学习自菜鸟教程的flex布局笔记
布局的传统解决方案,基于盒装模型,依赖 display 属性 + position 属性 + float 属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
简介:
W3C提出了一种新的方案—-Flex布局,
是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。可以简便、完整、响应式地实现各种页面布局。对浏览器的支持性如下图

注意:在css样式中,当元素设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。使用必须加上浏览器前缀的兼容性写法,如下
.box{display: -webkit-flex; /* Safari */display: flex;
}
基本概念:
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size
flex布局的几个容器属性:
1、flex-direction属性:决定主轴的方向(即项目的排列方向)。有以下值
.box {flex-direction: row | row-reverse | column | column-reverse;
}
2、flex-wrap属性:定义如果一条轴线排不下,如何换行
.box{flex-wrap: nowrap | wrap | wrap-reverse;
}
3、flex-flow属性:是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {flex-flow: <flex-direction> <flex-wrap>;
}
4、justify-content属性:定义了项目在主轴上的对齐方式。
.box {justify-content: flex-start | flex-end | center | space-between | space-around;
}
5、align-items属性:定义项目在交叉轴上如何对齐。
.box {align-items: flex-start | flex-end | center | baseline | stretch;
}
6、align-content属性:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

flex布局的几个项目的属性:
1、order属性:定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {order: <integer>;
}
2、flex-grow属性:定义项目的放大比例,默认为0,根据数值按比例分配剩余空间。比如所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item {flex-grow: <number>; /* default 0 */
}
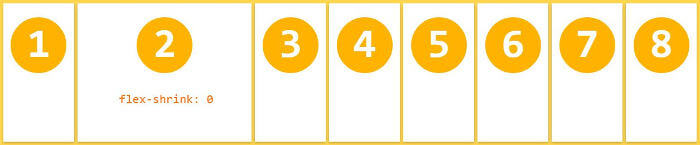
3、flex-shrink属性:定义了项目的缩小比例,默认为1,根据数值按比例分配剩余空间。比如,所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
.item {flex-shrink: <number>; /* default 1 */
}
4、flex-basis属性:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {flex-basis: <length> | auto; /* default auto */
}
5、flex属性:是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}flex计算可以参考网址详细了解:https://blog.csdn.net/fengyjch/article/details/79047908
6、align-self属性:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;
}





,事件委托,jquery中的事件委托,$event 获取元素,vue事件修饰符)







)





