
1.Click Off to Close
有的时候,我们需要在用户点击元素之外的时候触发一个事件。最常见的用例是当你想通过点击关闭一个下拉框或对话框时。这是一个必不可少的包,几乎在我构建的每个应用中都会用到。
首选:vue-clickaway

https://github.com/simplesmiler/vue-clickaway
我通常会将它安装在 main.js 中,以便在我的应用程序中使用。如果你只在一个或两个页面上使用它,你可能会想单独导入它。
如果你真的单独导入,请记住,指令需要在指令下暴露。
✅ directives: { onClickaway }而不是组件:
❌ components: { onClickaway }使其全局可用(在 main.js 中):
import { directive as onClickaway } from 'vue-clickaway'Vue.directive('on-clickaway', onClickaway)在模板中:

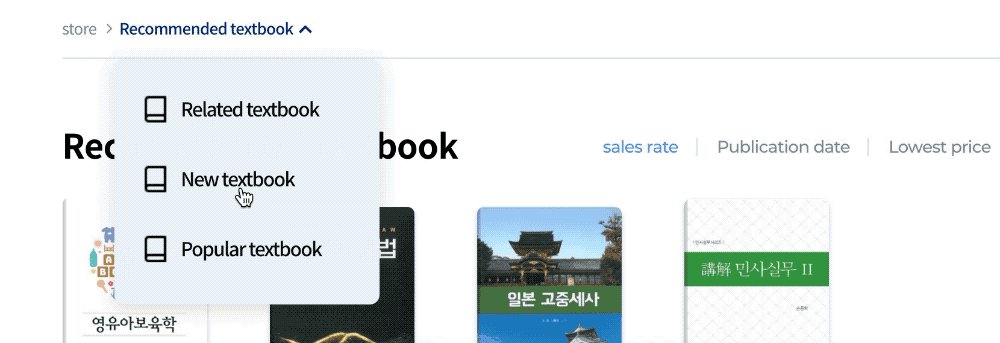
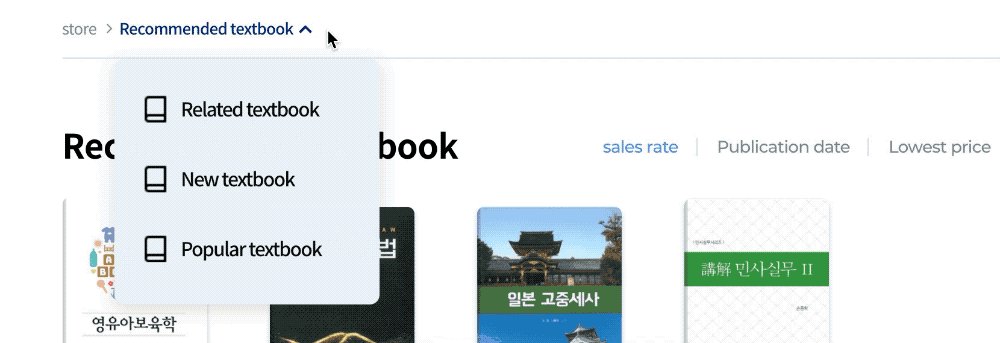
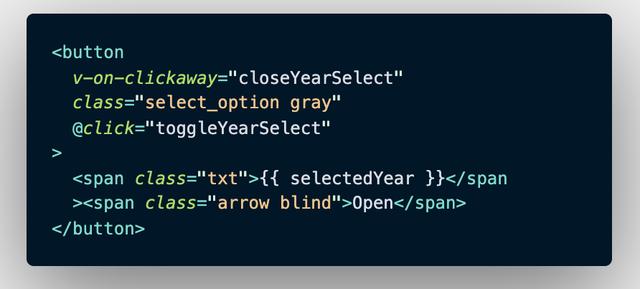
想象一下,我有一个完整的选择框,其中包含 li 元素列表(此处未显示)。上面的按钮用于触发我的自定义选择框项目列表,当我在该元素外点击时,会触发一个关闭选项列表的方法。这比强迫用户始终单击元素右上角处的“X”按钮要好得多。我们只需将以下内容添加到按钮即可获得此功能: v-on-clickaway = "closeMethodName"。
注意:你应该总是在 close 方法中使用 vue-clickaway ,而不是 toggle 方法。我的意思是这个方法连接到 v-on-clickaway 应该是这样的:
closeMethod() { this.showSomething = false}而不是这样:
toggleMethod() { this.showSomething = !this.showSomething}如果你使用了 toggle 方法,那么每当你在该元素外点击时,无论你点击什么,它都会打开,然后一遍遍地关闭该元素。这很可能不是你想要的结果,所以请记住使用 close 方法来防止这种情况发生。
2.Toasts (Notification Bar)
首选:vue-toastification

https://maronato.github.io/vue-toastification/
你有很多toast和类似通知的选择,但我是Maronato的vue-toastification的忠实粉丝。它提供了大量的选项来覆盖你的大部分边界情况,而且样式和动画导致了出色的用户体验,远远超过其他软件包。
Vue-toastification提供了几种在其文档中使用它的方法。你可以在组件级别,全局级别甚至在Vuex内执行此操作,如果你希望根据状态或与服务器相关的操作显示toasts。
全局使用(在 main.js 中):
import Toast from 'vue-toastification'// Toast stylesimport 'vue-toastification/dist/index.css'Vue.use(Toast, { transition: 'Vue-Toastification__bounce', maxToasts: 3, newestOnTop: true, position: 'top-right', timeout: 2000, closeOnClick: true, pauseOnFocusLoss: true, pauseOnHover: false, draggable: true, draggablePercent: 0.7, showCloseButtonOnHover: false, hideProgressBar: true, closeButton: 'button', icon: true, rtl: false})你可以在每个组件中单独控制样式,但在上面的案例中,我通过将它导入 main.js,然后在那里设置我想使用的选项,使它在我的应用程序中到处可用,这使我不必每次都编写相同的选项属性。Vue-toastification有一个很好的在线演示,在这里你可以看到每个选项属性的结果,只需要复制粘贴你想要的选项,就像我上面做的那样。
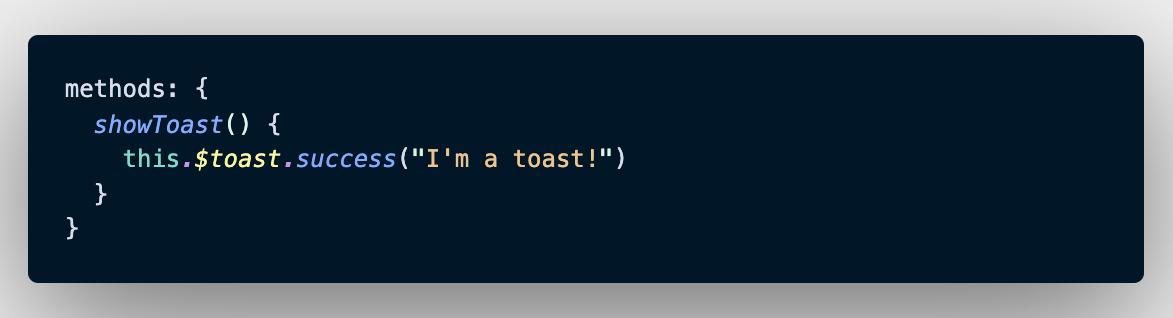
/ 选项1:在组件(模板)中使用Toast /
Show toast 
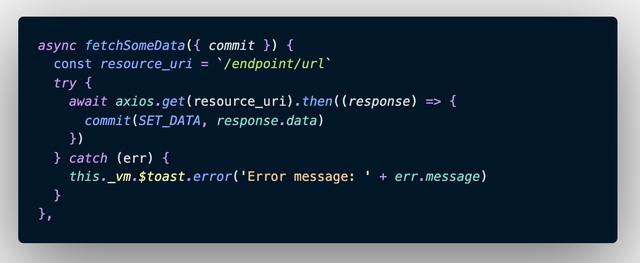
/ 选项2:在Vuex action中发现错误(或成功)时调用Toast /

你只需将 .error 改为 .success,.info,.warning 即可更改所需的Toast类型,也可以将其完全删除以作为默认的Toast通知。
Toasts可以让你根据实时状态的变化或者发生了不可预见的错误来显示消息,这大大改善了用户的体验。Toasts提供了比模态或丑陋的提示框更好的视觉指示,例如,用户必须提供一个额外的点击来关闭。用户会很感激你给他们一个视觉上的提示,让他们知道出了什么问题,防止他们盯着屏幕茫然地等待一些永远不会发生的事情。确认他们执行的操作是否成功完成也很有用。
3.Tables
首选:vue-good-table

https://xaksis.github.io/vue-good-table
表格是许多Web应用程序的重要组成部分,选择错误的表格会让你陷入无尽的痛苦之中。尝试了很长的包选项列表后,我相信vue-good-table将解决你大部分的表需求。它不仅仅是为了好玩才叫“good-table”。它真的很好,提供了更多的选择和功能,超出了你的能力范围。
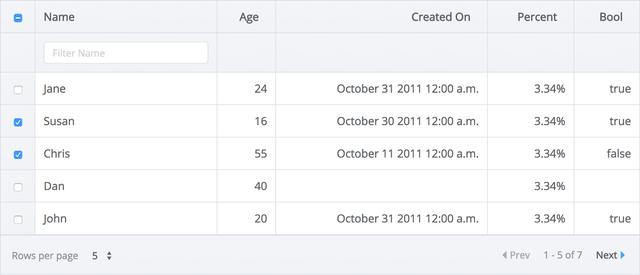
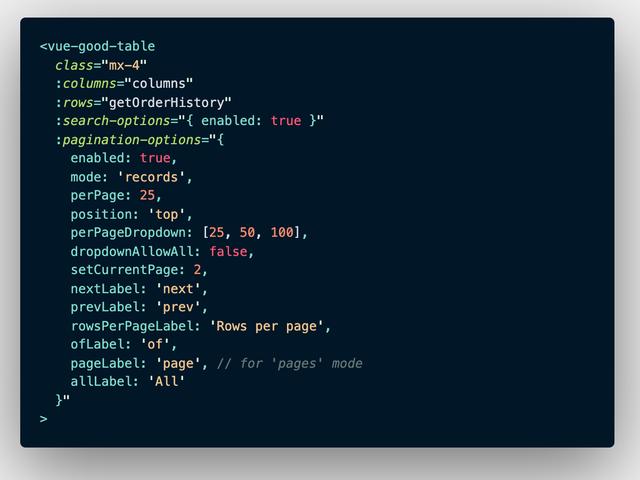
在以下情况下,我将 :rows 数据绑定到名为 getOrderHistory 的Vuex getter。

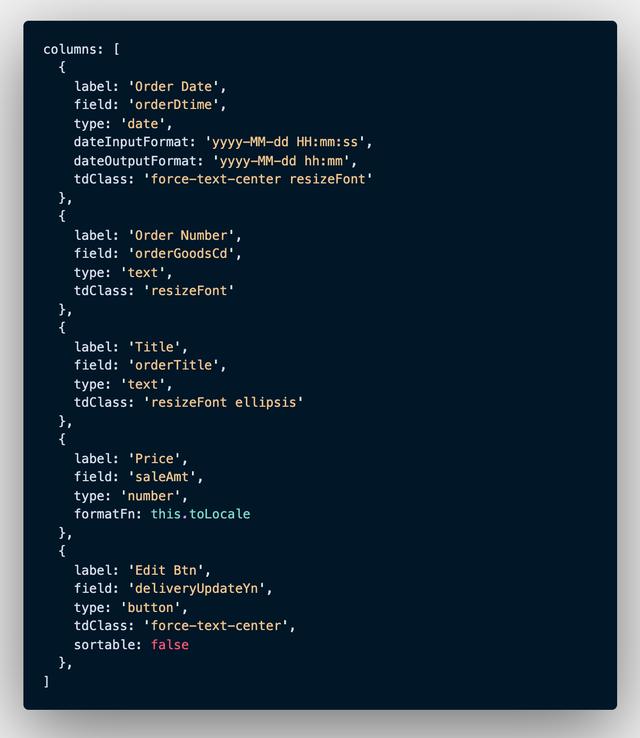
在本地 data() 中定义我的列:

label 是显示的列标题,而 field 是我在Vuex getter中绑定的数据。
在上图中,我还使用了vue-good-table的一些自定义选项,比如设置我的日期的输入和输出格式(这让我可以把服务器提供的一个很长的时间戳改成对我的用户来说更易读的东西)。我还使用 formatFn 来格式化我的价格,调用了一个我命名为 toLocale 的单独方法,然后我通过绑定 tdClass 到我在 local 中设置的类来定制每个单元格的外观。Vue-good-table确实内置了无穷的可定制性,他们已经覆盖了非常广泛的边缘案例。
Vue-good-table还可以与自定义模板配合使用,因此你可以轻松地将按钮,选择框或您喜欢的其他任何东西注入到表格的单元格中。为此,你只需使用 v-if 定义应将其注入的位置。
要添加另一个自定义列,只需在你的 v-if 标签后面添加一个 v-else-if(在上面的例子中是一个跨度),然后在那里添加第二个自定义模板的逻辑。无论你需要什么,vue-good-table都能满足你的需求。
4.Date Picker
首选:vue2-datepicker

https://mengxiong10.github.io/vue2-datepicker/index.html#Basic
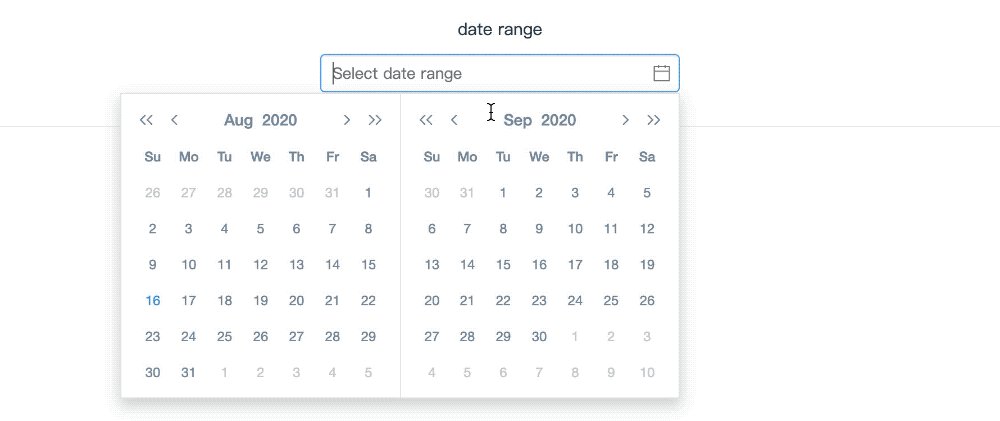
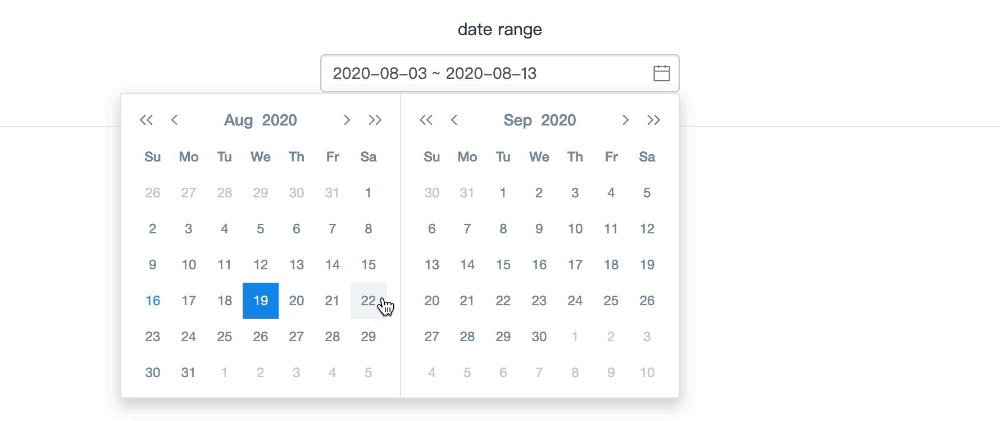
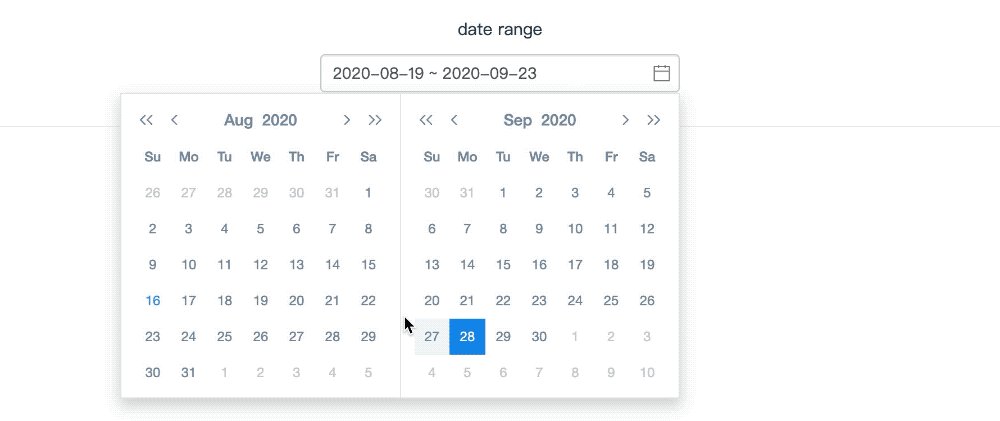
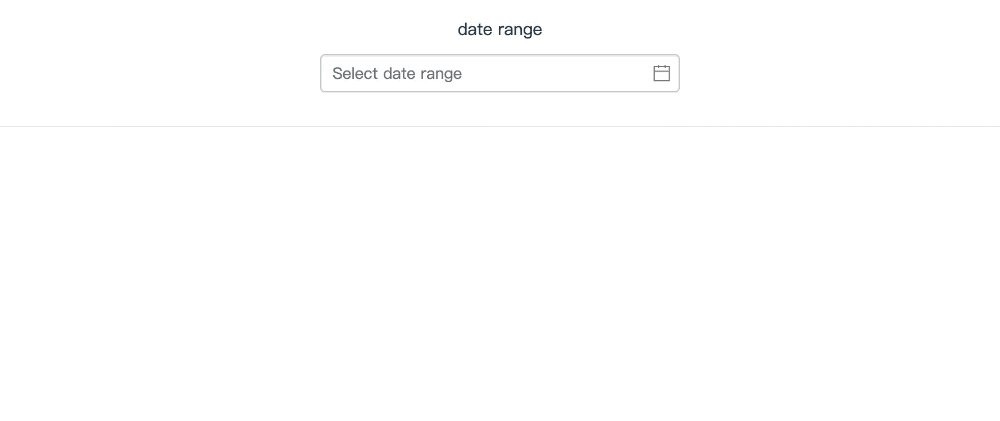
啊,日期选择器,这是许多应用程序的重要组成部分。在这个列表中,日期选择器的选择比其他任何东西都多,但Mengxiong打造的vue2-datepicker是我不断回归的一个选择。它的风格简单,提供了广泛的选择日期和日期范围的选项,并被包装在一个光滑和用户友好的UI中。它甚至支持i18n语言和日期格式的本地化。
注意:尽管包名为vue2-datepicker,但将这个包(或这里列出的其他包)添加到Vue 3.0应用程序中应该没有问题。
在组件或视图中导入,使其可以使用。
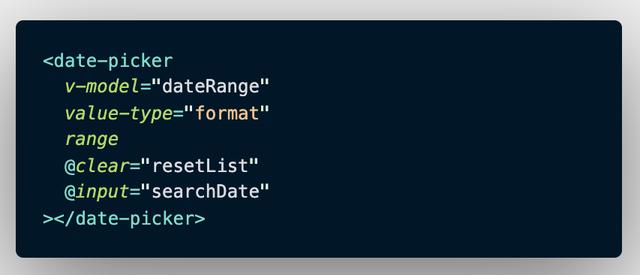
import DatePicker from 'vue2-datepicker';// stylesimport 'vue2-datepicker/index.css';在模板中:

在这里,我使用的是 range 选项,允许用户选择日期范围,并将用户输入的日期 v-model 以一个名为 dateRange 的数据值绑定。然后,vue-good-table(如下)使用 dateRange 对我的表的结果进行排序。我还使用事件选项 @clear 和 @input 来触发重置表(resetList)或发送服务器请求表数据(searchDate)的方法。Vue2-datepicker提供了更多的选项和事件,以方便你的使用,但这些是我发现自己最经常使用的。
5.User Ratings
首选:vue-star-rating

https://github.com/craigh411/vue-star-rating
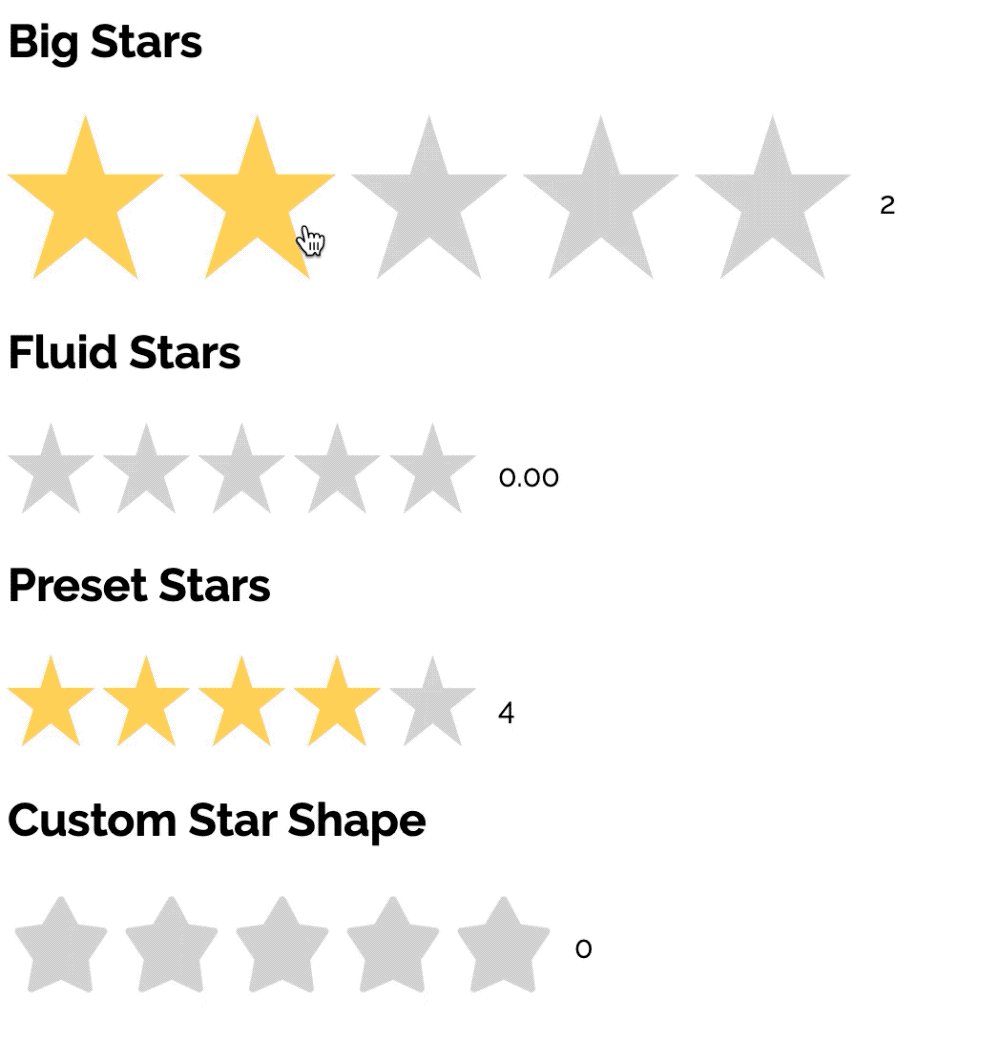
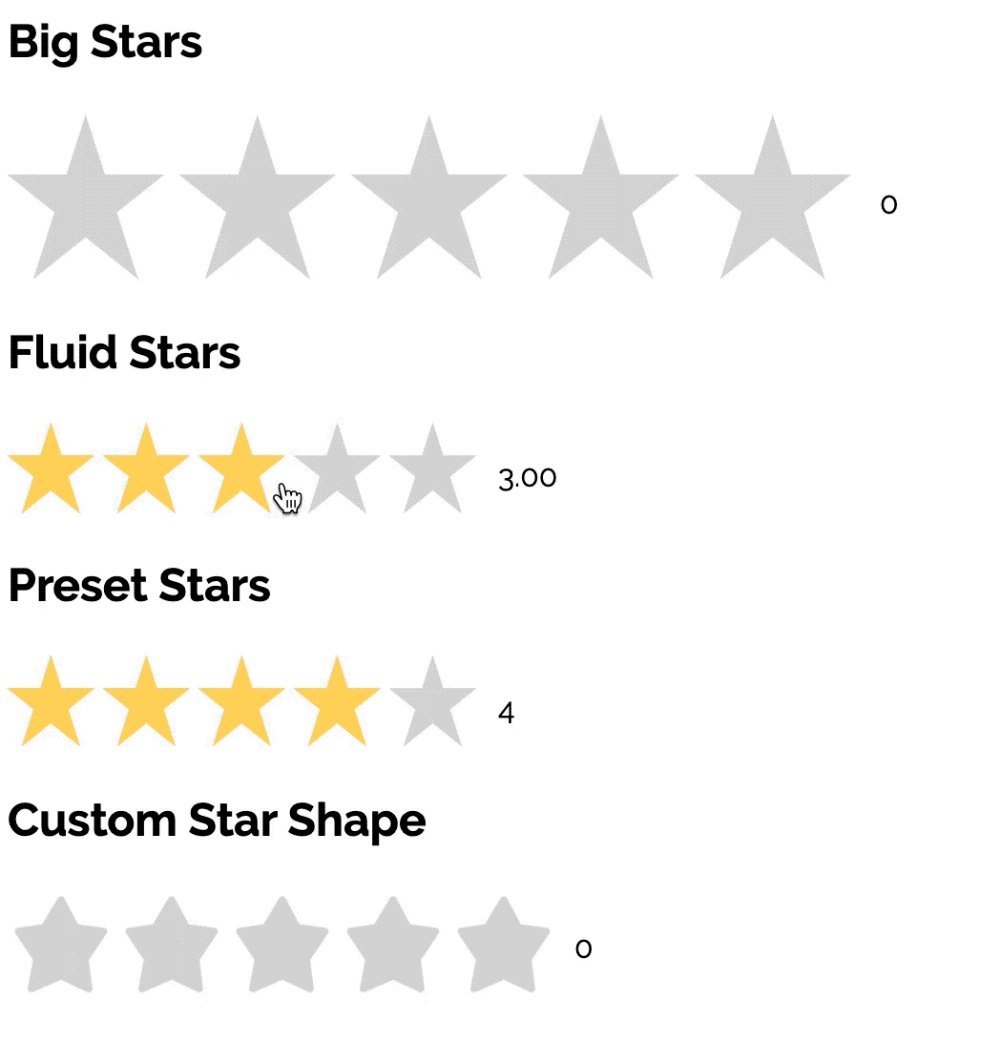
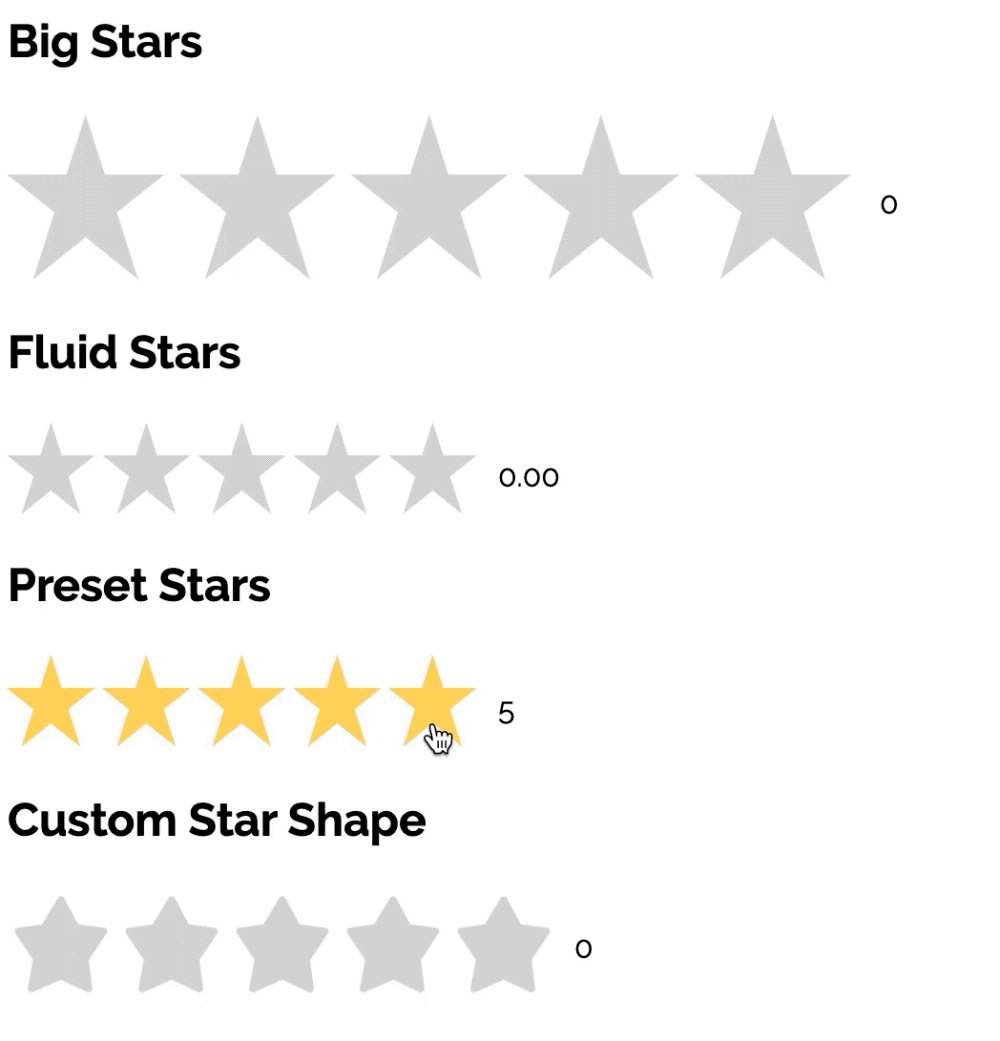
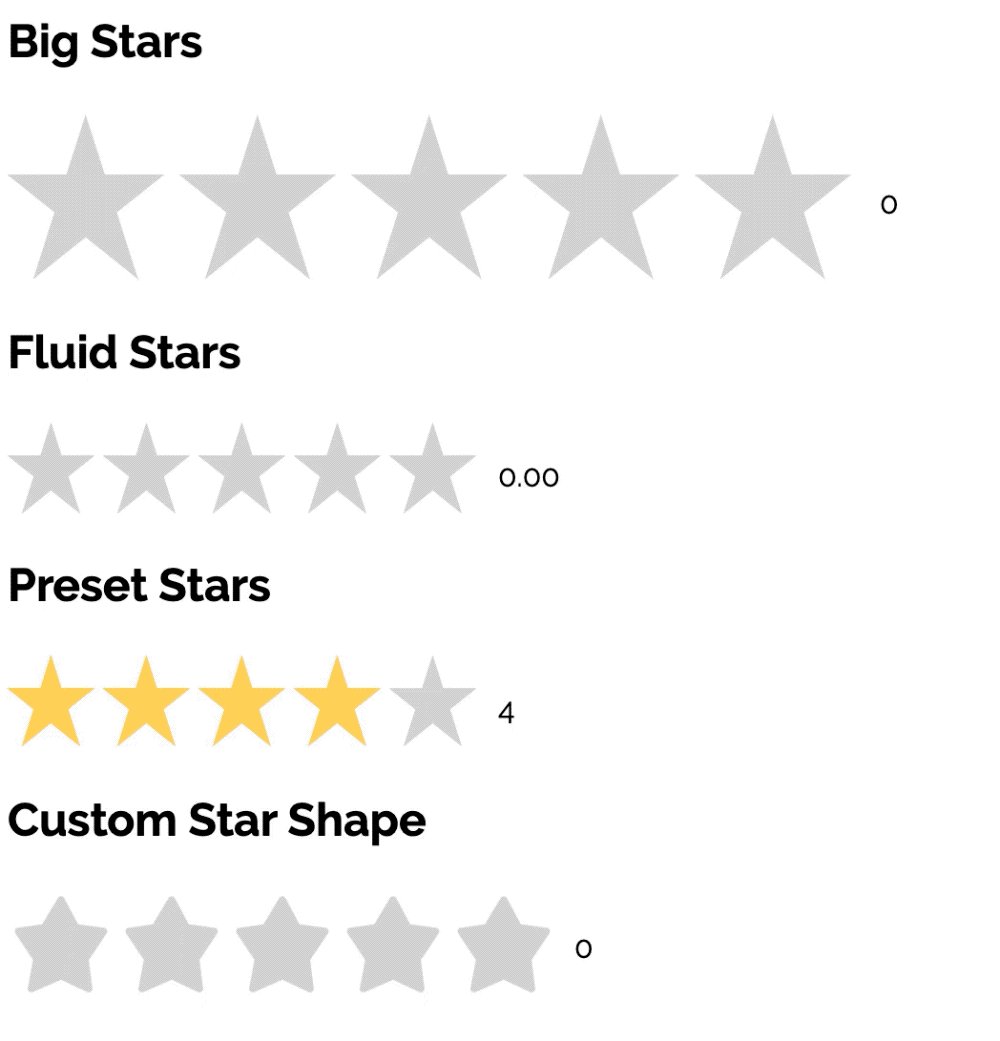
虽然你可能不会在每个项目中都使用这个功能,但对于任何需要用户评级元素的网站(比如Amazon或Rotten Tomatoes),vue-star-rating是我的首选。自己创建看似是一件微不足道的事情,但当你进入细节后,星级评定很快就会变得比你预期的要复杂。如果需要特殊功能,它可以让你使用自定义SVG形状,并且可以轻松自定义大小,间距和颜色。
通过这些选项,可以很容易地将用户选择的评级 v-model 绑定到任何你想使用的地方,你可以通过一个prop将评级设置为可更改或只读。
如果你发现需要更多选择,请查看创建者的扩展软件包vue-rate-it。
在模板中(带有选项):

将其导入到组件或视图中:

粉丝福利
最近整理了一份优质视频教程资源,想要的可以关注我然后私信“666”即可免费领取哦!如果文章对你有所启发和帮助,可以点个关注、收藏、转发,也可以留言讨论,这是对作者的最大鼓励。














)



 - Python实现)

