临近期末, 你还在为HTML网页设计结课作业,HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻
java项目精品实战分享案例《100套》》》
web期末大作业网页实战《100套》》》
常见网页设计作业题材有 个人、 美食、 公司、 鲜花、 礼品、 汽车、、体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 文化、 家乡其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的电竞博客网页制作,画面精明,非常适合初学者学习使用。
B站视频演示: Web前端期末大作业--个人日志博客网页设计.mp4
网页实现截图:文末获取源码联系
网站首页:

健身优势:

教练介绍:



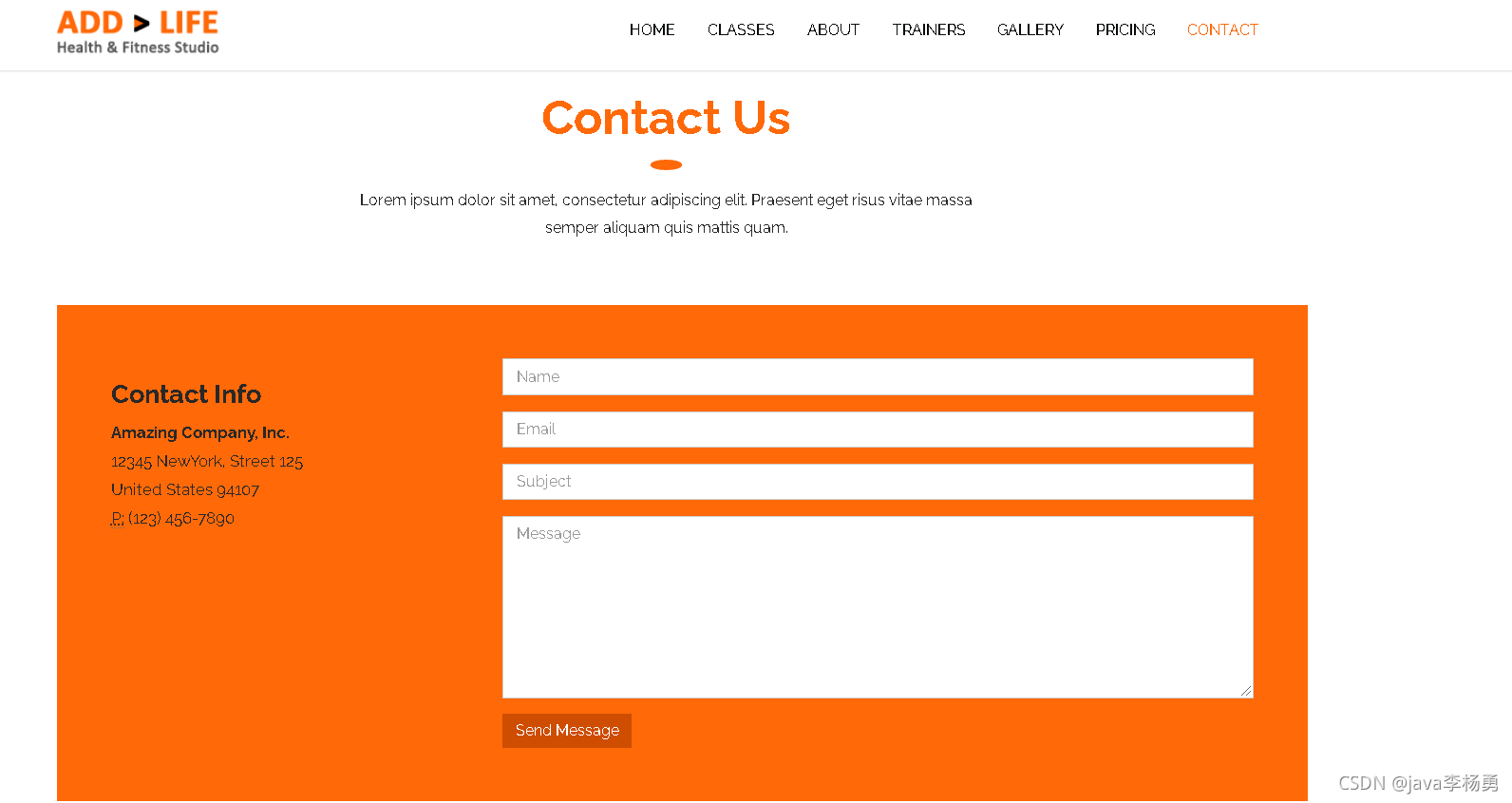
联系我们:

项目组织结构:

主要源码:
index.html
<section id="our-team"><div class="container"><div class="section-header"><h2 class="section-title wow fadeInDown">OUR TRAINERS</h2><p class="wow fadeInDown">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent eget risus vitae massa <br> semper aliquam quis mattis quam.</p></div><div class="col-md-3 col-sm-6 col-xs-12"><div class="team-member wow fadeInUp" data-wow-duration="400ms" data-wow-delay="100ms"><div class="team-img"><img class="img-responsive" src="images/team/02.jpg" alt=""></div><div class="team-info"><h3>Mike Timobbs</h3><span>Sr. Trainer</span></div><ul class="social-icons"><li><a href="#"><i class="fa fa-facebook"></i></a></li><li><a href="#"><i class="fa fa-twitter"></i></a></li><li><a href="#"><i class="fa fa-google-plus"></i></a></li><li><a href="#"><i class="fa fa-linkedin"></i></a></li></ul></div></div><div class="row text-center"><div class="col-md-3 col-sm-6 col-xs-12"><div class="team-member wow fadeInUp" data-wow-duration="400ms" data-wow-delay="0ms"><div class="team-img"><img class="img-responsive" src="images/team/01.jpg" alt=""></div><div class="team-info"><h3>Micky Deo</h3><span>Founder</span></div><ul class="social-icons"><li><a href="#"><i class="fa fa-facebook"></i></a></li><li><a href="#"><i class="fa fa-twitter"></i></a></li><li><a href="#"><i class="fa fa-google-plus"></i></a></li><li><a href="#"><i class="fa fa-linkedin"></i></a></li></ul></div></div><div class="col-md-3 col-sm-6 col-xs-12"><div class="team-member wow fadeInUp" data-wow-duration="400ms" data-wow-delay="200ms"><div class="team-img"><img class="img-responsive" src="images/team/03.jpg" alt=""></div><div class="team-info"><h3>Remo Silvaus</h3><span>Sr. Trainer</span></div><ul class="social-icons"><li><a href="#"><i class="fa fa-facebook"></i></a></li><li><a href="#"><i class="fa fa-twitter"></i></a></li><li><a href="#"><i class="fa fa-google-plus"></i></a></li><li><a href="#"><i class="fa fa-linkedin"></i></a></li></ul></div></div><div class="col-md-3 col-sm-6 col-xs-12"><div class="team-member wow fadeInUp" data-wow-duration="400ms" data-wow-delay="300ms"><div class="team-img"><img class="img-responsive" src="images/team/04.jpg" alt=""></div><div class="team-info"><h3>Niscal Deon</h3><span>Jr. Trainer</span></div><ul class="social-icons"><li><a href="#"><i class="fa fa-facebook"></i></a></li><li><a href="#"><i class="fa fa-twitter"></i></a></li><li><a href="#"><i class="fa fa-google-plus"></i></a></li><li><a href="#"><i class="fa fa-linkedin"></i></a></li></ul></div></div></div></div></section><!--/#our-team--><section id="portfolio"><div class="container"><div class="section-header"><h2 class="section-title wow fadeInDown">Gallery</h2><p class="wow fadeInDown">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent eget risus vitae massa <br> semper aliquam quis mattis quam.</p></div><div class="text-center"><ul class="portfolio-filter" style="display:none"><li><a class="active" href="#" data-filter="*">All Works</a></li><li><a href="#" data-filter=".designing">Designing</a></li><li><a href="#" data-filter=".mobile">Mobile App</a></li><li><a href="#" data-filter=".development">Development</a></li></ul><!--/#portfolio-filter--></div><div class="portfolio-items"><div class="portfolio-item designing"><div class="portfolio-item-inner"><img class="img-responsive" src="images/portfolio/01.jpg" alt=""><div class="portfolio-info"><a class="preview" href="images/portfolio/01.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a></div></div></div><!--/.portfolio-item--><!--/.portfolio-item--><div class="portfolio-item designing"><div class="portfolio-item-inner"><img class="img-responsive" src="images/portfolio/03.jpg" alt=""><div class="portfolio-info"><a class="preview" href="images/portfolio/03.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a></div></div></div><div class="portfolio-item mobile development"><div class="portfolio-item-inner"><img class="img-responsive" src="images/portfolio/02.jpg" alt=""><div class="portfolio-info"><a class="preview" href="images/portfolio/02.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a></div></div></div><!--/.portfolio-item--><div class="portfolio-item mobile"><div class="portfolio-item-inner"><img class="img-responsive" src="images/portfolio/04.jpg" alt=""><div class="portfolio-info"><a class="preview" href="images/portfolio/04.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a></div></div></div><!--/.portfolio-item--><div class="portfolio-item designing development"><div class="portfolio-item-inner"><img class="img-responsive" src="images/portfolio/05.jpg" alt=""><div class="portfolio-info"><a class="preview" href="images/portfolio/05.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a></div></div></div><!--/.portfolio-item--><div class="portfolio-item mobile"><div class="portfolio-item-inner"><img class="img-responsive" src="images/portfolio/06.jpg" alt=""><div class="portfolio-info"><a class="preview" href="images/portfolio/06.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a></div></div></div><!--/.portfolio-item--><div class="portfolio-item designing development"><div class="portfolio-item-inner"><img class="img-responsive" src="images/portfolio/07.jpg" alt=""><div class="portfolio-info"><a class="preview" href="images/portfolio/07.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a></div></div></div><!--/.portfolio-item--><div class="portfolio-item mobile"><div class="portfolio-item-inner"><img class="img-responsive" src="images/portfolio/08.jpg" alt=""><div class="portfolio-info"><a class="preview" href="images/portfolio/08.jpg" rel="prettyPhoto"><i class="fa fa-eye"></i></a></div></div></div><!--/.portfolio-item--></div></div><!--/.container--></section>body CSS:
body {padding-top: 100px;background: #fff;font-family: 'Raleway', sans-serif;font-weight: 400;color: #282828;line-height: 26px;padding: 0;
}其他style样式css
h1,
h2,
h3,
h4,
h5,
h6 {font-weight: 600;font-family: 'Raleway', sans-serif;
}a {color: #45aed6;-webkit-transition: color 400ms, background-color 400ms;-moz-transition: color 400ms, background-color 400ms;-o-transition: color 400ms, background-color 400ms;transition: color 400ms, background-color 400ms;
}a:hover,
a:focus {text-decoration: none;color: #2a95be;
}.gradiant-horizontal {background-image: -moz-linear-gradient(4deg, #2caab3 0%, #2c8cb3 100%);background-image: -webkit-linear-gradient(4deg, #2caab3 0%, #2c8cb3 100%);background-image: -ms-linear-gradient(4deg, #2caab3 0%, #2c8cb3 100%);
}
hr {border-top: 1px solid #e5e5e5;border-bottom: 1px solid #fff;
}.gradiant {background-image: -moz-linear-gradient(90deg, #2caab3 0%, #2c8cb3 100%);background-image: -webkit-linear-gradient(90deg, #2caab3 0%, #2c8cb3 100%);background-image: -ms-linear-gradient(90deg, #2caab3 0%, #2c8cb3 100%);
}.section-header {margin-bottom: 50px;
}
部分作品来自于网络收集、侵权立删
获取完整源码:
大家点赞、收藏、关注、评论啦 、查看下方👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 88/ 100天
专栏推荐阅读:
Java毕设项目精品实战案例《100套》
Web大作业前端网页实战《100套》