免费CDN:jsDeliver+Github使用方法
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
详情请参见百度百科:[https://baike.baidu.com/item/CDN/420951]:百度百科
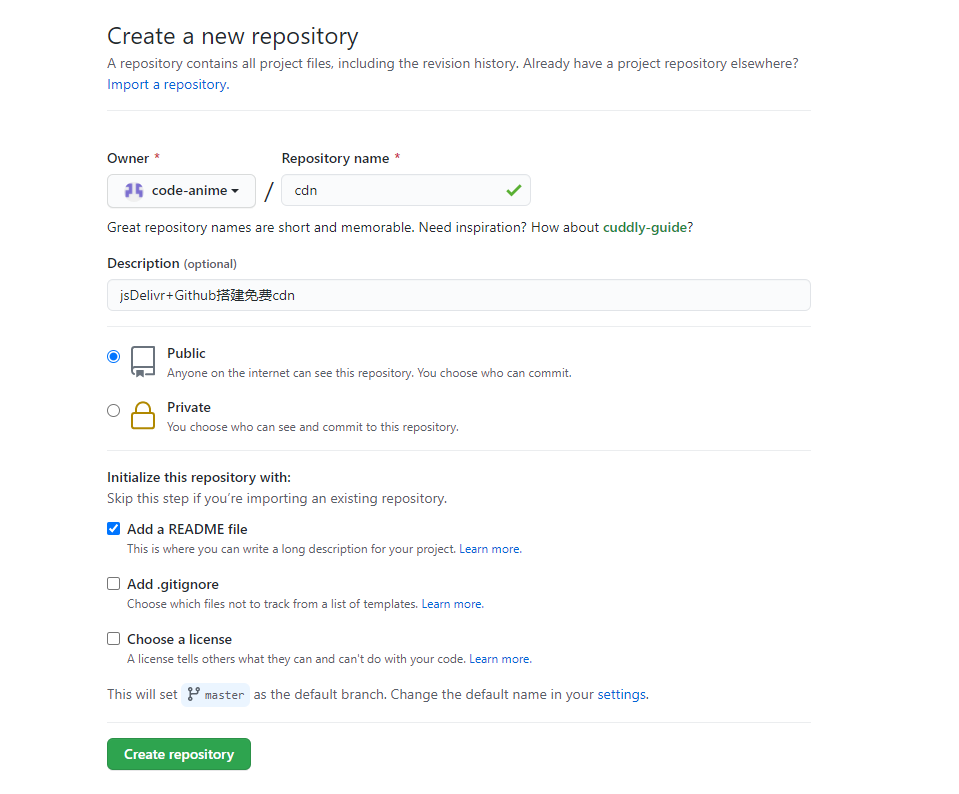
1、新建Github仓库,名字随意取

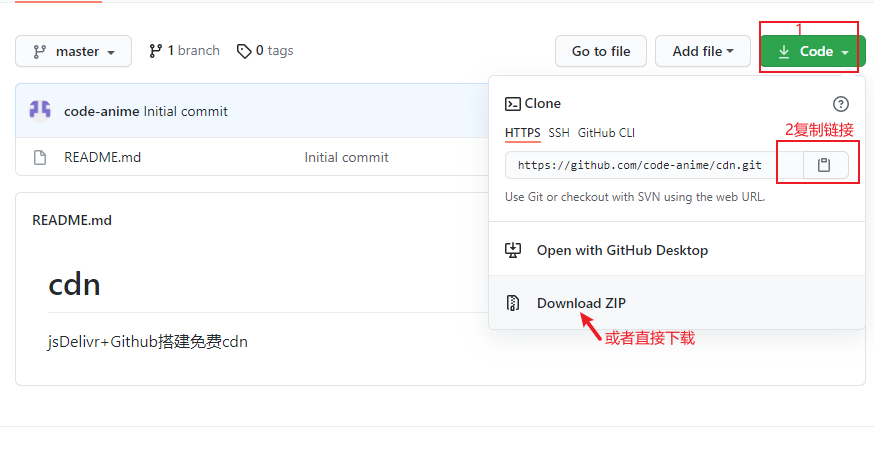
2、克隆Github仓库到本地

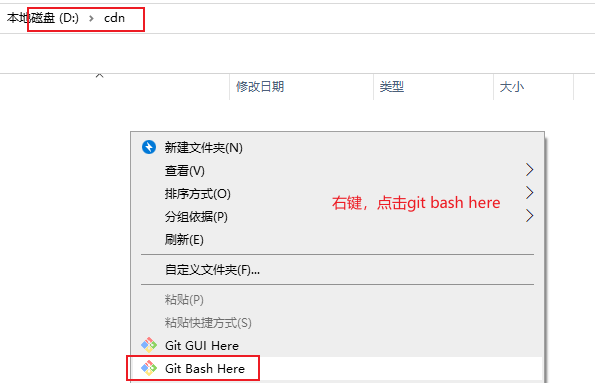
在本地目录右键 Git Bash Here

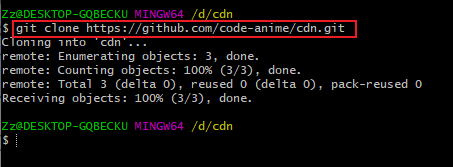
执行命令:
git clone 复制的仓库的地址

3、上传资源
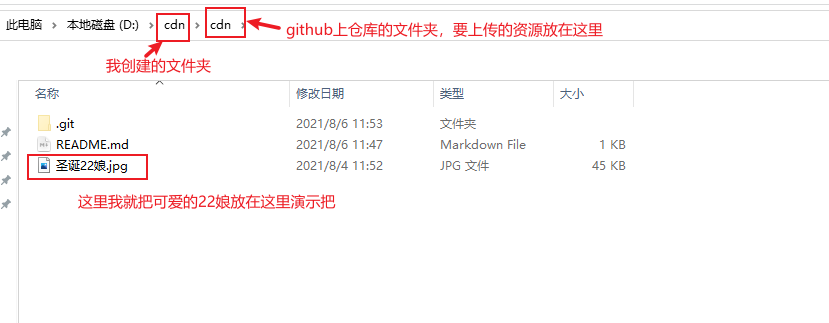
把要上传的资源放到本地git仓库

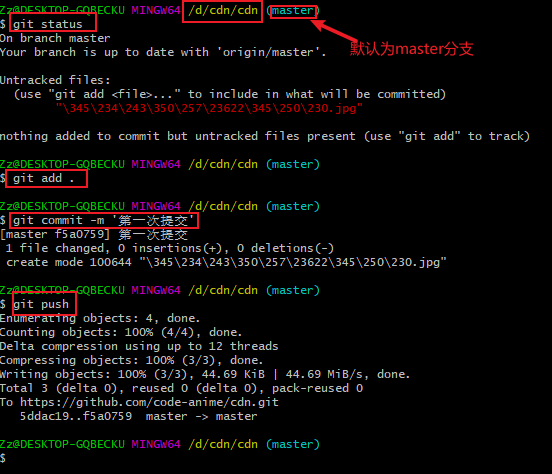
git status //查看状态 git add . //添加所有文件到暂存区 git commit -m '第一次提交' //把文件提交到仓库 git bush //推送至远程仓库

4、发布仓库
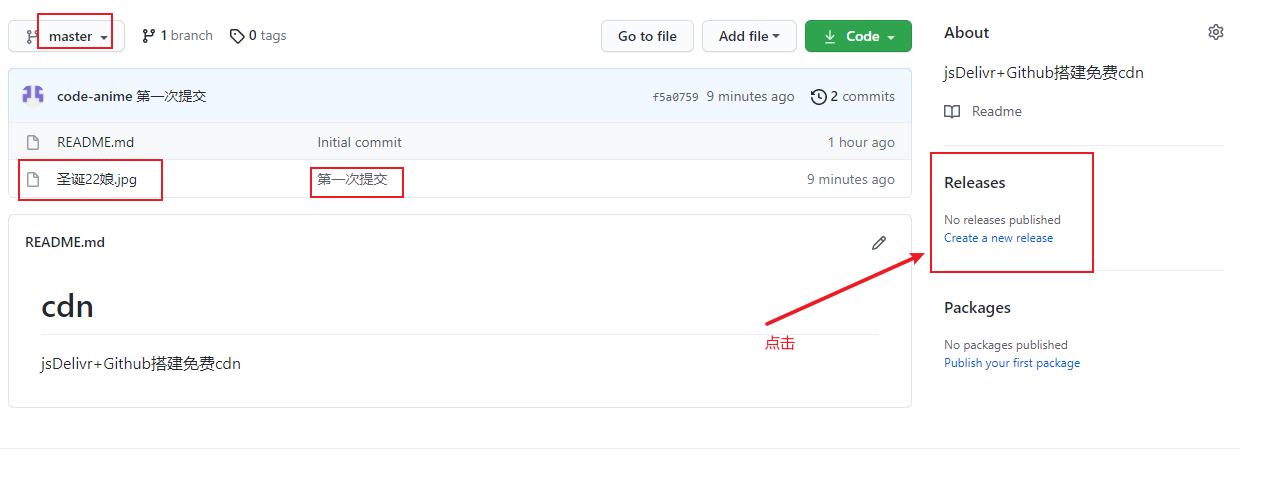
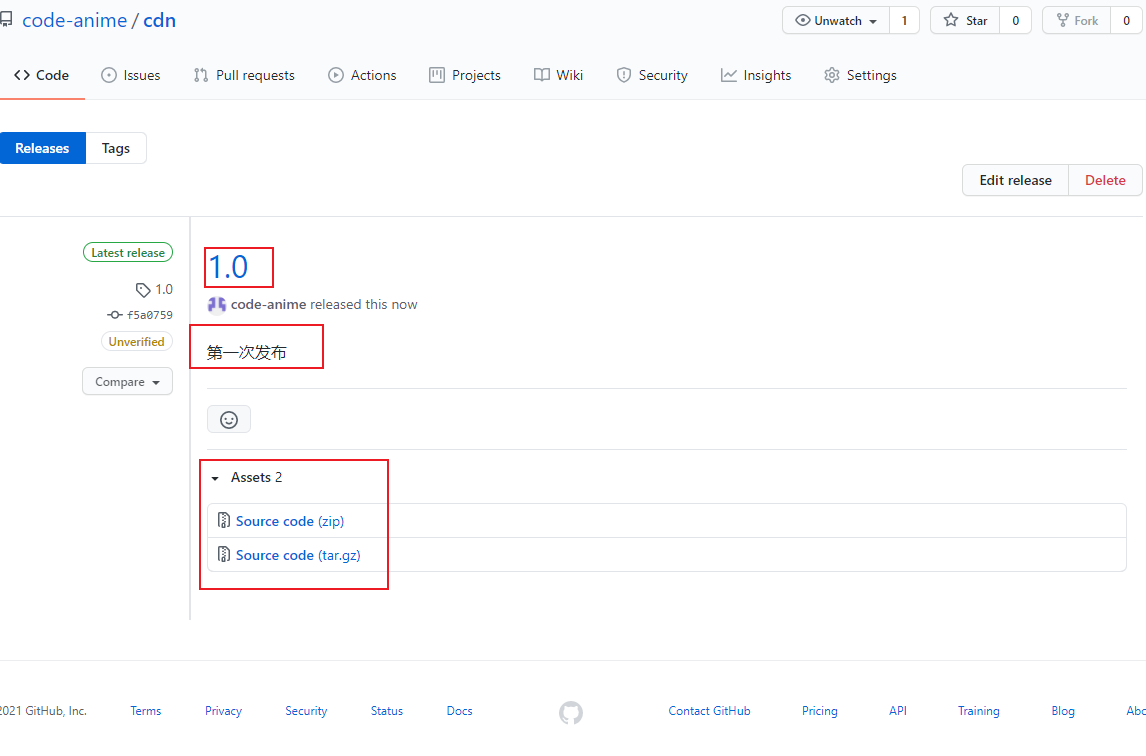
点击relsese发布

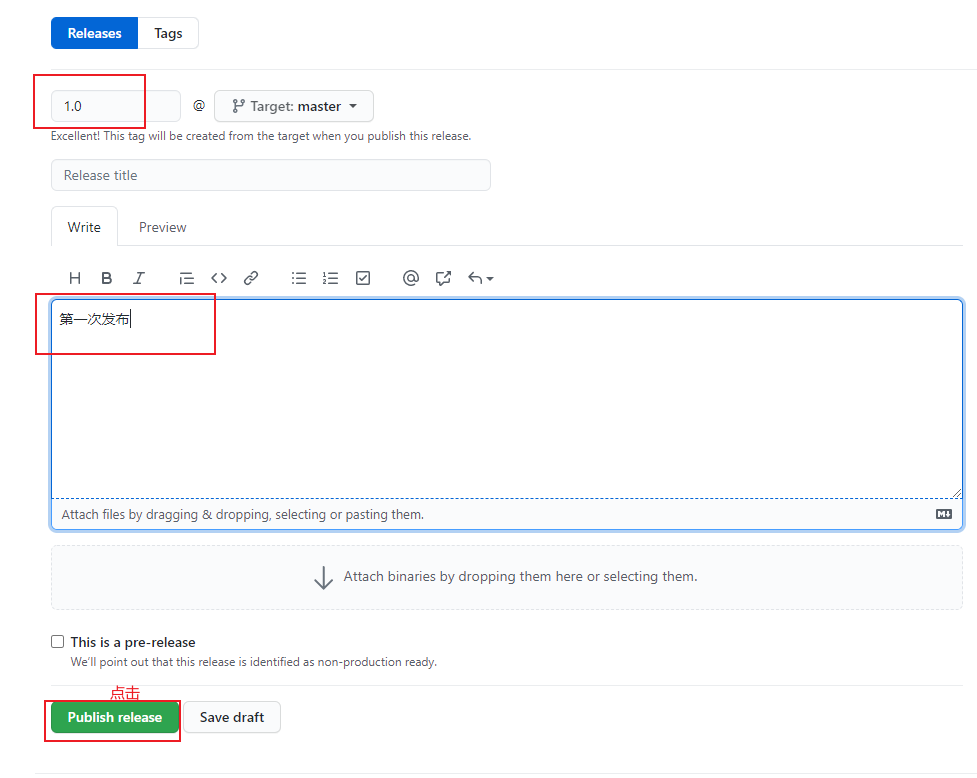
自定义发布版本号

然后就可以看到发布的版本了

5、通过jsDeliver引用资源
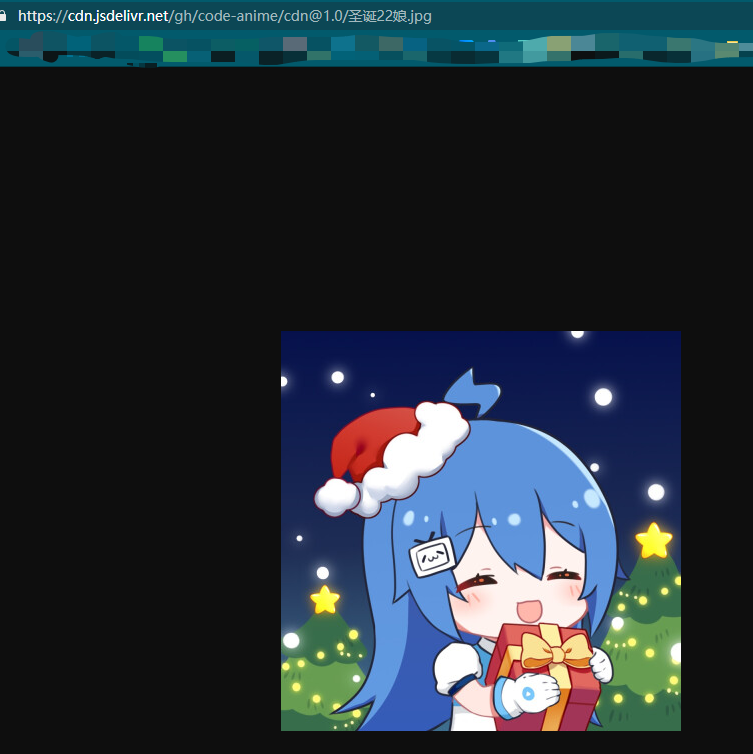
使用方法:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
例如:

注意版本号不是必须的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源,除此之外还可以使用某个范围内的版本,查看所有资源等,具体使用方法如下:

可以去官网查看:https://www.jsdelivr.com/
然后就可以开心玩耍了。



















