autoPicCdn是白嫖Github的存储空间,通过jsdelivr全球加速(含有国内节点)。实现图床加速的目的。
加速效果非常不错,用站长工具检测,也是一片绿油油,所以用来存储一些静态文件是最合适不过了。
相关文章:Github+jsDelivr+PicGo 为脚本/图片等静态文件加速的全球CDN
活动:堡塔(宝塔面板)724运维节,本活动一年就这一次,错过再等一年。组队免费送服务器插件(堡塔APP、堡塔企业级备份、堡塔资源监视器)不拿白不拿,现在就来组队吧!https://www.bt.cn/724/a2?group_id=f5dff75d
1、简介
项目:https://github.com/yumusb/autoPicCdn
2、功能
1)选择Github(推荐)
白嫖Github的存储空间,通过jsdelivr全球加速(含有国内节点)。实现图床的目的。
2)选择Gitee
白嫖Gitee的存储空间, 实现图床的目的。存储和访问节点都在国内,请在遵循国内相关法律的前提下使用。 文件在1M以上需要访客登录才能访问。1M以下,相当稳。
3、准备
1)宝塔面板最新版本(宝塔服务器面板,一键全能部署及管理,送你3188元礼包,点我领取https://www.bt.cn/?invite_code=MV9ub2NxdmI=)
2)lnmp自己安装好(nginx1.18、mysql5.7、PHP7.3、phpmyadmin4.7)
4、新建仓库
这里具体的可以参考,上面的文章推荐!
1)当然你得先有一个github账号!网址:https://github.com/
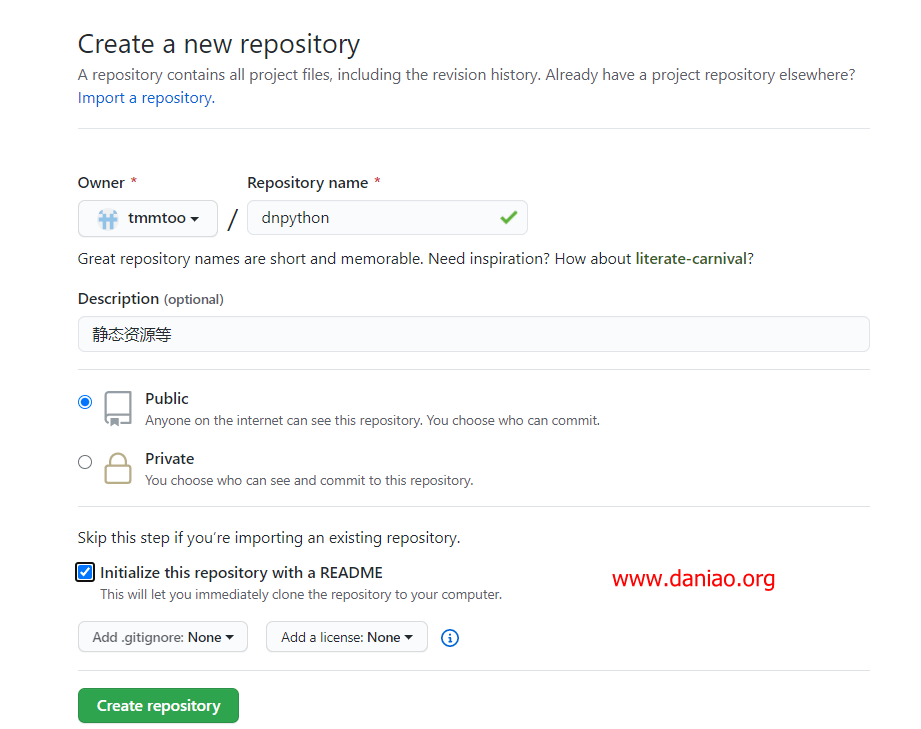
2)登录/注册GitHub,新建一个仓库,填写好仓库名,仓库描述,根据需求选择是否为仓库初始化一个README.md描述文件

3)新建好即可,下面我们生成token
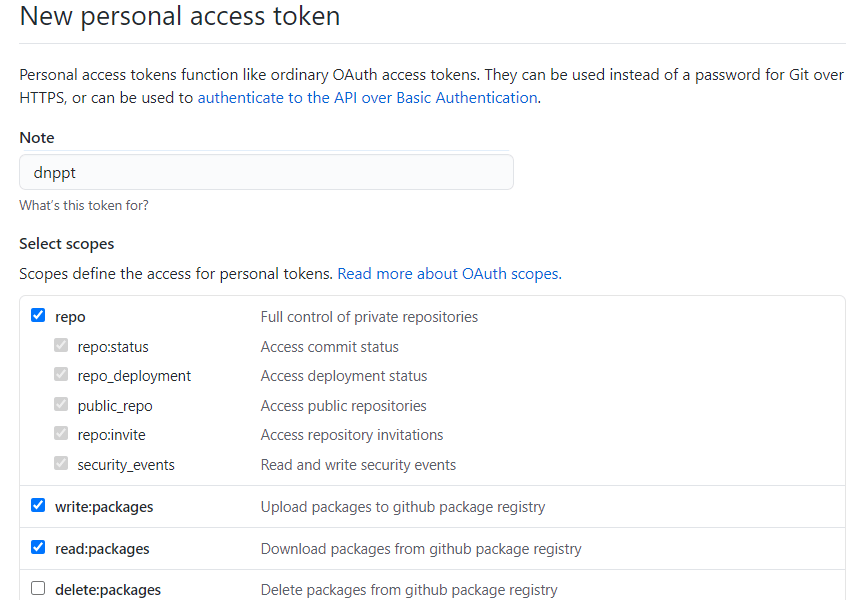
5、生成token
https://github.com/settings/tokens 去这个页面生成一个有写权限的token(repo:Full control of private repositories 和write:packages前打勾)~

得到token后,保存备用。
6、下载程序以及新建数据库
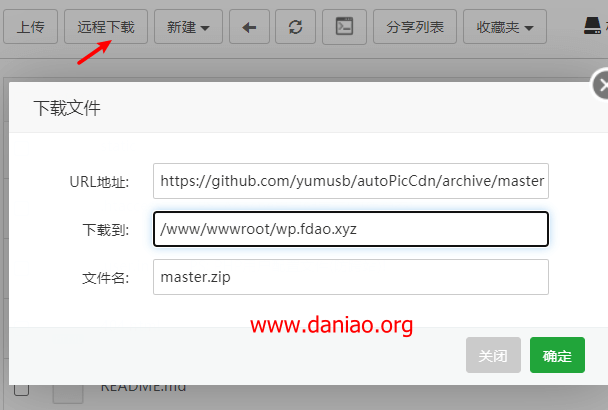
1)可以利用宝塔的远程下载来搞定,下载好之后解压,把文件都复制你自己的网站根目录。

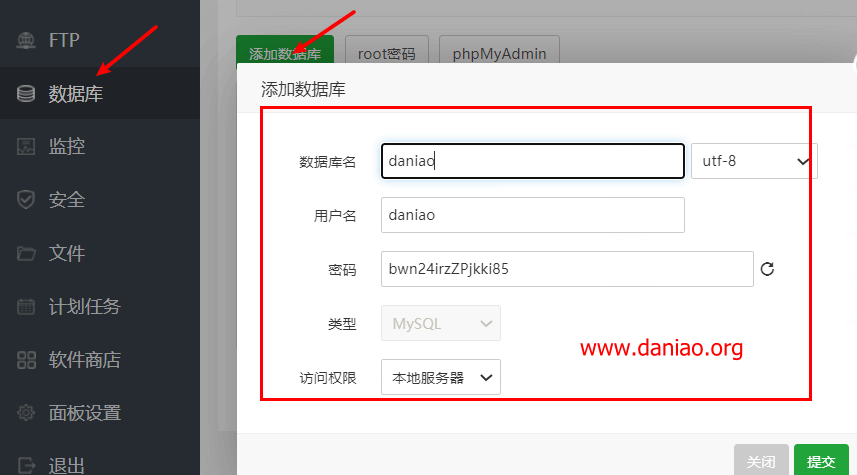
2)新建数据库,至于宝塔如何新建,简单看个图吧。

7、导入数据库
把网站根目录下的pic.sql文件复制到(/www/backup/database)然后再数据库中导入这个文件。

8、配置up.php中的相关字段
打开你网站根目录下的up.php文件,配置其中的相关字段。
//必选项define("TYPE","GITHUB");//选择github//define("TYPE","GITEE");//选择gitee,如果使用gitee,需要手动建立master分支,可以看这里 https://gitee.com/help/articles/4122 define("USER","pic-cdn");//你的GitHub/Gitee的用户名 define("REPO","cdn2");//必须是上面用户名下的 公开仓库 define("MAIL","yumusb@foxmail.com");//邮箱无所谓,随便写 define("TOKEN","213");//贴入你刚才得到的token
之后配置数据库信息
此处为隐藏的内容!
发表评论并刷新,方可查看
发表评论
保存后,搭建完毕。
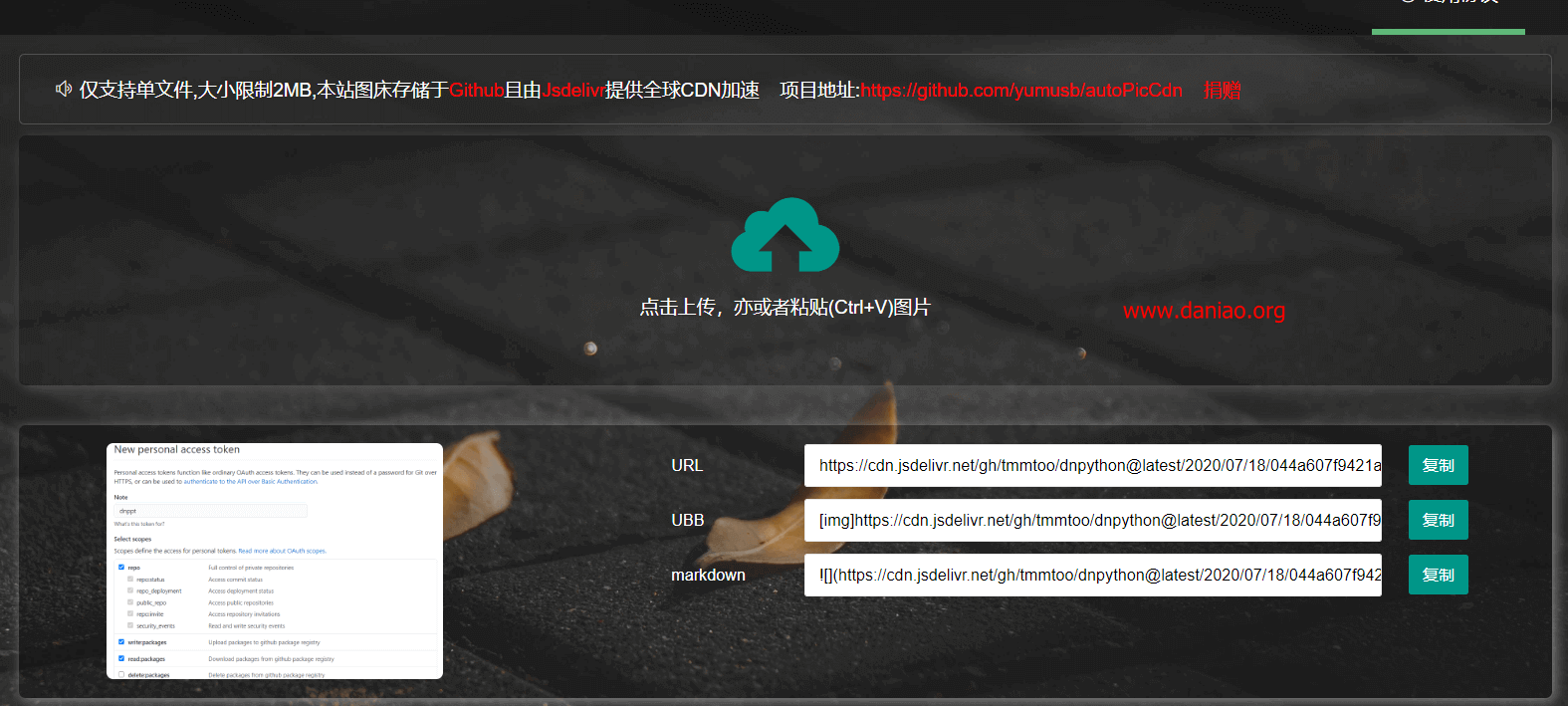
9、效果
效果还是很不错的,比之前的picgo要方便一点。

10、最后
看着写了很多,其实整个步骤很简单,仓库建好后,就是新建网站,下载程序,导入数据库,配置up.php,之后就可以了。
不过你需要知道的是jsDelivr仅能针对50M以下的文件CDN加速!
仓库单个文件50M会收到警告,大于100M会被拒绝!
目前GITHUB仓库容量是没有上限的!不过官方推荐在1G以内!
所以,资源不要滥用,这个图床私用就可以了,不要搞的大家都不好用了。
文章来源: www.daniao.org, 作者:大鸟博客,版权归原作者所有,如需转载,请联系作者。
源文链接: https://www.daniao.org/10086.html















)

)

