],];当我们将 Object.fromEntries 应用于它时,我们可以从中获取对象。
Object.fromEntries(nestedArray);// { key 1: "value 1", key 2: "value 2"}用Object.fromEntries将Map转为对象
JavaScript ES6为我们带来了一个名为map的新对象,它与对象非常相似。
让我们创建新的Map对象
// 使用构造函数const map = new Map([ ['key 1', 'value 1'], ['key 2', 'value 2'],]);// 或者我们可以使用实例方法,"set"const map = new Map();map.set('key 1', 'value 1');map.set('key 2', 'value 2');// 结果// Map(2) {"key 1" => "value 1", "key 2" => "value 2"}现在,我们使用 Object.fromEntries 将Map转换为对象
Object.fromEntries(map);// { key 1: "value 1", key 2: "value 2"}Object.fromEntries与其他类型的类型错误
当你试图将其他数据类型传递到 Object.fromEntries 时,请小心,所有这些都会抛出一个错误
❌ 未捕获的类型错误(Uncaught TypeError)

确保只传递键值对
Object.fromEntries vs Object.entries
Object.fromEntries 与 Object.entries 的效果相反。所以 Object. entries 将转换我们的数组并返回一个新的嵌套的键值对数组。而 Object.fromEntries 将把这个数组转回一个对象。
const object = { key1: 'value1', key2: 'value2' };const array = Object.entries(object);// [ ["key1", "value1"], ["key2", "value2"] ]Object.fromEntries(array);// { key1: 'value1', key2: 'value2' }Object到Object的转换
如果你阅读了原始的TC39提案,这就是引入此新方法的原因。随着 Object.entries 的引入,没有一种简单的方法可以将结果转换回对象。
通常,当我们选择使用 Object.entries 时,是因为它使我们可以访问许多漂亮的数组方法,例如 filter。但是在完成转换之后,我们有点被该数组所困扰。
const food = { meat: '', broccoli: '', carrot: '' };// Stuck in Array landconst vegetarian = Object.entries(food).filter( ([key, value]) => key !== 'meat',);// [ ["broccoli", ""], ["carrot", ""] ]我们可以利用所有这些有用的数组方法,但仍然可以找回我们的对象,最后,从对象到对象的转换 。
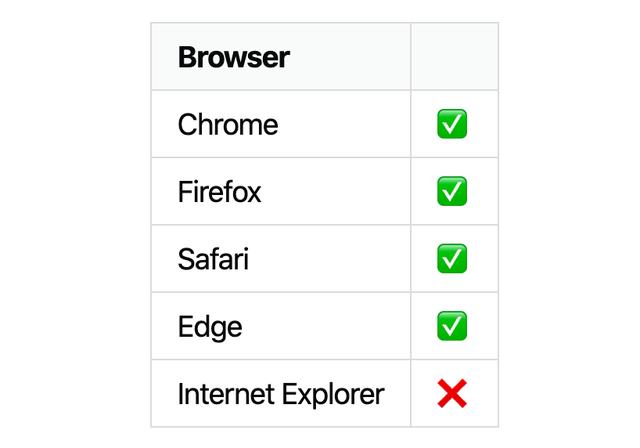
const food = { meat: '', broccoli: '', carrot: '' };// Yay, still in Object landconst vegetarian = Object.fromEntries( Object.entries(food).filter(([key, value]) => key !== 'meat'),);// { broccoli: '', carrot: '' }浏览器支持
除了Internet Explorer,大多数主流浏览器都支持此方法 。

如果对你有所启发和帮助,可以点个关注、收藏、转发,也可以留言讨论,这是对作者的最大鼓励。
作者简介:Web前端工程师,全栈开发工程师、持续学习者。
私信回复:大礼包,送某网精品视频课程网盘资料,准能为你节省不少钱!





)













