使用gridview实现表格分割线效果,网格布局表格布局也是可以实现的。
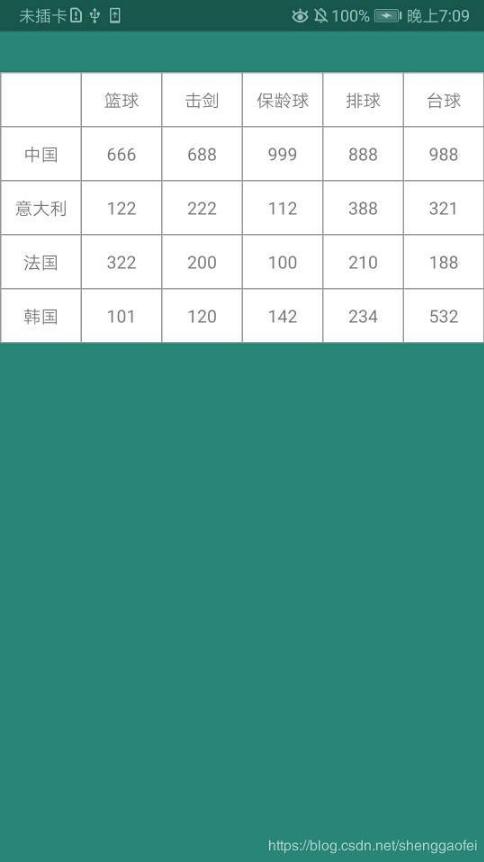
效果如下:

1.主函数代码:
package com.example.qd.douyinwu;
import android.app.activity;
import android.content.context;
import android.os.bundle;
import android.support.v4.app.fragment;
import android.view.layoutinflater;
import android.view.view;
import android.view.viewgroup;
import android.widget.baseadapter;
import android.widget.gridview;
import android.widget.imageview;
import android.widget.linearlayout;
import android.widget.relativelayout;
import android.widget.simpleadapter;
import android.widget.textview;
import java.util.arraylist;
import java.util.hashmap;
import java.util.list;
import java.util.map;
/**
* 自定义gridlayout 表格实现系列
*
* https://github.com/li504799868/gridlayoutview
* https://github.com/eason90/gridbuilder
*
* https://github.com/wimsonevel/androidgridlayout
*
* https://blog.csdn.net/swust_chenpeng/article/details/37873215
* tablelayout 实现类似gridview的效果 带分割线
*
*
* https://github.com/lrh1993/autoflowlayout 网格布局实现
* https://github.com/dolphinwang/gridlayout
* https://blog.csdn.net/aminy123/article/details/69053339 频道管理
*/
public class sgridviewacivity extends activity {
private view view = null;
private gridview gridview;
private list> data_list;
private simpleadapter sim_adapter;
private context mcontext;
// 图片封装为一个数组
private int[] icon = {r.drawable.ic_launcher_background, r.drawable.ic_launcher_background,
r.drawable.jz_backward_icon, r.drawable.jz_backward_icon, r.drawable.ic_launcher_background,
r.drawable.jz_backward_icon, r.drawable.jz_backward_icon, r.drawable.ic_launcher_background,
r.drawable.jz_backward_icon, r.drawable.ic_launcher_background, r.drawable.ic_launcher_background,
r.drawable.jz_backward_icon};
private string[] iconname = {"通讯录", "日历", "照相机", "时钟", "游戏", "短信", "铃声",
"设置", "语音", "天气", "浏览器", "视频"};
private string[] iconnames = {"", "篮球", "击剑", "保龄球", "排球","台球",
"中国", "666", "688", "999", "888","988",
"意大利", "122", "222", "112","388","321",
"法国", "322", "200", "100", "210","188",
"韩国", "101", "120", "142", "234", "532"};
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_gv);
gridview = (gridview) findviewbyid(r.id.gridview2);
//新建list
data_list = new arraylist>();
//获取数据
getdata();
//新建适配器
string[] from = {"image", "text"};
int[] to = {r.id.image, r.id.text};
gridview.setadapter(new imageadapter(sgridviewacivity.this));
// sim_adapter = new simpleadapter(this, data_list, r.layout.item, from, to);
//配置适配器
// gridview.setadapter(sim_adapter);
}
public list> getdata() {
//cion和iconname的长度是相同的,这里任选其一都可以
for (int i = 0; i < icon.length; i++) {
map map = new hashmap();
map.put("image", icon[i]);
map.put("text", iconname[i]);
data_list.add(map);
}
return data_list;
}
// references to our images
private integer[] mthumbids = {
r.drawable.jz_backward_icon, r.drawable.jz_add_volume,
r.drawable.jz_add_volume, r.drawable.jz_add_volume,
r.drawable.jz_add_volume, r.drawable.jz_add_volume,
r.drawable.jz_add_volume, r.drawable.jz_add_volume,
r.drawable.jz_add_volume, r.drawable.jz_add_volume,
r.drawable.jz_add_volume, r.drawable.jz_add_volume,
r.drawable.jz_add_volume, r.drawable.jz_add_volume,
r.drawable.jz_add_volume, r.drawable.jz_add_volume,
r.drawable.jz_add_volume, r.drawable.jz_add_volume,
r.drawable.jz_add_volume, r.drawable.jz_add_volume,
r.drawable.jz_add_volume, r.drawable.jz_add_volume
};
private class imageadapter extends baseadapter {
private context mcontext;
public imageadapter(context context) {
this.mcontext = context;
}
@override
public int getcount() {
return iconnames.length;
}
@override
public object getitem(int position) {
return null;
}
@override
public long getitemid(int position) {
return position;
}
@override
public view getview(int position, view convertview, viewgroup parent) {
viewholder viewholder = null;
if (convertview == null) {
convertview = layoutinflater.from(mcontext).inflate(r.layout.item, parent, false);
viewholder = new viewholder();
// viewholder.itemimg = (imageview) convertview.findviewbyid(r.id.iv_head);
viewholder.mtext = (textview) convertview.findviewbyid(r.id.text);
convertview.settag(viewholder);
} else {
viewholder = (viewholder) convertview.gettag();
}
// 这里只是模拟,实际开发可能需要加载网络图片,可以使用imageloader这样的图片加载框架来异步加载图片
// imageloader.displayimage("drawable://" + mthumbids[position], viewholder.itemimg);
viewholder.mtext.settext(iconnames[position]);
return convertview;
}
class viewholder {
imageview itemimg;
textview mtext;
}
}
}
2.主函数布局:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorprimary"
android:orientation="vertical">
android:id="@+id/gridview2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margintop="30dp"
android:background="#999"
android:horizontalspacing="1dp"
android:verticalspacing="1dp"
android:padding="1dp"
android:numcolumns="6" />
listview设置分割线的话设置:
android:divider
android:dividerheight
a、设置gridview背景色。
b、设置水平和竖直方向间隔:android:horizontalspacing和android:verticalspacing。
c、设置gridview的item的背景色及其选中后的颜色。
3.适配器布局:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/gv_one_selector"
>
android:id="@+id/text"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="39dp"
android:textsize="13sp"
android:padding="0dp"
android:text="textview" />
4.背景选择器gv_one_selector:
android:state_selected="true" >
android:color="#cccccc"
/>
android:state_pressed="true" >
android:color="#cccccc"
/>
android:color="#ffffff"
/>
参考选择器:
android:state_selected="true" >
android:color="#cccccc"
/>
android:state_pressed="true" >
android:color="#cccccc"
/>
以上是全部代码。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持萬仟网。



)


)



)








