前言
现在接到小程序需要改版的需求,由于使用Ionic的经验,希望以后能够统一开发语言降低开发成本,所以想使用TypeScript进行开发。
开发前准备工作
先是看官网,在微信小程序的官方开发文档中找到TypeScript相关的支持介绍。

微信官网描述
创建TS的示例项目
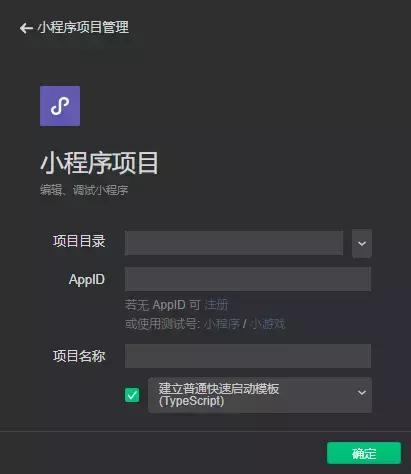
选择“建立普通快速启动模板(TypeScript)”,如下图所示

创建项目
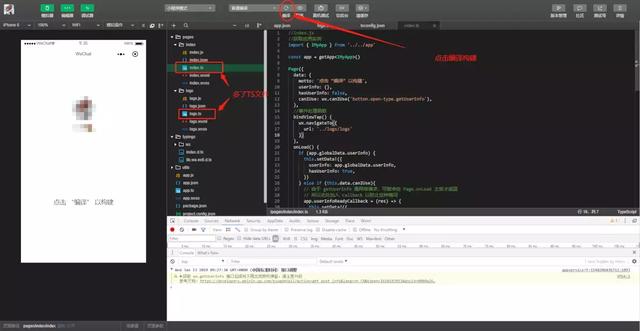
创建好后如下图所示

项目截图
可以看到预览页面跟普通小程序模板是类似的,同样是Index页面+Log页面,区别在于:
- 多了TS文件
- 需要点击构建
那么我们点击编译试试
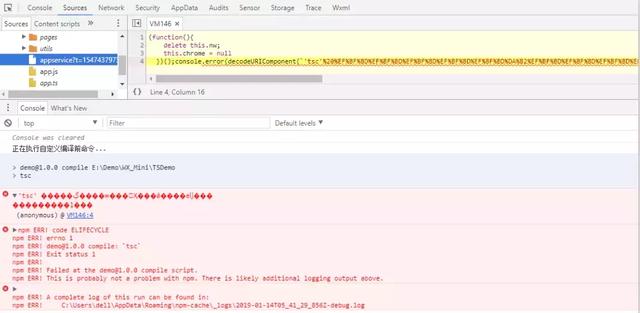
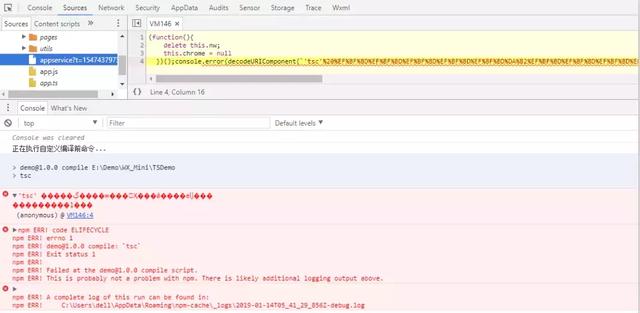
oops!报错了


报错信息
那么是什么原因呢?
其实是因为TypeScript环境没装好的因素。
我们运行如下命令就可以解决这个问题
npm install -g typescript
再次点击构建,成功!
使用VSCode
如果想要使用VSCode编写小程序,比较头疼的问题就是提示了。毕竟没有代码提示的情况下写代码真的很糟心!!!!
看网上很多文章推荐了MS的一个demo,然而那个Demo有很大的问题就是时效性,不能跟着小程序基础库版本升级,现在腾讯官方也开始维护.d.ts文件了,使用如下命令安装即可。
安装即可。
npm install miniprogram-ap
最后,希望大家可以多看官方文档,微信小程序官方还是提供了不少好东西的,推荐下微信小程序团队的Github项目:
https://github.com/wechat-miniprogram
iniprogram
写在最后
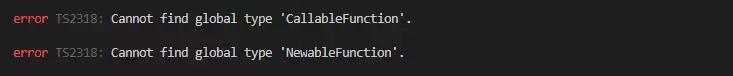
如果遇到如下图所示的TS2318问题,请参考我的另一篇文章










)


基础:汇总)
—— 变量的赋值)





