Flutter和原生APP的性能对比
前言
自从今年google IO大会推出flutter跨平台开发框架以来,flutter在各个技术论坛里被吵得如日中天。flutter团队直言flutter可以帮助开发者轻松实现恒定60fps的性能体验。
我们知道flutter跨平台的原理是采用dart语言预编译的方式直接编译出各个平台的原生代码,而不需要类似RN用JavaScript桥接器执行原生代码。那么这样做的性能究竟如何呢?是否能达到和原生一样的流畅度,是否如官方所说达到恒定60fps的性能体验?今天我们就以android为例从几个不同的维度来实际测试一下!
安装包对比
我们分别用 flutter 和 android 原生来编写一个ui效果一模一样的 apk,然后打出 release 版本的安装包,为了保证测试结果的可靠性,我们不引入任何第三方库,只用框架提供的控件做一些简单ui,这里附上demo源码:flutter demo,android demo。好了,我们打出各自的release版本apk,然后使用AndroidStudio自带的APK Analyzer进行分析,如下图:

android原生apk

flutter apk
- apk 大小
可以明确的看出来,原生的安装包要比 flutter 安装包小约 6M 左右。 - classes.dex 大小
看 dex 大小你会不会很奇怪,原生的 classes.dex 竟然比 flutter 版的dex大六百多KB,这是因为原生的 dex 里引入了 support 库和各种基础控件(ImageView TextView等等),而 flutter 的 dex 里面没有support库,也没有原生控件,实际上 flutter 实现了一套自己的控件,包括 Material Design 和 Cupertino(iOS风格的widget)。 - res 对比
可以看到原生的资源文件要比 flutter 大约200多k,而我们项目中没有编写任何资源文件,所以这些资源文件大多是 support 包和 sdk 自带的。 - lib 库
大家可能会发现,我们的 flutter 版 app 多出了一个 lib 库,打开里边是一个 libflutter.so,因为 Flutter 引擎是用 C、C++ 来编写的,在 android 上会使用 ndk 编译,在 iOS 上使用 LLVM 编译,而我们自己写的 dart 代码会通过 AOT 编译成各个平台的本地代码。
通过对比我们了解到,flutter 版的 apk 大小会比 android 原生的多出约 6M 左右,其中核心引擎大约 3.2MB,框架+应用程序代码大约是 1.25MB,必需的 Java 代码 .dex 将近 60k,而 assets 文件里还约有 2.1MB 的 ICU 数据等,单纯从安装包上来说,原生是要优于 flutter 的。
运行性能测试
为了测试覆盖更加充分,我们分别在 debug 和 release 模式上进行性能测试。而据官方介绍 flutter 的 debug 模式在性能上是要略于 release 版的,所以他们提供了 profile 模式供我们测试,profile 模式编译和启动 Flutter 应用程序几乎与 release 模式完全相同。
我们先看 android 原生的 debug 和 flutter 的 proflle 模式性能对比,这里我们用 Android Profiler 进行性能指标检测,demo 只有一个界面,用 ListView 展示 10000 条数据。下面看图:

android原生debug性能检测图

flutter profile性能检测图
- CPU资源占用
首先,我们看 CPU 的占用,在启动的时候,android 原生对 cpu 的占用峰值在 26.8%,而且几乎是比较平稳的变化,而 flutter 对 cpu 的占用峰值达到了 35.5%,是一种很陡峭的形态,然后在大约十六七秒的时候,分别滑动了 listview, android 原生对 cpu 资源的占用峰值约 23%,而flutter约 22.5%。从图中也可以看得出,flutter 对 cpu 资源的占用是突然之间占用很高,而 android 则相对平稳一些。 - 内存占用
内存占用表现上两者都很相似,android 原生在启动时占用内存最高达到 58.1MB,而 flutter 则为 72MB,在滑动
listview 的时候,两者表现也很一致,都没有突然出现很高的内存占用。达到稳定状态后,android 原生内存占用稳定在35MB,而 flutter 为 52.5MB。
debug 和profile 模式的性能测试如果你还不放心的话,那么下面我分别打包出用 flutter 和 android 原生构建出的release apk,然后将手机开启ROOT权限,以便可以用 Android Profiler 检测到这两个版本的进程,进行性能测试。下面看图:

android原生性能检测图

flutter 性能检测图
我在打开 app 并锁定当前进程后,分别在大约第 10 秒的时候,用手指轻轻滑动了 ListView,下面我们分析下两种方式的资源占用情况。
- CPU资源占用
首先,我们看 CPU 的占用,正常情况下,两者都没有占用多少 CPU 资源,当我滑动 listview 的时候,原生的大约会占用最高 7.7% 的 CPU 资源,而 flutter 版的则占用高一些,峰值大概在 18.8%。 - 内存占用
原生的app内存占用维持在 12M 左右,而 flutter 版的则维持在 21M 左右,原生应用比 flutter 大约低了 9M 的内存占用。
从上边两种模式的性能检测结果分析我们可以总结出,flutter 应用在 CPU 和内存的资源占用上会比原生方式多一些,所以单纯的从性能上来说,android 原生是肯定要优于 flutter 的,但是从用户体验上来说,两者的滑动同样顺畅无比,几乎感觉不到差别。
应用启动对比
启动是我们衡量一个应用程序性能的重要指标,下面我先通过一个 gif 来演示下 android 版和 flutter 版启动 app 的体验:

看得出,android 版和 flutter 版从启动体验上来说几乎不相上下。这里我大胆做一个猜测,flutter app的启动机制和原生还是一模一样,所以调用启动 Application 也是创建 ActivityThread 然后最终执行 Application 的 onCreate 方法,所以从启动上来说相差无几。下面我贴出 android 原生和 flutter 版的启动trance文件,

android原生trance文件

flutter trance文件
trance 文件几乎一模一样,我一度都怀疑是自己弄错了,然后又仔细确认了一下没出错才放心,可以得出结论,flutter 版的启动流程跟原生是一模一样的。
flutter 60帧/秒的刷新率测试
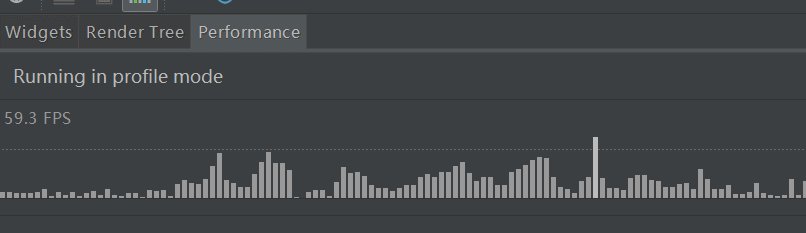
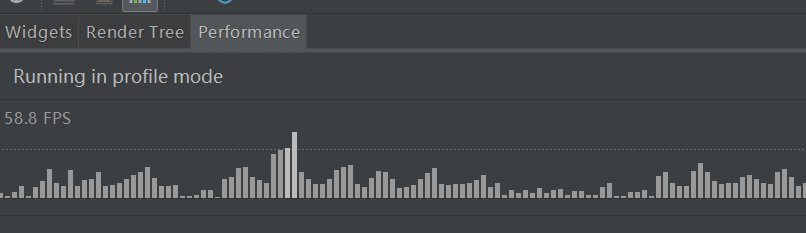
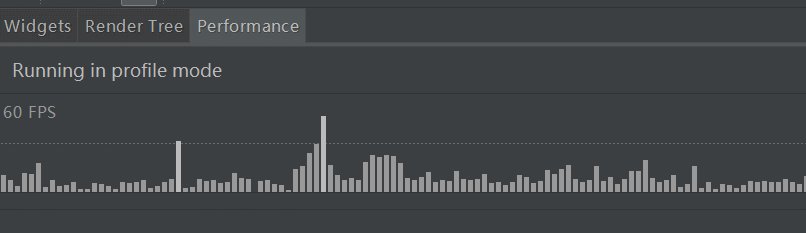
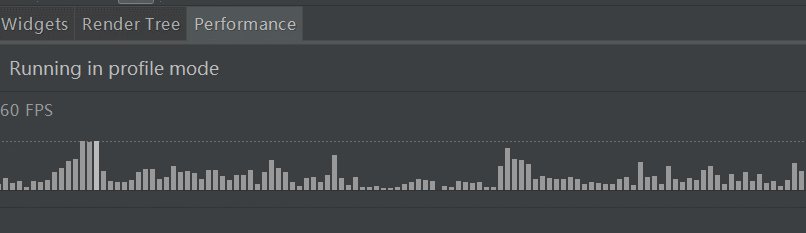
Flutter 官方指出其旨在提供 60 帧/秒的刷新率,60 fps 意味着大约平均每 16 ms 渲染一帧。我们知道,当 UI 不能平滑的渲染时就会出现掉帧。举个例子,假如有一帧执行的东西太多,花费了 160 ms 的时间去渲染,这段期间就会产生丢帧现象,从而就会看到动画出现了明显的抖动。flutter release 版本是没法去测试渲染指数的,这里我们还是以 profile 模式运行,然后在用官方给我们提供的 Flutter Inspector 工具去展示 fps 变化。下面看 Gif 图:

我的手机是小米Note 2,高通骁龙821处理器 4G 内存,性能大概属于 Anroid 阵营中上等。我打开 app 后先是平稳的滑动 listview,然后又快速的滑动,由图可看出,刷新率起初恒定在 60fps,当我快速滑动的时候,刷新率大约保持在58~59 之间,所以 flutter 官方所说 fps 恒定在 60fps 还是可信的。
总结
通过以上的分析,我们可以很明确的得出结论,android 原生在内存、CPU 资源占用方面要低于 flutter,并且安装包的体积也要小于 flutter,所以,不考虑其他因素,单纯从性能角度来说,android 原生肯定是要优于 flutter 的。但 flutter 也有它的优点,比如跨平台的开发、毫秒级的热重载等等,另外跨端开发也逐渐的流行起来,所以,我们在学好android原生的基础上,对跨端开发也要抱有积极的心态。
参考
flutter中文网:https://flutterchina.club
flutter官网:https://flutter.io
喜欢小编的可以点个赞关注小编哦,小编每天都会给大家分享文章。
我自己是一名从事了多年的前端老程序员,小编为大家准备了新出的前端编程学习资料,免费分享给大家!
如果你也想学习前端,那么帮忙转发一下然后再关注小编后私信【1】可以得到我整理的这些前端资料了(私信方法:点击我头像进我主页有个上面有个私信按钮)











Node.JS实战31:大名鼎鼎的Express!)







