本文主要列举了省市三级联动的DropDownList+Ajax的三种框架(aspnet/Jquery/ExtJs)示例。前段时间需要作一个的Web前端应用,需要用多个框架,一个典型的应用场景是省市三级联动,基于此应用,特将三种主要的ajax框架略作整理,方便有需要的朋友查阅。
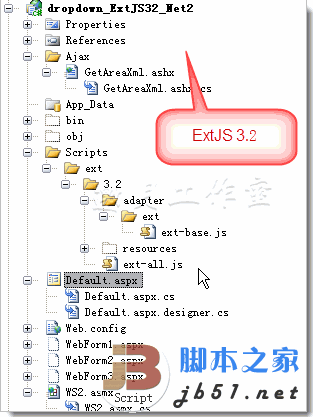
在示例之前,我们先设置一个演示数据源,新建一个项目,项目结构如图:

主要文件如下:
AreaModel.cs:
using System;
using System.Collections.Generic;
namespace Downmoon.Framework.Model
{
#region PopularArea
public class Area
{
private string m_Area_ID;
///
/// 地区编号
///
public string Area_ID
{
get { return m_Area_ID; }
set { m_Area_ID = value; }
}
private string m_Area_Name;
///
/// 地区名称
///
public string Area_Name
{
get { return m_Area_Name; }
set { m_Area_Name = value; }
}
private double m_Area_Order;
///
/// 排序
///
public double Area_Order
{
get { return m_Area_Order; }
set { m_Area_Order = value; }
}
private int m_Area_Layer;
///
/// 层级
///
public int Area_Layer
{
get { return m_Area_Layer; }
set { m_Area_Layer = value; }
}
private string m_Area_FatherID;
///
/// 父级ID
///
public string Area_FatherID
{
get { return m_Area_FatherID; }
set { m_Area_FatherID = value; }
}
public Area() { }
public Area(string id, string name, double order, int layer, string father)
{
this.Area_ID = id;
this.Area_Name = name;
this.m_Area_Order = order;
this.m_Area_Layer = layer;
this.m_Area_FatherID = father;
}
}
#endregion
}
AreaControl.cs:
using System;
using System.Collections.Generic;
using Downmoon.Framework.Model;
namespace Downmoon.Framework.Controllers
{
public class AreaList : IArea
{
// Area singleton
private static AreaList instance;
public static AreaList Instance
{
get
{
if (AreaList.instance == null)
{
AreaList.instance = new AreaList();
}
return AreaList.instance;
}
}
public List GetAreaList()
{
List Areas = new List();
Areas.Add(new Area("110000", "北京市", 0, 1, "000000"));
Areas.Add(new Area("110100", "市辖区", 0, 2, "110000"));
Areas.Add(new Area("110101", "东城区", 0, 3, "110100"));
Areas.Add(new Area("110102", "西城区", 0, 3, "110100"));
Areas.Add(new Area("110103", "崇文区", 0, 3, "110100"));
Areas.Add(new Area("330000", "浙江省", 0, 1, "000000"));
Areas.Add(new Area("330100", "杭州市", 0, 2, "330000"));
Areas.Add(new Area("330200", "宁波市", 0, 2, "330000"));
Areas.Add(new Area("330102", "上城区", 0, 3, "330100"));
Areas.Add(new Area("330103", "下城区", 0, 3, "330100"));
Areas.Add(new Area("330104", "江干区", 0, 3, "330100"));
Areas.Add(new Area("330105", "拱墅区", 0, 3, "330100"));
Areas.Add(new Area("330106", "西湖区", 0, 3, "330100"));
Areas.Add(new Area("330203", "海曙区", 0, 3, "330200"));
Areas.Add(new Area("330204", "江东区", 0, 3, "330200"));
Areas.Add(new Area("330205", "江北区", 0, 3, "330200"));
Areas.Add(new Area("330206", "北仑区", 0, 3, "330200"));
Areas.Add(new Area("330211", "镇海区", 0, 3, "330200"));
return Areas;
}
public List GetAreaListFindByParentID(string filter)
{
return GetAreaList().FindAll(
delegate(Area ar)
{
return ar.Area_FatherID == filter;
}
);
}
}
}
Factory.cs
using System;
using System.Collections.Generic;
//using Downmoon.Framework.Model;
namespace Downmoon.Framework.Controllers
{
public class Factory
{
public static IArea GetAreaController()
{
return AreaList.Instance;
}
}
}
IArea.cs
using System;
using System.Collections.Generic;
using System.Text;
using Downmoon.Framework.Model;
namespace Downmoon.Framework.Controllers
{
public interface IArea
{
List GetAreaList();
List GetAreaListFindByParentID(string filterID);
}
}
一、基于aspnet自带的Ajax框架,主要好处是与asp.net完全集成,无需写过多的 js。缺点是在framework2下需作一些设置,在Framework 4下无需设置。
Framework 2:
需首先在web.config文件中作配置:
type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
前台页面:
请选择省/市/区: | AutoPostBack="true" onselectedindexchanged="dpProvince_SelectedIndexChanged" /> onselectedindexchanged="dpCity_SelectedIndexChanged" /> /> |
正在查询,请稍候…………………… |
Framework 4:与代码完全一样,只是无需在web.config中作配置。
如图:

二、基于JQuery1.4.1的Ajax框架,主要好处是与后续版本的asp.net完全集成。
基于ashx作一个 Request,主要代码:
using System;
using System.Collections.Generic;
using System.Web;
using Downmoon.Framework.Controllers;
using Downmoon.Framework.Model;
using System.Text;
namespace dropdown_JQuery14_Net2
{
///
/// Summary description for AjaxRequest
///
public class AjaxRequest : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string Area_FatherID = string.Empty;
if (context.Request["pid"] != null)
{ Area_FatherID = context.Request["pid"].ToString(); }
string parentId = string.Empty;
//mydbDataContext db = new mydbDataContext();
//根据传过来的Value值 进行查询
//List list = db.ChinaStates.Where(c => c.ParentAreaCode == strId).ToList();
List list = Factory.GetAreaController().GetAreaListFindByParentID(Area_FatherID);
context.Response.ContentType = "application/json";
context.Response.ContentEncoding = Encoding.UTF8;
context.Response.Write(ListToJson(list));
context.Response.End();
}
public string ListToJson(List list)
{
StringBuilder sb = new StringBuilder();
if (list != null)
{
sb.Append("[");
for (int i = 0; i < list.Count; i++)
{
sb.Append("{");
sb.Append("\"Area_ID\":\"" + list[i].Area_ID + "\",");
sb.Append("\"Area_Name\":\"" + list[i].Area_Name + "\"");
//sb.Append("\"Area_FatherID\":\"" + list[i].Area_FatherID + "\"");
if (i != list.Count - 1)
{
sb.Append("},");
}
}
}
sb.Append("}");
sb.Append("]");
return sb.ToString();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
前台:aspx
#dpCity
{
display: none;
position: relative;
}
#dpArea
{
display: none;
position: relative;
}
-->
{
display: none;
position: relative;
}
#dpArea
{
display: none;
position: relative;
}
请选择省/市/区:


三、基于ExtJS 3.2的Ajax框架。
后台ashx:
using System;
using System.Collections.Generic;
using System.Web;
using Downmoon.Framework.Controllers;
using Downmoon.Framework.Model;
using System.Text;
namespace dropdown_ExtJS32_Net2.Ajax
{
///
/// Summary description for GetAreaXml
///
public class GetAreaXml : IHttpHandler
{
//string baseCode = "000000";
public void ProcessRequest(HttpContext context)
{
string parentId = "000000";
if (context.Request["pid"] != null)
{
parentId = context.Request["pid"].ToString();
}
//parentId = (parentId.Length > 0) ? parentId : "000000";
string parentId2 = "000000";
if (context.Request["pid2"] != null)
{
parentId2 = context.Request["pid2"].ToString();
}
#region tony 2010.2.7 update
List list = new List();
//if (parentId.Length > 0)
//{
list = Factory.GetAreaController().GetAreaListFindByParentID(parentId);
//}
else if (parentId2.Length > 0)
{
list = Factory.GetAreaController().GetAreaListFindByParentID(parentId2);
}
#endregion
context.Response.AddHeader("Cache-Control", "no-cache, must-revalidate");
context.Response.ContentEncoding = System.Text.Encoding.UTF8;
context.Response.ContentType = "text/html";
StringBuilder sb = new StringBuilder();
for (int i = 0; i < list.Count; i++)
{
sb.Append("{\"Area_Name\":\"" + list[i].Area_Name + "\",");
sb.Append("\"Area_ID\":\"" + list[i].Area_ID + "\"},");
}
string json = sb.ToString().TrimEnd(',');
context.Response.Write("{\"Results\":[" + json + "]}");
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
前台页面.aspx
demo a dropdownlist by extjs 3.2请选择 省 市 县 |
效果如图:


邀月注:本文版权由邀月和CSDN共同所有,转载请注明出处。
助人等于自助! 3w@live.cn



.getStringCellValue()报错:数字转换异常)

的具体实现:静态代理和动态代理)



video播放m3u8(HLS)Vue使用video.js播放m3u8)
)

 - GJK(上))






