宽度自适应布局:
1、使用场景:
一侧(左侧或者右侧)为固定的导航或者菜单栏,另一侧将会随着浏览器的缩放而自适应改变其大小。这种布局结构可用于顶层布局结构亦可用于某个局部功能块,常见于各种web系统(OA系统,ERP系统)等。常见的有两列布局或者三列布局(甚至是多列布局)。
2、实现原理:
以两列布局为例,一侧固定宽float浮动,另一侧不浮动并使用margin属性 给浮动层留出浮动空间。
3、demo如下:
<!DOCTYPE html>
<html lang="en">
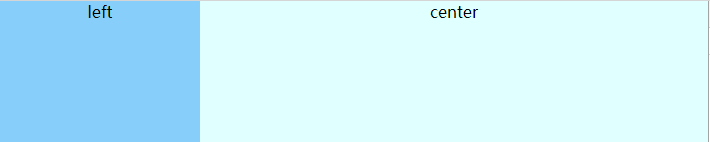
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>宽度自适应</title><style>html,body,div {height:100%;padding:0;margin:0;border:0;text-align: center;}.left {width:200px;float: left;background-color: lightskyblue;}.center {width:auto;margin-left:200px;_margin-left:197px; //IE6的兼容写法,margin减少3pxbackground-color: lightcyan;}</style>
</head>
<body><div class="left">left</div><div class="center">center</div></body>
</html>效果如下:

注意:
1、上述代码右侧 div.center 元素不设置样式 width:auto; margin-left:200px; 也可以实现右侧自适应宽度。但是,不设置的话会导致div.center 的子元素使用margin属性不是基于.center 父元素位置的,如下代码对应的效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>宽度自适应</title><style>html,body,div {height:100%;padding:0;margin:0;border:0;}.left {width:200px;float: left;background-color: lightskyblue;}.center {background-color: lightcyan;}.center div {height:100px;background-color: #fff;margin-left:250px;}</style>
</head>
<body><div class="left">left</div><div class="center">center<div>这是中心区域的子元素</div></div></body>
</html>
2、在IE6浏览器下两列之间会存在3px的间隙bug:IE6浏览器会在浮动列和非浮动列之间插入3px的空间。IE6的3px bug问题的解决方式是两列都设置为float或者非浮动层一侧margin值减少3px。而这里要实现宽度自适应,最好的解决方式是右侧.center层margin-left:197px;
所以修改右侧div.center层的样式代码,兼容性的写法如下:
.center {width:auto;margin-left:200px;_margin-left:197px; //margin减少3pxbackground-color: lightcyan;}
高度自适应布局:
1、使用场景:
通常适用于顶栏(或者底栏)需要固定,剩余的部分能够根据浏览器的大小自适应其高度。
2、实现原理:
在现在浏览器中(包括IE7+,Chrome,Firefox等等),高度自适应可以利用绝对定位来解决。当一个元素的定位属性是absolute时,它将摆脱默认的文档流,其大小默认是元素内容的大小,除非手动给其设置宽高。
当一个元素是绝对定位时,如果没有给它设定高度或宽度,则它的的高度和宽度是由它的 top、right、bottom、left 属性决定的,换言之,自身的属性是由自身周围的绝对布局元素决定的 。这样,就可以实现元素的高度自适应布局了。
3、demo如下:
<!DOCTYPE html>
<html lang="en">
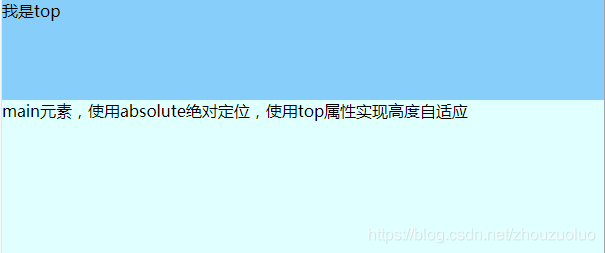
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>高度自适应</title><style>html,body {height:100%;}body,div {margin: 0;padding: 0;}html {_padding-top:100px; //IE6盒子改变padding不会形象content高}.top {background-color: lightskyblue;height: 100px;_position:absolute;_top:0px;_width:100%;}.main {background-color: lightcyan;position: absolute;top: 100px;bottom: 0;left: 0;right: 0;_height:100%;_width:100%;}</style></head><body><div class="top">我是top</div><div class="main">main元素,使用absolute绝对定位,使用top属性实现高度自适应</div></body>
</html>效果:

注意:
在IE6中,即使你将一个元素的定位属性设置成absolute了,此时改变其位置属性并不能改变元素的大小。解决方式是利用IE盒子特性的content包含padding的原理,如IE6中给html设定padding,并不会撑大html元素的尺寸来实现
Sticky Footer 布局的多种方式:
1、使用负margin原理实现:
给html,body,container容器的高度都设为100%,即container已经占据满了整个页面了,此时再添加footer容器,则footer必定会超出页面底部,而且会让页面出现滚动条。所以,我们给footer添加一个负值的margin-top,将footer容器从屏幕外拉上来,同时cotent内容使用padding-bottom给footer留空位。这个负值的margin-top与footer的高度相同。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Sticky Footer 布局测试</title><style>
html,body {height:100%;margin: 0;padding: 0;
}.container {min-height: 100%;background-color: lightcyan;height: auto !important;height: 100%; /*IE6不识别min-height*/
}.container .content{padding-bottom: 50px; /* footer区块的高度 */background-color: lightskyblue;/* height:800px; 当文本内容高度超出显示器高度范围时,页脚粘在就内容脚部*/
}.footer {position: relative;margin-top: -50px; /* 使footer区块正好处于content的padding-bottom位置 */height: 50px;clear: both;background-color: gray;
}.clearfix::after {display: block;content: ".";height: 0;clear: both;visibility: hidden;
}</style></head><body><div class="container clearfix"><div class="content">// 这里是页面内容</div></div><div class="footer">// 这里是footer的内容</div></body>
</html>
这种负margin的布局方式,是兼容性最佳的布局方案,各大浏览器均可完美兼容,适合各种场景,但IE6不支持min-height样式,且使用这种方式的前提是必须要知道footer元素的高度,且结构相对较复杂。
注意:content元素的padding-bottom、footer元素的高度以及footer元素的margin-top值必须要保持一致。
附:min-height的css表达式代码如下,但不建议采用,与性能优化相悖。
.content{min-height:calc(100vh-footer的高度);box-sizing:border-box;
}
2、footer绝对定位结合主体的padding-bottom实现:
是footer因为绝对定位脱离文档流后,使用bottom:0; 会使之一直在父元素contaner容器底部位置,再利用contaner容器的min-height就实现了footer元素在内容页面少于一屏时候显示在显示器页脚位置,当显示内容页面大于等于一屏时紧跟在内容脚部。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Sticky Footer 布局测试</title><style>
html,body {height:100%;margin: 0;padding: 0;
}.container {min-height: 100%;background-color: lightcyan;height: auto !important;height: 100%; /*IE6不识别min-height*/position: relative;
}.container .content{padding-bottom: 50px; /* footer区块的高度 */background-color: lightskyblue;/*height:800px; *//* 当文本内容高度超出显示器高度范围时,页脚粘在就内容脚部*/
}.footer {position: absolute;width:100%;height: 50px;bottom: 0;clear: both;background-color: gray;
}.clearfix::after {display: block;content: ".";height: 0;clear: both;visibility: hidden;
}</style></head><body><div class="container clearfix"><div class="content">// 这里是页面内容</div><div class="footer">// 这里是footer的内容</div></div></body>
</html>
3、使用flex原理实现:
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex 是 flex-grow、flex-shrink、flex-basis的缩写。flex 的默认值是以上三个属性值的组合。
假设以上三个属性同样取默认值,则 flex 的默认值是 0 1 auto。当 flex 取值为 none,则计算值为 0 0 auto ;当 flex 取值为 auto,则计算值为 1 1 auto;当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%;当 flex 取值为一个长度或百分比,则视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Sticky Footer 布局测试</title><style>
html,body {height:100%;margin: 0;padding: 0;
}.container {min-height: 100%;background-color: lightcyan;display: flex;flex-direction: column;
}.content{flex:1;background-color:lightskyblue;
}
.footer {height:100px;flex:0;background-color: grey;
}</style></head><body><div class="container"><div class="content">content,这是主要内容区域</div><div class="footer">footer,这是脚部内容区域</div></div></body>
</html>
这种布局方式结构简单,代码量少,也是较为推荐的布局方式。
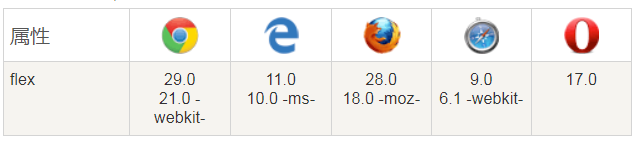
注意:flex属性存在浏览器兼容性为问题,flex样式前需要添加-webkit-, -ms- 或 -moz- 等前缀兼容个各个浏览器,同时对浏览器版本有要求,必须是不低于以下各个浏览器版本

当然也可以使用表达式



,事件委托,jquery中的事件委托,$event 获取元素,vue事件修饰符)







)







,CSS3的word-break单次换行)