前言:重装nodejs后, vue-cli搭建项目后运行vue项目报错报错 "npm Error: Cannot find module npm-cli.js" ,同时发现npm -v 也报错。
分析: vue-cli脚手架模板是基于node下的npm来完成安装的,安装vue-cli也会先安装node;因为“npm -v”命令报错,这里重装nodejs,一步步到npm安装全局依赖包。
NODEJS安装
Nodejs下载网址:https://nodejs.org/en/download/。
Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西;
更改全局依赖包安装位置:
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express -g (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
操作流程:
在node.js安装的文件夹中创建两个文件夹【node_global】及【node_cache】,然后,打开cmd命令窗口,输入
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache";

然后,在进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【C:\Program Files\nodejs\node_global】,将【用户变量】下的【Path】修改为【"C:\Program Files\nodejs\node_cache】
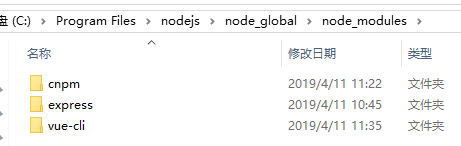
最后测试:npm install express -g ,安装成功的话会在node_global看到express包

坑:全局安装express测试错误如下
Unhandled rejection Error: EPERM: operation not permitted, mkdir 'C:\Program Files\nodejs\node_cache\_cacache',npm ERR! cb() never called!
上述错误是权限错误,需要管理员权限,注意win10家庭版系统没有本地策略组、本地用户和组。这里,可以使用多种方式在win10使用管理员权限打开cmd命令行界面,
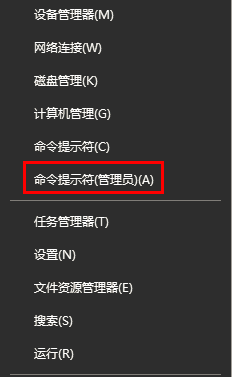
方法一: “win+X”快捷键打开开始菜单,选择管理员权限打卡命令行窗口,如下图

方法二,开始菜单搜索,输入cmd,搜索出来的结果,右键选择 管理员打开,如下图

注意:一般使用“win+R ”快捷键 打开cmd命令行界面打开得是默认打开一个普通权限cmd窗口
CNPM:淘宝npm镜像
到目前为止,node的环境已经安装完成,npm 包管理器也有了,由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm.
安装cnpm: 在命令行中输入 npm install -g cnpm --registry=https://registry.npm.taobao.org ,完成之后,我们就可以用cnpm代替npm来安装依赖包了。
运行“ cnpm -v ” 检查是否安装成功, 如果报错 “cnpm不是内部或外部命令...” 装则可能是环境变量配置的用户变量中path指向的全局依赖包实际指向的位置错误。也可能是多次安装后造成cnpm和npm不在一个目录下安装的。
Vue-cli 脚手架构建项目
安装vue-cli 脚手架构建工具,在命令行中运行命令 cnpm install -g vue-cli;
使用vue-cli创建项目,首先将cmd窗口得命令行目录转到指定项目位置,然后在命令行中运行命令 vue init webpack first_vue ,注意项目名不能有大写,可以有下划线,如下会让用户输入几个基本的配置选项,如项目名称、项目描述、作者信息,还有默认安装vue-route路由(建议安装)、ESLint编码检测工具(不建议安装)、 unit test 和 e2e test测试等,全部安成表示创建项目创建成功

可以运行“ vue -V ” 检查是否安装成功
下面介绍vue-cli生成文件目录及作用,如下
build:最终发布的代码的存放位置。
config:配置路径、端口号等一些信息,刚开始学习的时候选择默认配置。
node_modules:npm 加载的项目依赖模块。
src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件:
assets:放置一些图片,如logo等
components:目录里放的是一个组件文件,可以不用。
App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。
main.js :项目的核心文件
static:静态资源目录,如图片、字体等。
test:初始测试目录,可删除
.XXXX文件:配置文件。
index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。
package.json:项目配置文件。
README.md:项目的说明文件。
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,,项目依赖资源包安装在node_modules中。
项目运行测试:首先将命令行目录转到指定vue项目文件内,然后命令行中运行命令 npm run dev 运行项目,运行成功会在浏览器页面生成vue得logo

注意:如果运行“ npm install -g vue-cli” 报错 “npm warn deprecated coffee-script....”,可以使用cnpm淘宝镜像安装vue-cli脚手架
如果项目运行后命令行报错:npm WARN ajv-keywords@3.4.0 requires a peer of ajv@^6.9.1 but none is installed.
可以按照要求运行命令 npm install ajv@^6.9.1
参考网址:https://www.cnblogs.com/zhouyu2017/p/6485265.html
https://blog.csdn.net/m0_37479246/article/details/78836686



















,事件委托,jquery中的事件委托,$event 获取元素,vue事件修饰符)