🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java奥斯卡】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 文末获取源码联系 🍅
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?网页要求的总数量太多?HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
java项目精品实战案例《100套》https://blog.csdn.net/weixin_39709134/category_11128297.html
https://blog.csdn.net/weixin_39709134/category_11128297.html
web前端期末大作业网页实战《100套》https://blog.csdn.net/weixin_39709134/category_11374891.html
https://blog.csdn.net/weixin_39709134/category_11374891.html
常见网页设计作业题材有 个人、 美食、 公司、体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的响应式艺术培训机构网页设计制作,画面精明,非常适合初学者学习使用。
B站视频演示: web前端期末大作业-响应式婚庆公司网页设计.mp4
网页实现截图:文末获取源码
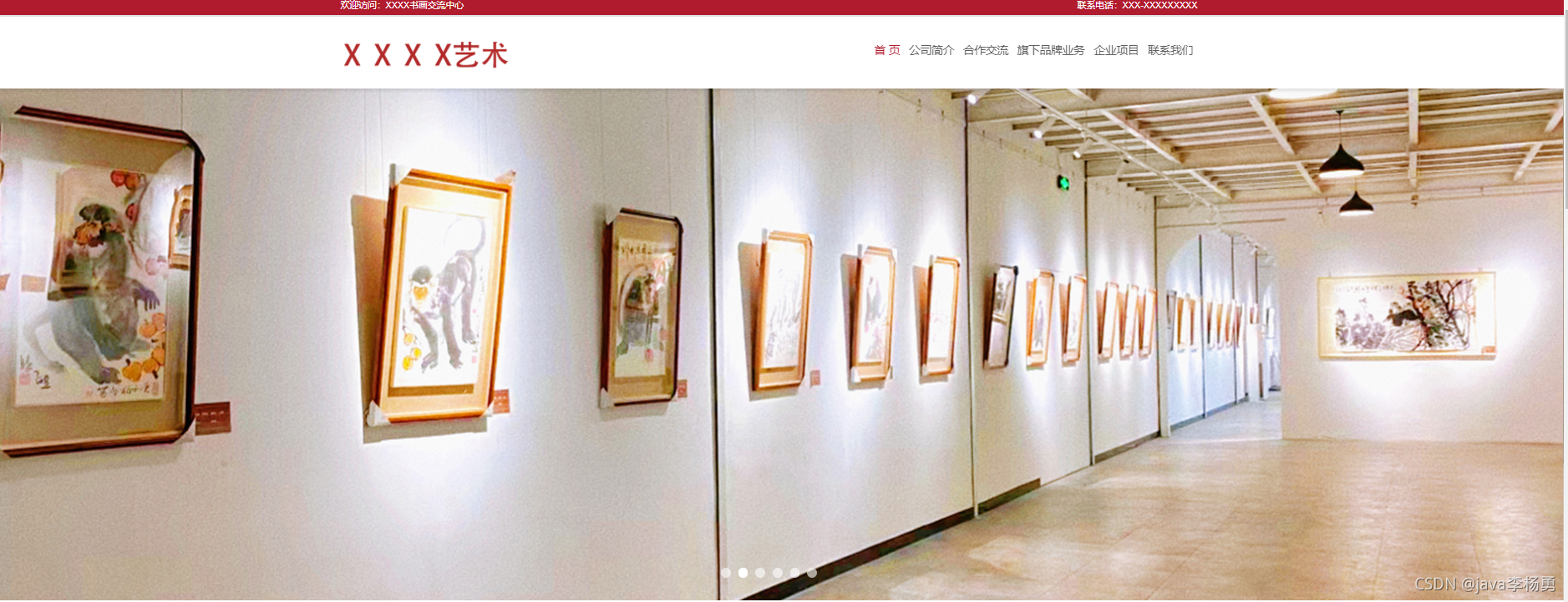
网站首页 :

公司简介:
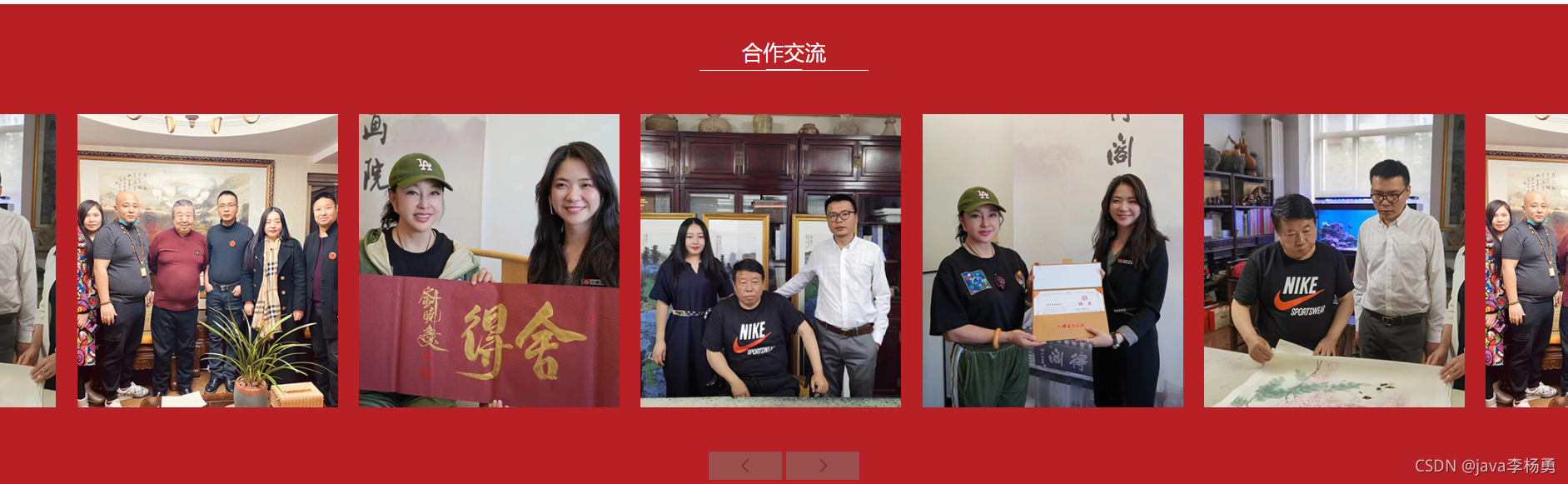
 合作交流:
合作交流:

旗下业务:

企业项目:

联系我们:

主要源码展示:
index.html
<nav class="navbar navbar-default navbar-fixed-top"><div class="container"><div class="navbar-header"><a href=""><img src="./files/logo.png" class="logo" alt="翰墨堂书画"></a> </div><div id="navbar" class="navbar-collapse collapse"><div class="row dh"><div class="col-xs-12 col-sm-12 col-md-12"><ul class="nav navbar-nav navbar-nav-c"><li class="active" id="nv0"><a href="#sy ">首 页</a> </li><li class="dropdown " id="nv1"><a href="#gsjj " title="关于我们">公司简介</a></li><li class="dropdown " id="nv2"><a href="#hzjl2" title="合作交流">合作交流</a></li><li class="dropdown " id="nv3"><a href="#yewu-1 " title="旗下品牌业务">旗下品牌业务</a></li><li class="dropdown " id="nv4"><a href="#qyxm " title="企业项目">企业项目</a></li><li class="dropdown " id="nv5"><a href="#lxwm " title="联系我们">联系我们</a></li></ul></div></div></div><!--/.nav-collapse --></div></nav></header><script type="text/javascript">$('.bxslider').bxSlider({adaptiveHeight: true,infiniteLoop: false,hideControlOnEnd: true,auto: true});</script><div id="gsjj"><div class="container aboutus"><div class="row"><div class="col-xs-12 col-sm-12 col-md-6 jianjie"><h2>公司简介</h2><p class="pjj"></p><p class="ptm">北京XXXX文化传播有限公司</p><p class="about_contents">北京XXXX文化传播有限公司成立于2014年,<br/> 是一家专业从事艺术品交易、艺术品拍卖、艺术品收藏:<br/> 艺术培训,艺术策划;艺术类会议会展、艺术高级研修班、<br/> 艺术家形象宣传、艺术家合作推广、艺术市场运作、<br/> 中外艺术文化交流的综合型艺术品服务公司。<br/></p><p></p></div><div class="col-xs-12 col-sm-12 col-md-6"><img src="./images/1551343051.jpg" alt="公司简介"></div></div></div></div>css样式实现:
img {width: 100%}#container0 {display: block;}#container1 {display: none;}@media only screen and (max-width: 738px) {#container0 {display: none;}#container1 {display: block;}.swiper-wrapper img {width: 100%;}.swiper-container-horizontal>.swiper-pagination-bullets,.swiper-pagination-custom,.swiper-pagination-fraction {position: relative;bottom: 0;}.swiper-slide {text-align: center;font-size: 18px;background: #fff;/* Center slide text vertically */display: -webkit-box;display: -ms-flexbox;display: -webkit-flex;display: flex;-webkit-box-pack: center;-ms-flex-pack: center;-webkit-justify-content: center;justify-content: center;-webkit-box-align: center;-ms-flex-align: center;-webkit-align-items: center;align-items: center;transition: 300ms;transform: scale(0.5);margin-top: 52px;}.swiper-slide-active,.swiper-slide-duplicate-active {transform: scale(1.3) !important;margin-top: 50px;}.xlb {width: 30px;}/* .swiper1{overflow: initial !important;}*/}javaScript实现:
<script>$(document).ready(function() {$("#nv0").click(function() {$("html, body").animate({scrollTop: $("#sy").offset().top - 80 + "px"}, {duration: 500,easing: "swing"});return false;});$("#nv1").click(function() {$("html, body").animate({scrollTop: $("#gsjj").offset().top - 80 + "px"}, {duration: 500,easing: "swing"});return false;});$("#nv2").click(function() {$("html, body").animate({scrollTop: $("#hzjl2").offset().top - 90 + "px"}, {duration: 500,easing: "swing"});return false;});$("#nv3").click(function() {$("html, body").animate({scrollTop: $("#yewu-1 ").offset().top - 60 + "px"}, {duration: 500,easing: "swing"});return false;});$("#nv4").click(function() {$("html, body").animate({scrollTop: $("#qyxm").offset().top - 90 + "px"}, {duration: 500,easing: "swing"});return false;});$("#nv5").click(function() {$("html, body").animate({scrollTop: $("#lxwm").offset().top - 50 + "px"}, {duration: 500,easing: "swing"});return false;});});</script><script>// 这里官网上有你想要的平滑的轮播样式var mySwiper = new Swiper('.swiper1', {/* loop: true,pagination: {el: '.swiper-pagination',clickable :true,},autoplay:{delay:3000,disableOnInteraction:false},*/slidesPerView: 2,spaceBetween: "10%",centeredSlides: true,loop: true,pagination: {el: '.swiper-pagination',clickable: true,},freeMode: true,autoplay: {delay: 1000,disableOnInteraction: true},});</script>
作品来自于网络收集、侵权立删
获取完整源码:
大家点赞、收藏、关注、评论啦 、查看下方👇🏻👇🏻👇🏻微信公众号免费获取👇🏻👇🏻👇🏻
打卡 文章 更新 102/ 365天
专栏推荐阅读:
java项目精品实战案例《100套》https://blog.csdn.net/weixin_39709134/category_11128297.html
https://blog.csdn.net/weixin_39709134/category_11128297.html
web前端期末大作业网页实战《100套》https://blog.csdn.net/weixin_39709134/category_11374891.html
https://blog.csdn.net/weixin_39709134/category_11374891.html
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,我们下期见~


实现)


实现)



: The MySQL server is running with the --skip-grant-tables option so))







时间差问题)

