本文实例讲述了Android开发实现ListView点击展开收起效果。分享给大家供大家参考,具体如下:
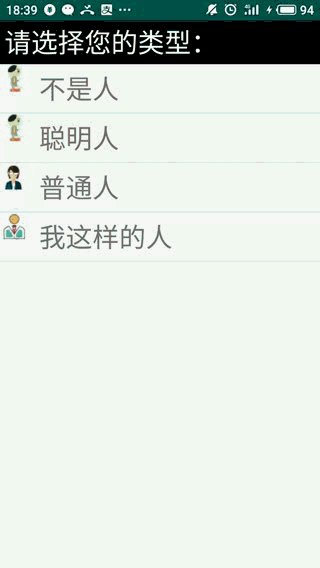
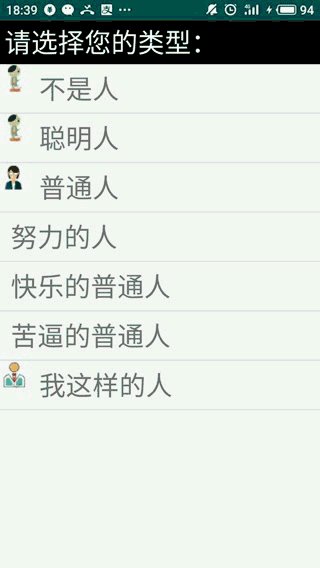
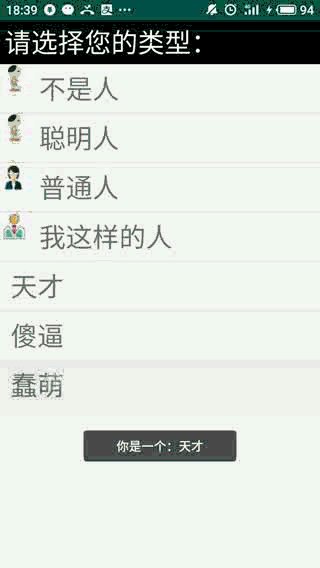
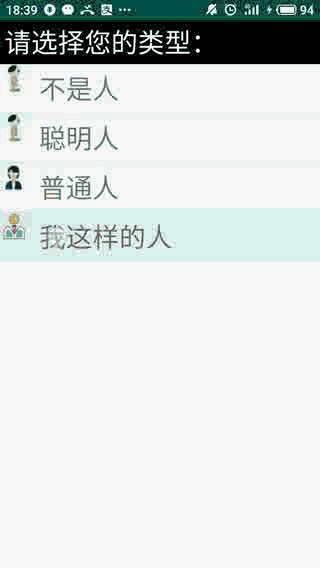
废话不说先上效果:

实际上这是采用一个ExpandableListView实现的
布局文件很简单:
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请选择您的类型:"
android:textSize="30sp"
android:textColor="#ffffffff"
android:paddingLeft="5dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:background="#ff000000"/>
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent">
然后就是具体实现:
这里主要是添加几个必须的属性 大多数方法不用重写
参考我代码中的位置稍加改动就行
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//创建一个ExpandableListAdapter对象
final ExpandableListAdapter adapter = new ExpandableListAdapter() {
int[] logos = new int[]{
R.drawable.human1st,
R.drawable.human1st,
R.drawable.human2nd,
R.drawable.human3rd
};
private String[] humanTypes = new String[]{
"不是人","聪明人","普通人","我这样的人"
};
private String[][] humans = new String[][]{
{"上仙","大神","荷兰猪"},
{"超人","一般聪明人","假的聪明人"},
{"努力的人","快乐的普通人","苦逼的普通人"},
{"天才","傻逼","蠢萌"}
};
//获得制定组的位置、指定子列表项处的字列表项数据
private TextView getTextView(){
AbsListView.LayoutParams layoutParams =
new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,164);
TextView textView = new TextView(MainActivity.this);
textView.setLayoutParams(layoutParams);
textView.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);
textView.setPadding(36,0,0,0);
textView.setTextSize(30);
return textView;
}
@Override
public void registerDataSetObserver(DataSetObserver observer) {
}
@Override
public void unregisterDataSetObserver(DataSetObserver observer) {
}
@Override
public int getGroupCount() {
return humanTypes.length;
}
@Override
public int getChildrenCount(int groupPosition) {
return humans[groupPosition].length;
}
//获取制定组位置处的组数据
@Override
public Object getGroup(int groupPosition) {
return humanTypes[groupPosition];
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return humans[groupPosition][childPosition];
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return true;
}
//该方法决定每个组选项的外观
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
LinearLayout linearLayout = new LinearLayout(MainActivity.this);
linearLayout.setOrientation(LinearLayout.HORIZONTAL);
ImageView logo = new ImageView(MainActivity.this);
logo.setImageResource(logos[groupPosition]);
linearLayout.addView(logo);
TextView textView = getTextView();
textView.setText(getGroup(groupPosition).toString());
linearLayout.addView(textView);
// linearLayout.setMinimumHeight(50);
return linearLayout;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
TextView textView = getTextView();
textView.setText(getChild(groupPosition,childPosition).toString());
return textView;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
@Override
public boolean areAllItemsEnabled() {
return false;
}
@Override
public boolean isEmpty() {
return false;
}
@Override
public void onGroupExpanded(int groupPosition) {
}
@Override
public void onGroupCollapsed(int groupPosition) {
}
@Override
public long getCombinedChildId(long groupId, long childId) {
return 0;
}
@Override
public long getCombinedGroupId(long groupId) {
return 0;
}
};
ExpandableListView expandableListView = (ExpandableListView) findViewById(R.id.list);
expandableListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
Toast.makeText(MainActivity.this,"你是一个:" +
adapter.getChild(groupPosition,childPosition),Toast.LENGTH_SHORT).show();
return true;
}
});
expandableListView.setAdapter(adapter);
}
}
希望本文所述对大家Android程序设计有所帮助。



 动画(Animation))




3个在线图片水印去除网站,值得收藏)



(2))






