json文件
{"first":[{"name":"张三","sex":"男"},{"name":"李四","sex":"男"},{"name":"王武","sex":"男"},{"name":"李梅","sex":"女"}]
}
js
方法一:
$.ajax({url: "ceshi.json",//json文件位置type: "GET",//请求方式为getdataType: "json", //返回数据格式为jsonsuccess: function(data) {//请求成功完成后要执行的方法 //each循环 使用$.each方法遍历返回的数据date$.each(data.first, function(i, item) {var str = '<div>姓名:' + item.name + '性别:' + item.sex + '</div>';document.write(str);})}
})
方法二:
jQuery.getJSON()是jQuery.ajax()函数的简写形式.
// jQuery.getJSON( url [, data ] [, success ] )
$.getJSON("ceshi.json", "", function(data) {//each循环 使用$.each方法遍历返回的数据date$.each(data.first, function(i, item) {var str = '<div>姓名:' + item.name + '性别:' + item.sex + '</div>';document.write(str);})
});
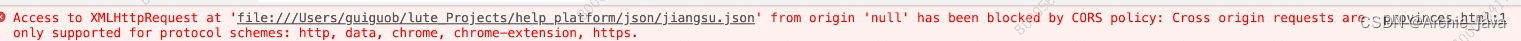
jQuery请求本地JSON文件,在谷歌浏览器运行时报跨域错误
通过ajax或者jQuery的$.getJSON请求本地JSON文件,运行在谷歌浏览器时,会报跨域的错误
注:火狐浏览器也会提示错误,但会显示要获取的信息
原因:
访问本地计算机中的文件,使用的是file协议。file协议主要用于访问本地计算机中的文件。
跨源请求只支持协议模式:http、data、chrome、chrome-extension、https
安全原因浏览器不允许跨域访问,安全机制认为加载本地其他文件是跨域行为。谷歌浏览器会报跨域的错误,是由于谷歌浏览器的安全机制不允许
报错:

解决方式:
1.使用jsonP
2.根据网上查找有推荐使用webStorm的(没试过)
3.vscode安装使用扩展live-server
注:其它网上方式没试过(eg:反向代理,改谷歌浏览器设置之类的)
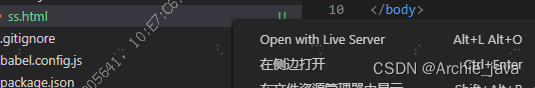
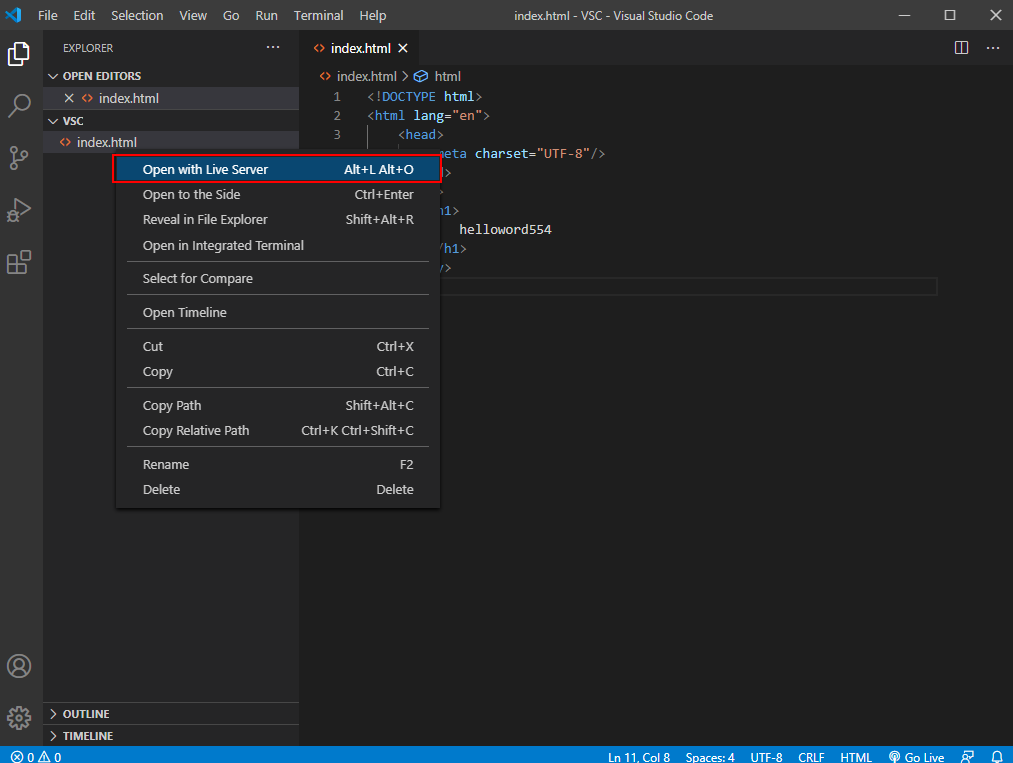
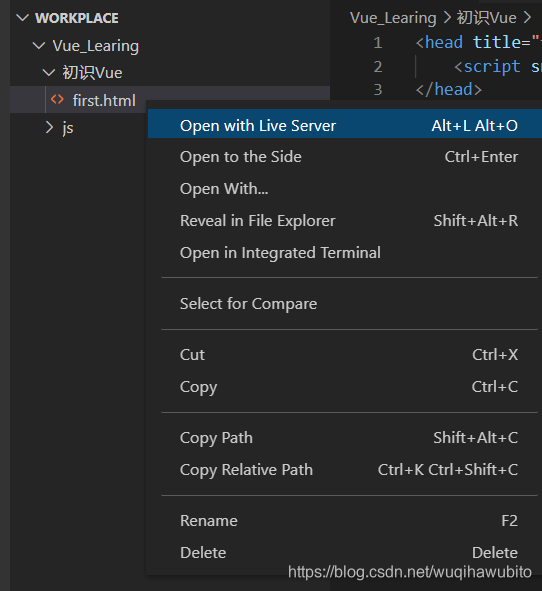
注:live Server扩展,安装好后,选择html文件,右击选择Open with Live Server

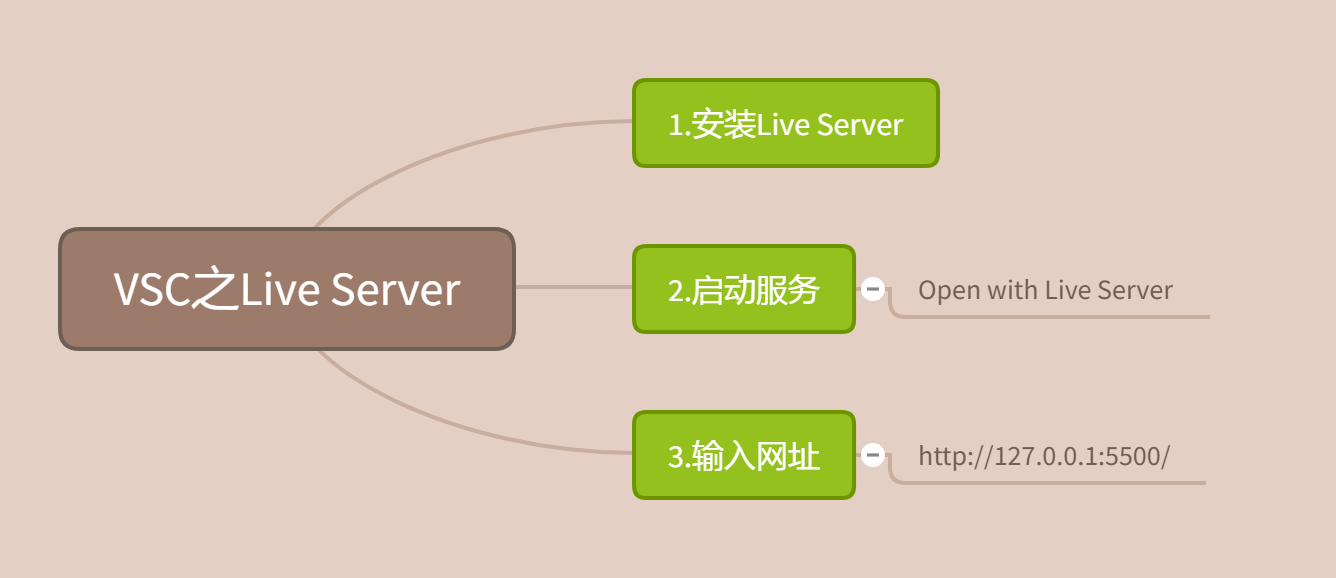
【Vscode插件】LiveServer 安装使用指南
当我们碰到文件引入导致的跨域问题,而测试环境又不存在不同源时,live-server这个插件允许我们起一个前端本地服务,这样子就把资源和网站服务同源了

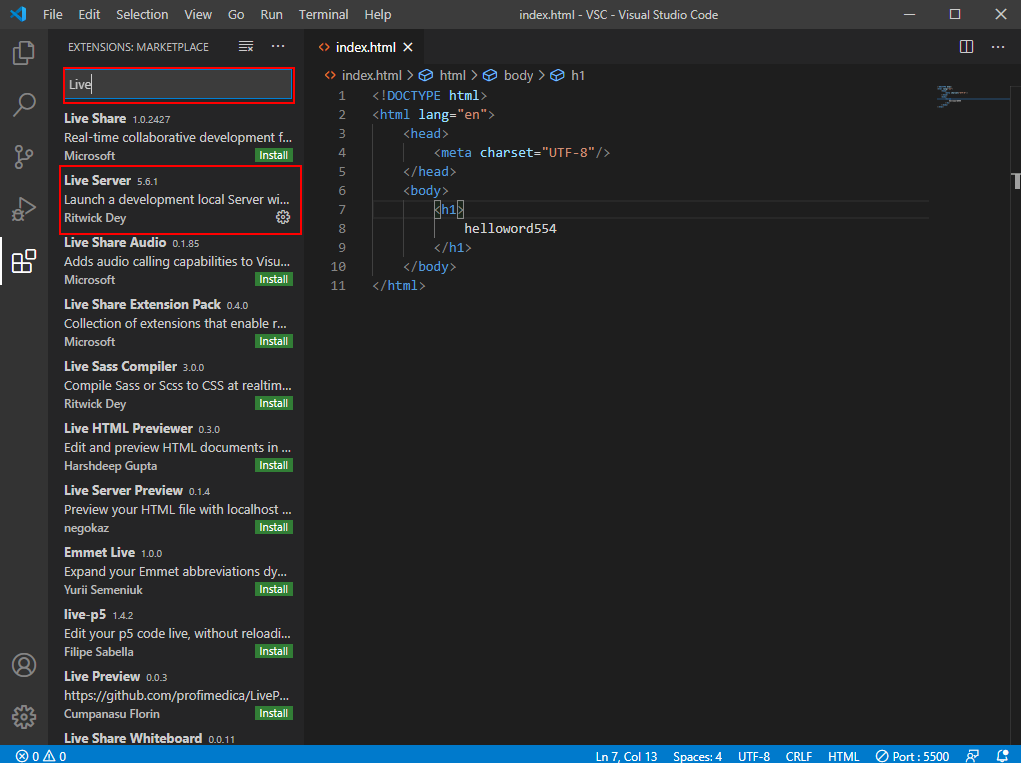
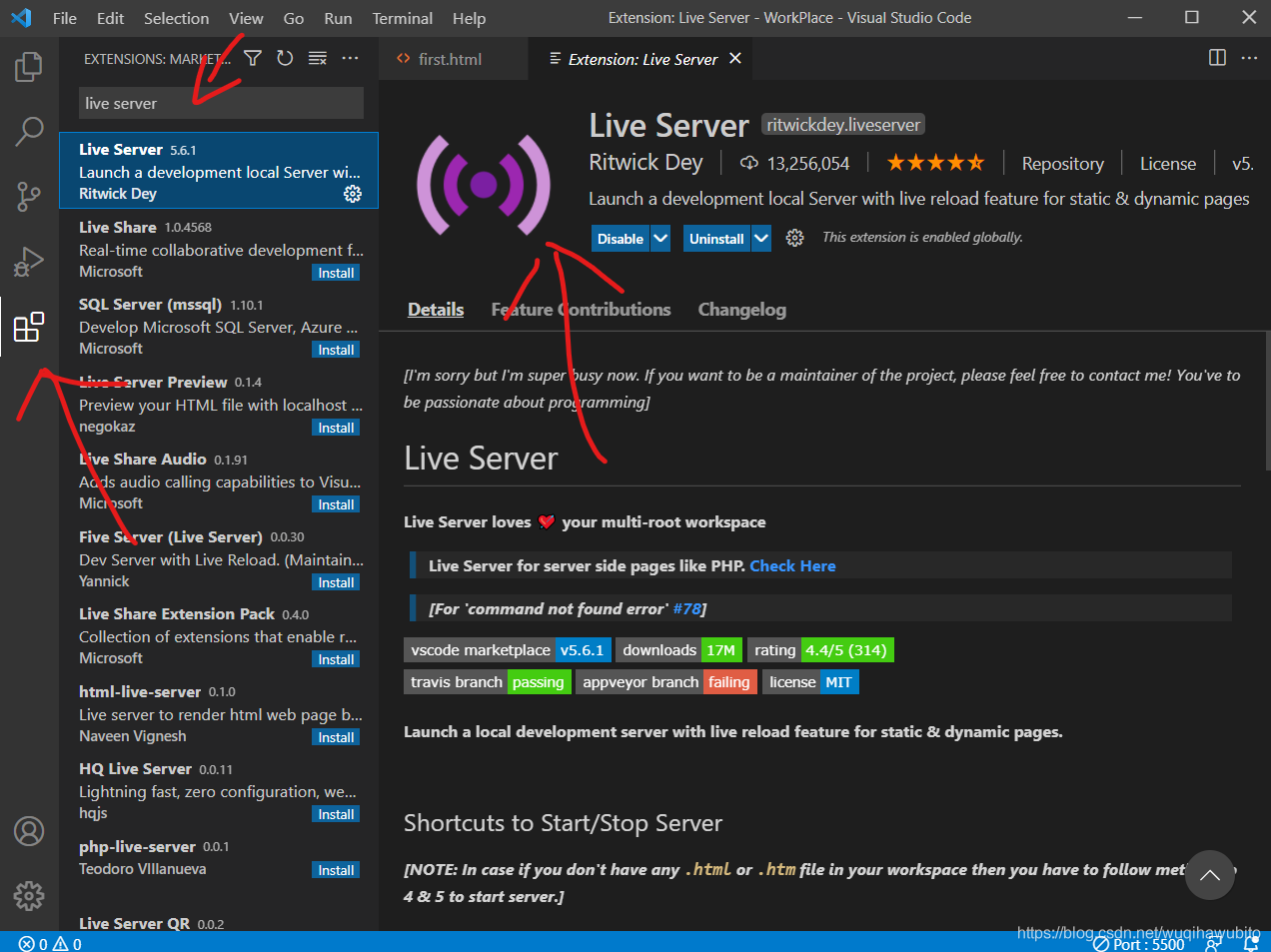
1.左键点击下图圈出的图标或者快捷键Ctrl+Shift+X,到下图的EXTENSIONS界面。

2.搜索Live Server点击绿色的Install即可安装,笔者是已经装好了所以才没有Install按钮的。

3.安装成功的表示是如下图所示,右键HTML文件有Open with Live Server选项(如果没有这个选项的话,重新开一次VSC,再次导入工程所在文件夹即可)。

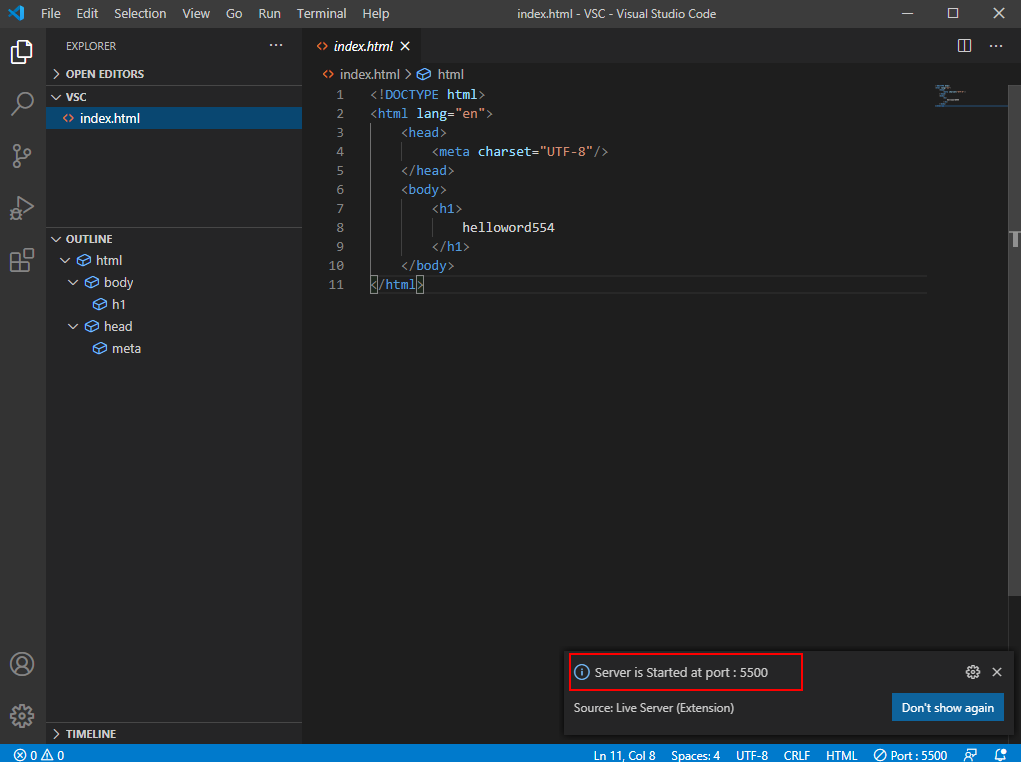
4.出现右下角5500的默认端口号提示即表示启动完毕。

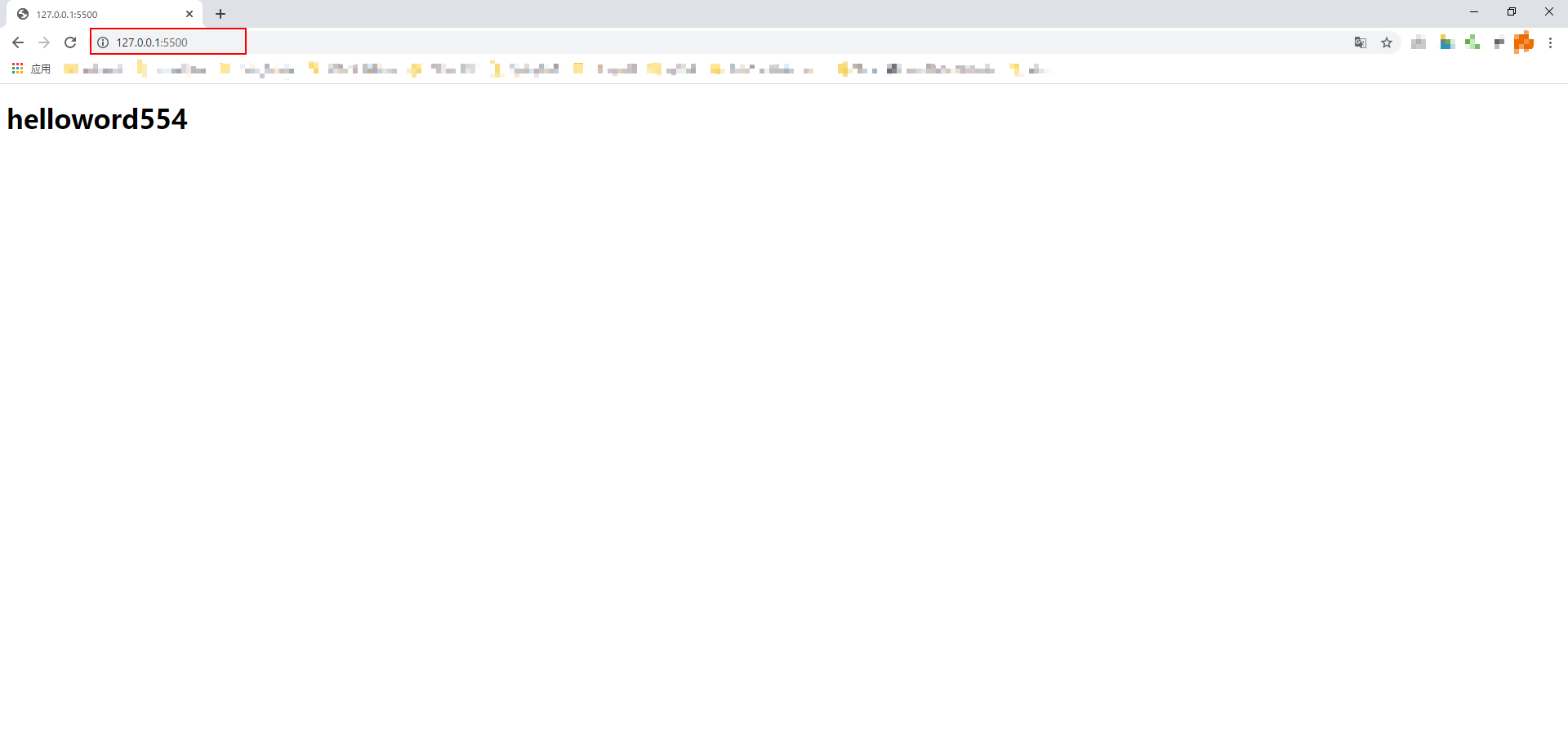
5.在浏览器输入网址:http://127.0.0.1:5500/显示HTML内容。

到这一步,Live Server就成功安装并能正常使用了!
Vscode使用Live Server
先安装live Server:

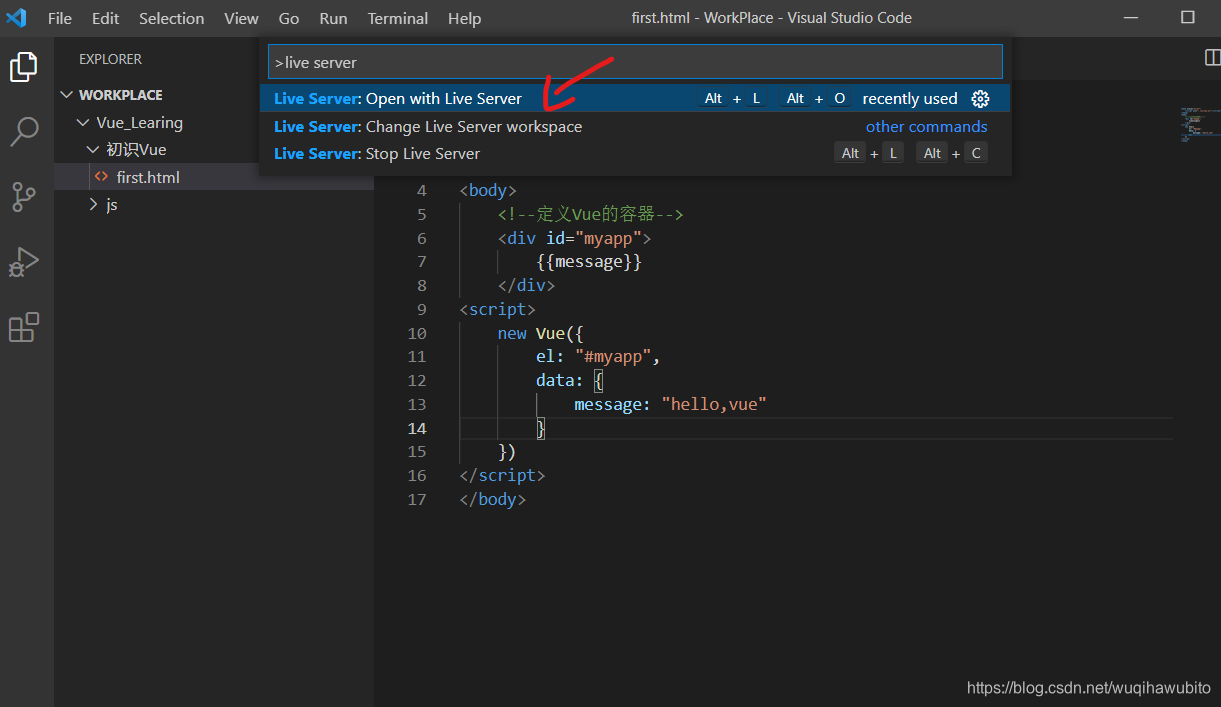
然后使用 CTRL+SHIFT+P ,搜索live server:

点击 Open with server就可以打开这个服务器了。
如果要用这个服务器打开具体的html文件:



)


)


)

)





)


