什么是ECharts?
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。还可以创建3d可视化图表。


为什么要使用ECharts
虽然我们可以使用canvas元素绘制条形图,折线图等数据可视化图表,但是在编写代码的时候需要编写复杂的代码,因此使用ECharts可以让我们使用数据可视化图表模板,直接写入数据就可以轻松实现好看,复杂的可视化数据图表。
如何ECharts下载?
我们可以通过GitHub或者npm下载(npm install echarts)
使用案例教程

我是通过npm下载的
如何使用?

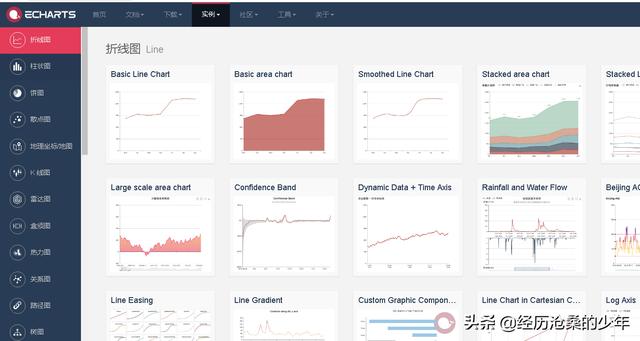
1.我们要看官方的数据可视化图表案例中的图标名称,因为这是我们选择模板所需要的固定内容。
2.第二部我们需要学习官方的API,这里是显示数据导入的变量方式和数据可视化图表的颜色,特效等。
首先查询案例模板


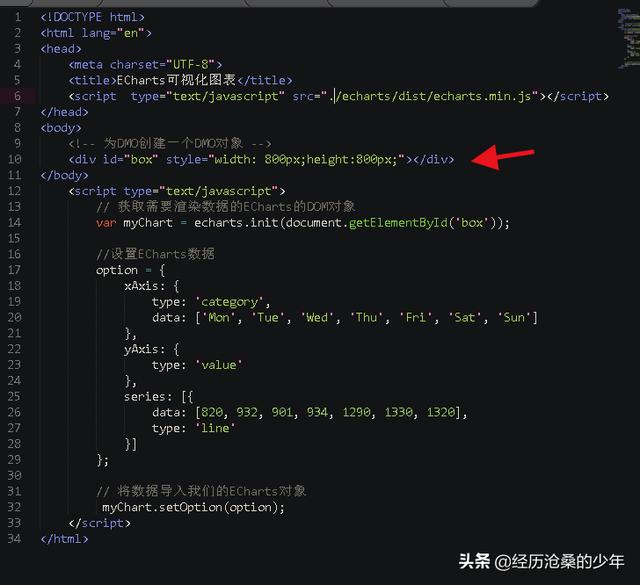
然后我们引入ECharts文件

创建DOM对象

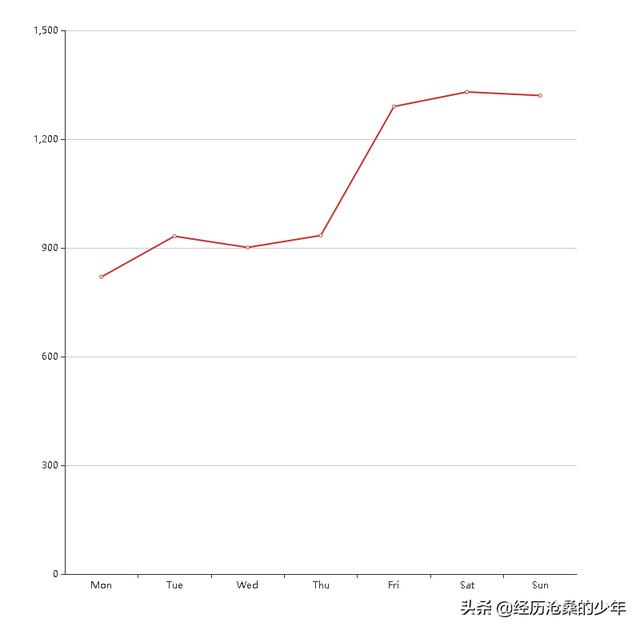
用于显示ECharts可视化数据图表
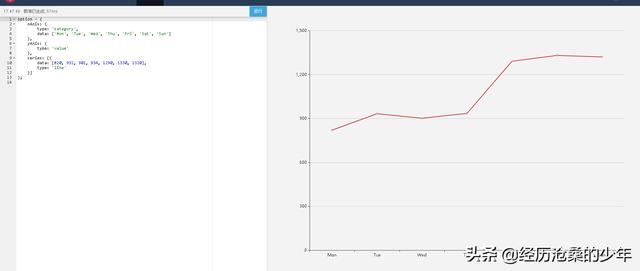
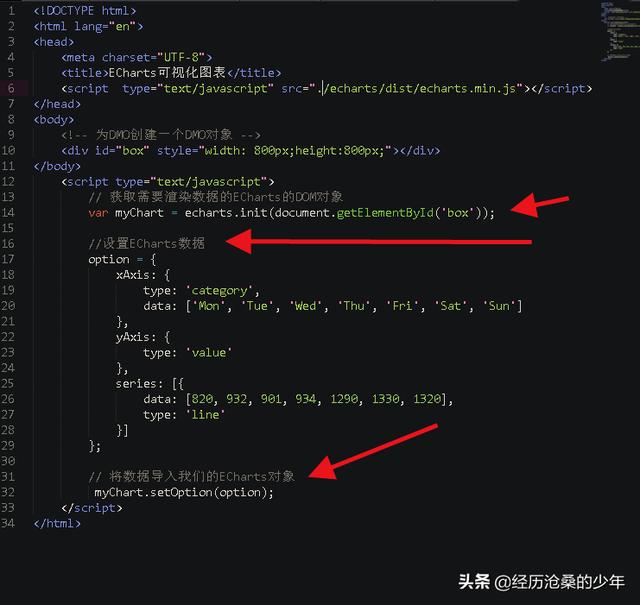
JS获取DOM对象,设置ECharts数据,导入数据。


如何修改数据?
当我们修改数据的时候,可以直接在option属性中修改,对应的ECharts图表数据也会跟着变化。
总结
ECharts数据可视化图表可以方便我们快速开发各种数据可视化图表,减轻了我们操作canvas绘制图表的压力,提高了工作效率。


)
















