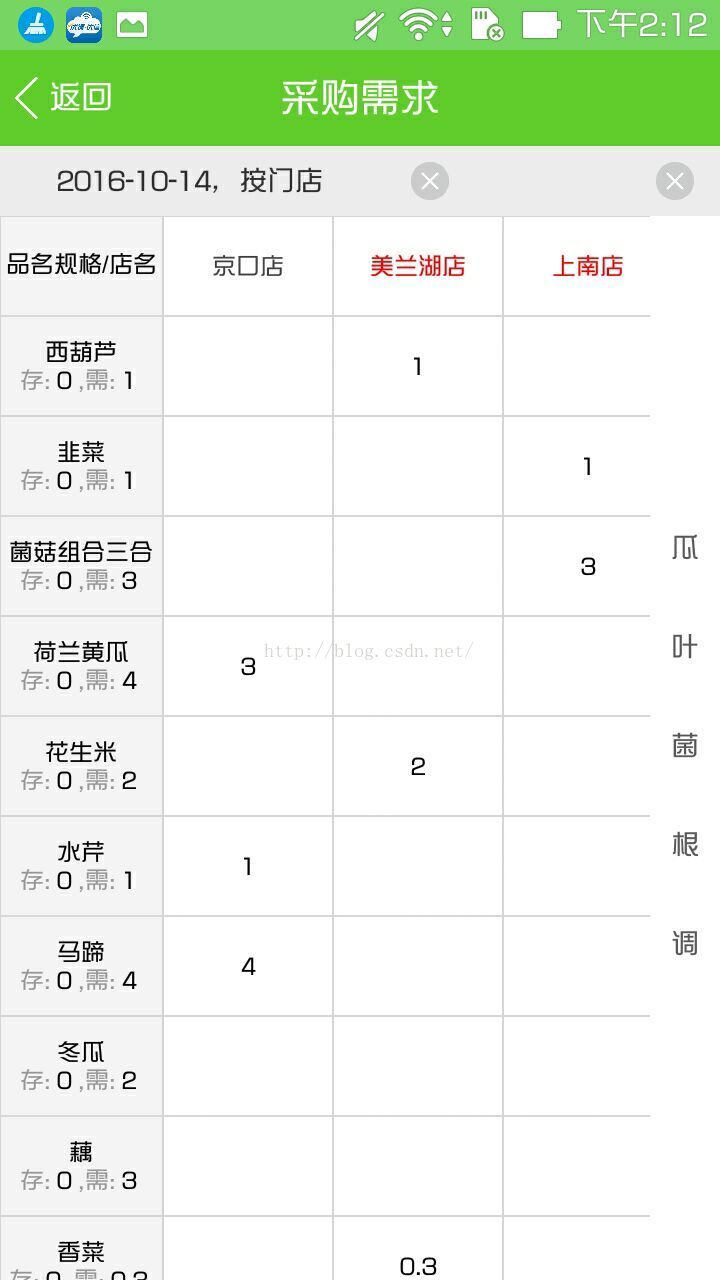
在没给大家分享代码之前,先给大家展示下效果图:

1.activity
/**
* 采购需求
* Created by Administrator on 2016/10/13.
*/
public class PurchaseRequireActivity extends BaseActivity implements PurchaseRequireView {
@Bind(R.id.appTitle)
TextView appTitle;
@Bind(R.id.scrollLinearLayout)
LinearLayout titleLinearLayout;
@Bind(R.id.scroll_list)
ListView mListView;
@Bind(R.id.item_scroll_title)
CHTableScrollView headerScroll;
public HorizontalScrollView mTouchView;
private List mHScrollViews = new ArrayList<>();// 装入所有的 HScrollView
private HashMap mColumnControls = new HashMap<>();
private PPOrderRequirePresenter presenter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
try {
setContentView(R.layout.activity_purchase_require);
ButterKnife.bind(this);
init();// 初始化
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 初始化
*/
private void init() {
presenter = new PPOrderRequirePresenter(this, this);
presenter.GetToday();
}
@OnClick({R.id.backRLot})
public void onClick(View view) {
switch (view.getId()) {
case R.id.backRLot:
finish();
break;
}
}
public void scrollTo_0_0() {// 全部列表滑动到开始位置
for (final CHTableScrollView hScrollView : mHScrollViews) {
mListView.post(new Runnable() {
@Override
public void run() {
//当listView刷新完成之后,把该条移动到最终位置
hScrollView.scrollTo(0, 0);
}
});
}
}
public void onScrollChanged(int l, int t) {
for (CHTableScrollView scrollView : mHScrollViews) {
if (mTouchView != scrollView)
scrollView.smoothScrollTo(l, t);//防止重复滑动
}
}
public void onClickText(String str, int position) {// 点击的事件
System.out.println(str + "-" + position);
}
@Override
public void refreshLV(List newList) {
list.clear();
list.addAll(newList);
}
@Override
public void initViews(String[] cols, List> datas) {
// 全部列表滑动到开始位置
scrollTo_0_0();
// 清空所有的view
titleLinearLayout.removeAllViews();
//Table Title
for (int i = 0; i < cols.length; i++) {
if (i != 0) {
View linearLay = presenter.newView(PurchaseRequireActivity.this, R.layout.row_title_edit_view, cols[i]);
TextView et = (TextView) linearLay.findViewById(R.id.tevEditView);
if (cols[i].contains("-")) {// setTextColor
if (cols[i].substring(cols[i].length() - 1, cols[i].length()).equals("2")) {// 2专柜:红色,1买断:黑色
et.setTextColor(Color.RED);
} else {
et.setTextColor(Color.DKGRAY);
}
} else {
et.setTextColor(Color.DKGRAY);
}
et.setText(cols[i].substring(0, cols[i].length() - 2));//设置每一列顶表格数据
titleLinearLayout.addView(linearLay);
}
}
// 添加头滑动事件,先清空列表
mHScrollViews.clear();
mHScrollViews.add(headerScroll);
mListView.setDividerHeight(0);//设置分割线高度
mColumnControls.clear();
for (int i = 0; i < cols.length; i++) {// 门店名称+现金 or 门店名称+外欠
if (i != 0) {//预留第一列
EditText etItem1 = new EditText(PurchaseRequireActivity.this);
etItem1.setWidth(50);// 设置宽度
etItem1.setTextColor(Color.DKGRAY);
etItem1.setGravity(Gravity.CENTER);
mColumnControls.put(cols[i], etItem1);
}
}
BaseAdapter adapter = new PurchaseRequireAdapter(this, datas, R.layout.row_item_edit, cols, mColumnControls, mHScrollViews, mListView);
mListView.setAdapter(adapter);
}
}
2.view
/**
* 采购需求
* Created by Administrator on 2016/10/13.
*/
public interface PurchaseRequireView {
void refreshLV(List newList);
void initViews(String[] cols, List> datas);
}
3.PPOrderRequirePresenter
/**
* 采购需求
* Created by Administrator on 2016/10/13.
*/
public class PPOrderRequirePresenter {
private PurchaseRequireView view;
private Context context;
public PPOrderRequirePresenter(Context context, PurchaseRequireView view) {
this.context = context;
this.view = view;
}
/**
* 获取数据
*/
public void GetToday() {
String billDate = getStartBillDate();//FreshRoadUtil.getTodayDate_normal().substring(0, 10);
int dimen = Integer.parseInt(getDimen());// 默认条件:日期=当天 、维度=按门店
String url = InterfaceNameUtil.PPOrderRequireGetRequire(billDate, dimen);
Log.e("url", url);
final SweetAlertDialog dialog = AppUtil.showLoading(context, "正在发送请求,请稍后...");
APIListTRequest request = new APIListTRequest<>(
url, null, PPOrderRequireMobModel.class, new Response.Listener>() {
@Override
public void onResponse(List list) {
if (list != null) {// && list.size() > 0
view.refreshLV(list);
doSomethingFroList(list);
view.refreshVerticalLV(getPNameFromDB(list));// 刷新一下导航条
}
dialog.dismiss();
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
AppUtil.toError(dialog, error);
}
});
request.setAddTokenToHeader(false);
VolleyUtil.start(context, request);
}
/**
* 生成用于显示excel的数据源
*
* @param newList newList
*/
public void doSomethingFroList(List newList) {
ArrayList nameList = new ArrayList<>();// 货物
ArrayList CargoIDList = new ArrayList<>();// 货物ID
ArrayList colsList = new ArrayList<>();// 门店名称-现金 or 门店名称-外欠
for (PPOrderRequireMobModel bean : newList) {
String cargoName = bean.getCargoName();
if (bean.getCargoName().length() > 6)
cargoName = cargoName.substring(0, 6);
nameList.add(cargoName + "\n存:" + FreshRoadUtil.doubleTrans(bean.getQtyInventory()) + ",需:" + FreshRoadUtil.doubleTrans(bean.getQtyRequire()));
CargoIDList.add(bean.getCargoID());
for (PPOrderRequireItemMobModel itemBean : bean.getItems()) {
if (!isHave(colsList, itemBean.getName(), itemBean.getNatureType())) {
colsList.add(itemBean.getName() + "-" + itemBean.getNatureType());
}
}
}
// 排序,先1.买断、再2.专柜
Collections.sort(colsList, new Comparator() {
@Override
public int compare(String left, String right) {
return (left.substring(left.length() - 1, left.length())).compareTo(right.substring(right.length() - 1, right.length()));
//return (right.substring(right.length() - 1, right.length())).compareTo(left.substring(left.length() - 1, left.length()));
}
});
colsList.add(0, "品名规格/店名");// excel控件的位于首位置的“提示”单元格文本
//Column
String[] cols = colsList.toArray(new String[colsList.size()]);
String[] name = nameList.toArray(new String[nameList.size()]);
List> datas = new ArrayList<>();
Map data;
for (int i = 0; i < name.length; i++) {
data = new HashMap<>();
data.put(cols[0], name[i]);//设置每一行头表格数据
for (int j = 1; j < cols.length; j++) {
data.put(cols[j], getShowText(newList, CargoIDList.get(i), colsList.get(j)));
}
datas.add(data);
}
view.initViews(cols, datas);
}
/**
* 列表中是否已经存在相应文本(外面 是 CargoID 是主键,里面是:Name+NatureType是唯一键)
*
* @param colsList colsList
* @param name name
* @param NatureType NatureType
* @return 是否
*/
public boolean isHave(ArrayList colsList, String name, int NatureType) {
for (String itemStr : colsList) {
if (itemStr.equals(name + "-" + NatureType)) {
return true;
}
}
return false;
}
/**
* 获取要显示的文本
*
* @param list list
* @param CargoID CargoID
* @param name name
* @return 显示的文本
*/
public String getShowText(List list, long CargoID, String name) {
for (PPOrderRequireMobModel bean : list) {
for (PPOrderRequireItemMobModel itemBean : bean.getItems()) {
if (bean.getCargoID() == CargoID && (itemBean.getName() + "-" + itemBean.getNatureType()).equals(name)) {
return FreshRoadUtil.doubleTrans(itemBean.getQtyRequire());
}
}
}
return " ";
}
/**
* 新增一个view
*
* @param context context
* @param res_id res_id
* @param tag_name tag_name
* @return view
*/
public View newView(Context context, int res_id, String tag_name) {
View itemView = LayoutInflater.from(context).inflate(res_id, null);
itemView.setTag(tag_name);
return itemView;
}
}
4.PurchaseRequireAdapter
/**
* 采购需求
* Created by Administrator on 2016/10/13.
*/
public class PurchaseRequireAdapter extends BaseAdapter {
private List extends Map> datas;
private int res;
private String[] from;
private Context context;
protected List mHScrollViews = new ArrayList<>();
private HashMap mColumnControls;
private ListView mListView;
public PurchaseRequireAdapter(Context context, List extends Map> data, int resource, String[] from,
HashMap mColumnControls, List mHScrollViews, ListView mListView) {
this.context = context;
this.datas = data;
this.res = resource;
this.from = from;
this.mColumnControls = mColumnControls;
this.mHScrollViews = mHScrollViews;
this.mListView = mListView;
}
@Override
public int getCount() {
return datas.size();
}
@Override
public Object getItem(int position) {
return datas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View v = convertView;
if (v == null) {
v = LayoutInflater.from(context).inflate(res, null);
//第一次初始化的时候装进来
mColumnControls.put("title", (TextView) v.findViewById(R.id.item_title));
View chsv = v.findViewById(R.id.item_scroll);
LinearLayout ll = (LinearLayout) chsv.findViewById(R.id.item_scroll_layout);
View[] views = new View[from.length];
for (int i = 0; i < from.length; i++) {
if (i == 0) {
views[0] = v.findViewById(R.id.item_title);
continue;
}
View linearLay = newView(context, R.layout.row_item_edit_view, from[i]);
TextView td = (TextView) linearLay.findViewById(R.id.ievEditView);
td.setTag(position);
td.setOnClickListener(clickListener);// 文本的点击事件
ll.addView(linearLay);
views[i] = td;
}
v.setTag(views);
addHViews((CHTableScrollView) chsv);
}
View[] holders = (View[]) v.getTag();
int len = holders.length;
for (int i = 0; i < len; i++) {
if (i == 0) {
String oldStr = this.datas.get(position).get(from[i]).toString();// 西瓜\n存:12,需:32
String cargoStr = oldStr.substring(0, oldStr.indexOf("\n"));// 西瓜
String numberStr_1 = oldStr.substring(oldStr.indexOf(":") + 1, oldStr.indexOf(","));// 12
String numberStr_2 = oldStr.substring(oldStr.lastIndexOf(":") + 1, oldStr.length());// 32
String sText = "" + cargoStr + ""
+ "
"
+ "存: "
+ "" + numberStr_1 + " "
+ ",需: "
+ "" + numberStr_2 + " ";
((TextView) holders[i]).setText(Html.fromHtml(sText));
} else {
((TextView) holders[i]).setText(this.datas.get(position).get(from[i]).toString());
//((TextView) holders[i]).setTextColor(Color.parseColor("#FFA500"));
}
}
return v;
}
private View newView(Context context, int res_id, String tag_name) {
View itemView = LayoutInflater.from(context).inflate(res_id, null);
itemView.setTag(tag_name);
return itemView;
}
public void addHViews(final CHTableScrollView hScrollView) {
if (!mHScrollViews.isEmpty()) {
int size = mHScrollViews.size();
CHTableScrollView scrollView = mHScrollViews.get(size - 1);
final int scrollX = scrollView.getScrollX();
//第一次满屏后,向下滑动,有一条数据在开始时未加入
if (scrollX != 0) {
mListView.post(new Runnable() {
@Override
public void run() {
//当listView刷新完成之后,把该条移动到最终位置
hScrollView.scrollTo(scrollX, 0);
}
});
}
}
mHScrollViews.add(hScrollView);
}
// 点击的事件
private View.OnClickListener clickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
((PurchaseRequireActivity) context).onClickText(((TextView) v).getText().toString(), (int) v.getTag());
}
};
}
5.CHTableScrollView
/**
* excel 布局
* Created by Administrator on 2016/10/13.
*/
public class CHTableScrollView extends HorizontalScrollView {
PurchaseRequireActivity activity;
public CHTableScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
activity = (PurchaseRequireActivity) context;
}
public CHTableScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
activity = (PurchaseRequireActivity) context;
}
public CHTableScrollView(Context context) {
super(context);
activity = (PurchaseRequireActivity) context;
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
//进行触摸赋值
activity.mTouchView = this;
return super.onTouchEvent(ev);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
//当当前的CHScrollView被触摸时,滑动其它
if (activity.mTouchView == this) {
activity.onScrollChanged(l, t);
} else {
super.onScrollChanged(l, t, oldl, oldt);
}
}
}
6.activity_purchase_require
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/bg_light_gray"
android:baselineAligned="false"
android:orientation="horizontal">
android:id="@+id/shop_mission_ll"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2">
android:id="@+id/shop_mission_delete_ll"
android:layout_width="50dp"
android:layout_height="35dp"
android:layout_alignParentRight="true">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginRight="15dp"
android:contentDescription="@string/app_name"
android:src="@drawable/x_clear_icon" />
android:id="@+id/shop_mission_search_tv"
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_toLeftOf="@id/shop_mission_delete_ll"
android:gravity="center"
android:text="点击这里,设置查询条件"
android:textColor="@color/black_text"
android:textColorHint="@color/light_gray_text"
android:textSize="@dimen/font_small" />
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
android:id="@+id/purchase_select_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:singleLine="true"
android:text=""
android:textSize="12sp" />
android:id="@+id/purchase_tv_delete_ll"
android:layout_width="45dp"
android:layout_height="35dp"
android:layout_alignParentRight="true">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginRight="15dp"
android:contentDescription="@string/app_name"
android:src="@drawable/x_clear_icon" />
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/order_vertical_lv"
android:layout_width="35dp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:divider="@null"
android:scrollbars="none" />
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toLeftOf="@id/order_vertical_lv"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="fill_vertical"
android:minHeight="40dip"
android:orientation="horizontal">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="3"
android:background="@drawable/bg_edittext_normal_s"
android:enabled="false"
android:gravity="center"
android:maxLines="1"
android:maxWidth="@dimen/scroll_tab_column_width"
android:minWidth="@dimen/scroll_tab_column_width"
android:singleLine="true"
android:text="品名规格/店名"
android:textColor="@android:color/black"
android:textSize="12sp" />
android:id="@+id/item_scroll_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:scrollbars="none">
android:id="@+id/scrollLinearLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" />
android:id="@+id/scroll_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="@android:color/transparent"
android:scrollbars="none" />
android:id="@+id/shop_mission_item_hlv"
android:layout_width="60dp"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="40dp"
android:background="@drawable/fresh_road_bg_button_normal"
android:visibility="gone" />
7.row_title_edit_view
android:layout_width="@dimen/scroll_tab_column_width"
android:layout_height="match_parent"
android:minHeight="50dip"
android:orientation="vertical">
android:id="@+id/tevEditView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/bg_edittext_normal_title"
android:editable="false"
android:enabled="false"
android:gravity="center"
android:maxLines="2"
android:maxWidth="@dimen/scroll_tab_column_width"
android:minWidth="@dimen/scroll_tab_column_width"
android:paddingLeft="3dp"
android:paddingRight="3dp"
android:textColor="@android:color/black"
android:textSize="12sp" />
8.row_item_edit_view
[html] view plain copy 在CODE上查看代码片派生到我的代码片
android:layout_width="@dimen/scroll_tab_column_width"
android:layout_height="match_parent"
android:minHeight="50dip"
android:orientation="vertical">
android:id="@+id/ievEditView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/bg_edittext"
android:gravity="center"
android:maxLines="2"
android:maxWidth="@dimen/scroll_tab_column_width"
android:minWidth="@dimen/scroll_tab_column_width"
android:textSize="12sp"
android:textColor="@android:color/black" />
9.row_item_edit
android:layout_width="match_parent"
android:layout_height="20dp"
android:maxHeight="20dp"
android:minHeight="20dp"
android:orientation="horizontal">
android:id="@+id/item_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="3"
android:background="@drawable/bg_edittext_normal_s"
android:enabled="false"
android:gravity="center"
android:maxLines="2"
android:maxWidth="@dimen/scroll_tab_column_width"
android:minWidth="@dimen/scroll_tab_column_width"
android:text="测试"
android:textColor="@android:color/black"
android:textSize="12sp" />
android:id="@+id/item_scroll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:scrollbars="none">
android:id="@+id/item_scroll_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" />
10.bg_edittext
11.bg_edittext_focused
[html] view plain copy 在CODE上查看代码片派生到我的代码片
android:width="0.1dp"
android:color="@color/nav_selected" />
12.bg_edittext_normal
android:width="0.1dp"
android:color="@color/nav_selected" />
13.bg_edittext_normal_title
android:width="0.1dp"
android:color="@color/nav_selected" />
14.PPOrderRequireMobModel
package com.co_insight.freshroad.business.bean;
import java.util.ArrayList;
import java.util.List;
/**
* 采购需求
* Created by Administrator on 2016/10/13.
*/
public class PPOrderRequireMobModel {
private long CargoID;// 货物ID
private String CargoName;// 货物名称
private long UnitID;// 单位ID
private String UnitName;// 单位
private long PNameID;// 小类
private long CategoryID;// 品名属性ID
private String CategoryName;// 品名属性
private double QtyRequire;// 需求量
private double QtyInventory;// 库存量
private long ID;
private String CreateDate;
private String UpdateDate;
private List Items = new ArrayList<>();// 需求明细
public long getCargoID() {
return CargoID;
}
public void setCargoID(long CargoID) {
this.CargoID = CargoID;
}
public String getCargoName() {
return CargoName;
}
public void setCargoName(String CargoName) {
this.CargoName = CargoName;
}
public long getUnitID() {
return UnitID;
}
public void setUnitID(long UnitID) {
this.UnitID = UnitID;
}
public String getUnitName() {
return UnitName;
}
public void setUnitName(String UnitName) {
this.UnitName = UnitName;
}
public long getPNameID() {
return PNameID;
}
public void setPNameID(long PNameID) {
this.PNameID = PNameID;
}
public long getCategoryID() {
return CategoryID;
}
public void setCategoryID(long CategoryID) {
this.CategoryID = CategoryID;
}
public String getCategoryName() {
return CategoryName;
}
public void setCategoryName(String CategoryName) {
this.CategoryName = CategoryName;
}
public double getQtyRequire() {
return QtyRequire;
}
public void setQtyRequire(double QtyRequire) {
this.QtyRequire = QtyRequire;
}
public double getQtyInventory() {
return QtyInventory;
}
public void setQtyInventory(double QtyInventory) {
this.QtyInventory = QtyInventory;
}
public long getID() {
return ID;
}
public void setID(long ID) {
this.ID = ID;
}
public String getCreateDate() {
return CreateDate;
}
public void setCreateDate(String CreateDate) {
this.CreateDate = CreateDate;
}
public String getUpdateDate() {
return UpdateDate;
}
public void setUpdateDate(String UpdateDate) {
this.UpdateDate = UpdateDate;
}
public List getItems() {
return Items;
}
public void setItems(List items) {
Items = items;
}
}
好了,代码到此结束。如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!



















