欢迎来到【畅哥聊技术】前端图形学相关技术文章,更多精彩内容持续更新中,敬请关注。
前面我们说到了小球的弹跳运动,通过一个方向的加速度和摩擦力去影响小球的动画,其目标点也是一个固定不变的,似乎有些单调。
那么我们今天继续小球的弹跳运动的深入,先来看下面的示例:

傲娇的小球
相信以上的类似动画大家应该看见过很多,这样的动画很容易被大家所接受,原因很简单,因为它完全符合我们现实生活中的物理现象。
接下来我带着大家来分析一下这种动画的制作过程。
分析
- 小球是和我们的鼠标进行交互的,因此我们在兼听画布元素的鼠标移动事件,并获取鼠标相对于画布的坐标。
- 把鼠标转换后的坐标作为小球的运动目标点Target
- 定义弹跳系数,摩擦系数和重力。
- 分别计算X轴和Y轴的加速度。
- 分别将小球的速度*摩擦系数,这样才能便小球速度不断变小,最终停下来。
- 从上面的gif图可以看出,小球中心点和鼠标有一定的距离,这个距离我们就以重力去表示了。
- 最后去绘制小球和鼠标两点的连线。
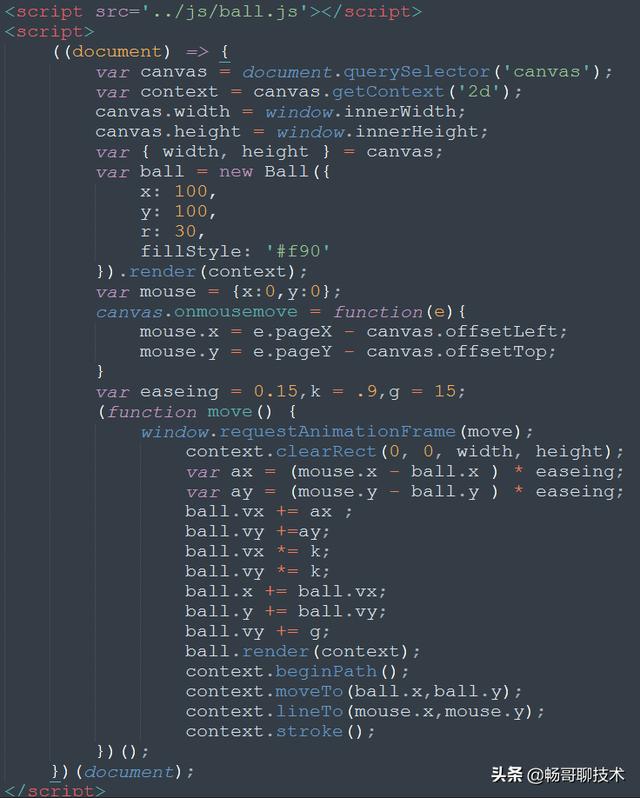
核心代码:
//鼠标起始位置。var mouse = {x:0,y:0};//兼听画布的鼠标移动事件,并计算出鼠标相对于画布的坐标。canvas.onmousemove = function(e){mouse.x = e.pageX - canvas.offsetLeft;mouse.y = e.pageY - canvas.offsetTop; }//定义弹动系数,摩擦系数,重力常量var easeing = 0.15,k = .9,g = 15;//两个方向的加速度的计算方法(和昨天一样)var ax = (mouse.x - ball.x ) * easeing;var ay = (mouse.y - ball.y ) * easeing;//将加速度附加到小球的速度上ball.vx += ax ;ball.vy +=ay;//给小球加上摩擦力的影响。ball.vx *= k;ball.vy *= k;//将小球的最终速度作用在小球的xy属性上。ball.x += ball.vx;ball.y += ball.vy;//由于小球和鼠标有重力的影响,所以我们给y轴的速度一个重力的作用。ball.vy += g;最终全部代码:

源码索取请私信我
其实看代码数量并不多,大家刚开始可能是被鼠标晃晕了头,其实可以这样想,鼠标操作是一个循环的操作,假如鼠标就动一下,把这个过程的动画实现了,其它的就好办了。
总结:
- 其实不难发现,任何看看似复杂的动画,细心的去分析,拆解找到其中的原理,我们也可制作我们自己想要的动画。
- 任何项目的开发,动画的交互造成不能天马行空,一定要符合物理现象,只有这样才能被用户所接受。
- 物理学中的重力、摩擦力、加速度在图形学中被广泛应用。多尝试、理解方可熟能生巧。
以上就是今天的分享的内容,喜欢的点赞关注,不喜欢的解散。。。
这里是【畅哥聊技术】前端图形学相关技术文章,更多精彩内容持续更新中。。。
未完待续。。。















:环境搭建——VSCode+TS)



