Java提供了一个数据结构,所述数组,其存储相同类型的元件的固定大小的连续集合。数组用于存储数据集合,但将数组视为相同类型变量的集合通常更为有用。
您可以声明一个数组变量,例如数字和数字[0],数字[1]和...,数字[99]来表示数字变量,而不是声明个别变量,例如number0,number1,...和number99个体变量。
本教程介绍如何使用索引变量声明数组变量,创建数组和处理数组。
声明数组变量
要在程序中使用数组,您必须声明一个变量来引用数组,并且必须指定变量可以引用的数组类型。这是声明数组变量的语法 -
用法
dataType[] arrayRefVar; // preferred way.
or
dataType arrayRefVar[]; // works but not preferred way.
注- 样式dataType [] arrayRefVar是首选。样式dataType arrayRefVar []来自C / C ++语言,并被Java采用以适应C / C ++程序员。
例
以下代码片段是此语法的示例 -
double[]myList;// preferred way.ordoublemyList[];// works but not preferred way.
创建数组
您可以使用具有以下语法的新运算符创建数组:
用法
arrayRefVar = new dataType[arraySize];
上述声明有两件事情 -
它使用新的dataType [arraySize]创建一个数组。
它将新创建的数组的引用分配给变量arrayRefVar。
声明数组变量,创建数组,并将数组的引用分配给变量可以组合在一个语句中,如下所示:
dataType[] arrayRefVar = new dataType[arraySize];
或者,您可以按如下创建数组 -
dataType[] arrayRefVar = {value0, value1, ..., valuek};
数组元素通过索引访问。数组索引为0;也就是说,它们从0开始到arrayRefVar.length-1。
例
以下语句声明一个数组变量myList,创建一个由10个元素组成的double类型的数组,并将其引用分配给myList -
double[]myList=newdouble[10];
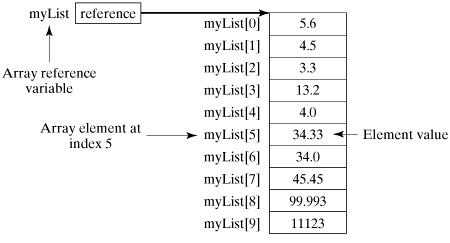
以下图片表示数组myList。这里,myList保存十个双精度值,索引为0到9。

处理数组
处理数组元素时,我们经常使用for循环或foreach循环,因为数组中的所有元素都是相同的类型,数组的大小是已知的。
例
以下是一个完整的示例,显示如何创建,初始化和处理数组 -
publicclassTestArray{publicstaticvoidmain(String[]args){double[]myList={1.9,2.9,3.4,3.5};// Print all the array elementsfor(inti=0;imax)max=myList[i];}System.out.println("Max is "+max);}}
输出结果如下 -
输出
1.9
2.9
3.4
3.5
Total is 11.7
Max is 3.5
foreach循环
JDK 1.5引入了一个称为foreach循环或增强for循环的新for循环,这使您能够顺序遍历完整的数组而不使用索引变量。
例
以下代码显示数组myList中的所有元素 -
publicclassTestArray{publicstaticvoidmain(String[]args){double[]myList={1.9,2.9,3.4,3.5};// Print all the array elementsfor(doubleelement:myList){System.out.println(element);}}}
输出结果如下 -
输出
1.9
2.9
3.4
3.5
将数组传递给方法
就像您可以将基本类型值传递给方法一样,还可以将数组传递给方法。例如,以下方法显示int数组中的元素 -
例
publicstaticvoidprintArray(int[]array){for(inti=0;i
您可以通过传递数组来调用它。例如,以下语句调用printArray方法来显示3,1,2,6,4和2 -
例
printArray(newint[]{3,1,2,6,4,2});
从方法返回数组
一种方法也可能返回一个数组。例如,以下方法返回一个数组,该数组是另一个数组的反转 -
例
publicstaticint[]reverse(int[]list){int[]result=newint[list.length];for(inti=0,j=result.length-1;i
数组类
java.util.Arrays类包含用于排序和搜索数组,比较数组和填充数组元素的各种静态方法。这些方法对于所有原始类型都是重载的。
没有
方法和说明
1
public static int binarySearch(Object [] a,Object key)
使用二进制搜索算法搜索指定值的Object(Byte,Int,double等)的指定数组。在进行此调用之前,必须对数组进行排序。这将返回搜索关键字的索引,如果它包含在列表中;否则返回( - (插入点+ 1))。
2
public static boolean equals(long [] a,long [] a2)
如果两个指定的longs数组彼此相等,则返回true。如果两个数组都包含相同数量的元素,则两个数组被认为是相等的,并且两个数组中所有对应的元素对都相等。如果两个数组相等,则返回true。所有其他原始数据类型(Byte,short,Int等)都可以使用相同的方法
3
public static void fill(int [] a,int val)
将指定的int值分配给指定的int数组的每个元素。所有其他原始数据类型(Byte,short,Int等)都可以使用相同的方法
4
public static void sort(Object [] a)
根据其元素的自然顺序,将指定的对象数组按升序排序。所有其他原始数据类型(Byte,short,Int等)都可以使用相同的方法
方法及使用注意事项)

















)
