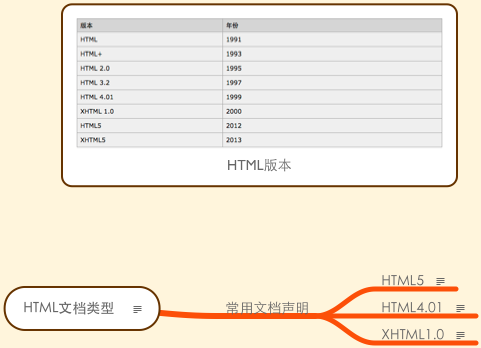
HTML文档类型

HTML5
<!DOCTYPE html>
HTML4.01
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”
“http://www.w3.org/TR/html4/loose.dtd”>
XHTML1.0
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>







)

)
)

安装与环境配置)
)
菜单和工具栏)
信号与槽的连接)

基本控件)
布局管理)
