在运行vue文件时,需要进行npm操作,但我们发现,有时候用的是npm run serve,而有的时候用的是npm run dev,二者有什么区别
在我们运行一些 vue 项目的时候,输入npm run serve或者 npm run dev的其中一个时,系统会报错:
PS C:\Users\123456\Desktop> npm run dev
npm ERR! missing script: devnpm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\LENOVO\AppData\Roaming\npm-cache\_logs\2022-06-25T01_05_59_189Z-debug.log
PS C:\Users\123456\Desktop\website> npm run serve
然后我们就特别好奇,npm run serve 和 npm run dev 到底有什么区别,
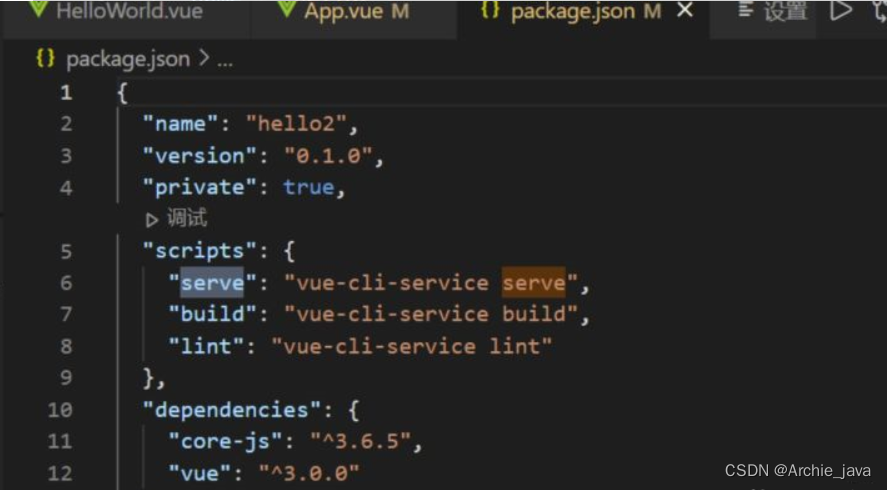
这时我们就打开 package.json 文件,观察这段代码:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
可以把这个 npm run serve 当做是 npm run package.json 里面的scripts的value。
比如,npm run serve 实际运行的是 vue-cli-service serve;而如果你想使用npm run dev 的话,只需把 “serve” 修改为 “dev” 就行。如下:
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
另外,vue的版本对使用npm run serve 和 npm run dev 有默认作用,如下所示:
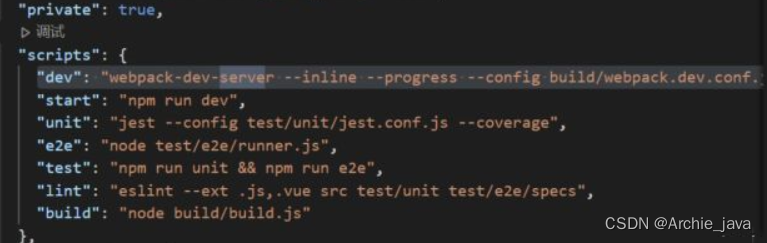
package.json文件中:
下图 启动vue项目需要用npm run serve (VUE3.x )

像下图,启动vue项目就需要用npm run dev (VUE 2)

dev是vue cli2的默认执行命令,serve是vue cli4的默认执行命令


)

)

)


)







)

