DIV CSS实现文字竖排排版显示兼容各大浏览器,让文字垂直竖列排版布局。
有时我们需要一段文字进行从上到下竖列排版,我们知道CSS样式中有一样式可以让其竖列排版,但所有浏览器不全兼容,逼不得已放弃。但DIVCSS5有2中方法对文字字体实现竖排显示,在接下来通过知识讲解与实例案例演示让大家中文让文字字体垂直竖排显示。

实际的文字垂直竖排显示截图
一、原始使用writing-mode属性-不推荐 - TOP
语法:writing-mode:lr-tb或writing-mode:tb-rl
参数:
1、lr-tb:从左向右,从上往下
2、tb-rl:从上往下,从右向左
运行代码发现,IE显示正常,火狐、谷歌浏览器却不支持,所以不建议使用writing-mode属性。
二、使用CSS模拟文字竖排 - TOP
对文字对象宽度设置只能排下一个文字的宽度距离,让文字一行排不下两个文字使其文字自动换行,就形成了竖立排版需求。
html>
竖列排版实例 在线演示 www.divcss5.combody{text-align:center}
.shuli{ margin:0 auto;width:20px;line-height:24px;border:1px solid #333}
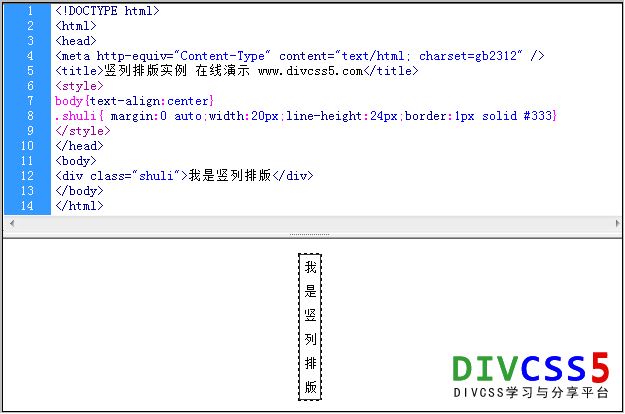
说明:对文字DIV设置较小的宽度,以达到一排只能排下一个文字,这样文字就自动换行,实现垂直竖列排版。
2、效果截图

CSS+DIV模拟换行实现竖列排版截图
利用设置较小宽度,让一排显示不完两个文字,使其文字自动换行。
三、使用br换行让其文字垂直竖排显示 - TOP
利用html br换行标签实现文字换行,对每个文字后加上换行br标签让其竖列排版。
1、完整html代码:
html>
竖列排版实例 在线演示 www.divcss5.combody{text-align:center; line-height:22px}
/* CSS注释说明:设置css文字居中,css行高为22px间隔 */
我
是
竖
列
排
版
2、垂直竖列排版实例效果截图

使用br换行标签实现文字字体竖列排版
通过以上两个div css案例让大家学会使用css和html标签方式让文字兼容各大浏览器的垂直竖列排版。
图片与文字在div里实现垂直水平都居中
第一种方法,利用盒布局实现
<;转载>;div+css布局教程之div+css常见布局结构定义
在使用div+css布局时,首先应该根据网页内容进行结构设计,仔细分析和规划你的页面结构,你可能得到类似这样的几块: 页面层容器.页面头部.标志和站点名称.站点导航(主菜单).主页面内容.子菜单.搜索 ...
DIV+CSS 让同一行的图片和文字对齐【转藏】
DIV+CSS 让同一行的图片和文字对齐 DIV+CSS 让同一行的图片和文字对齐 在div+css布局中,如果一行(或一个DIV)内容中有图片和文字的话,图片和文字往往会一个在上一个在下,这是一个新 ...
2天驾驭DIV+CSS (基础篇)(转)
这是去年看到的一片文章,感觉在我的学习中,有不少的影响.于是把它分享给想很快了解css的兄弟们. 基础篇[知识一] “DIV+CSS” 的叫法是不准确的[知识二] “DIV+CSS” 将你引入两大误区 ...
DIV+CSS规范命名大全
网页制作中规范使用DIV+CSS命名规则,可以改善优化功效特别是团队合作时候可以提供合作制作效率,具体DIV CSS命名规则CSS命名大全内容篇. 常用DIV+CSS命名大全集合,即CSS命名规则 D ...
【转】css布局居中和CSS内容居中区别和对应DIV CSS代码
原文地址:http://www.divcss5.com/jiqiao/j771.shtml css布局居中和CSS内容居中区别和对应DIV CSS代码教程与图文代码案例篇 对于新手来说DIV CSS布 ...
DIV CSS 网页兼容全搞定 (IE6 IE7 IE8 IE9 火狐 谷歌)
CSS兼容常用技巧 请尽量用xhtml格式写代码,而且DOCTYPE影响 CSS 处理,作为W3C标准,一定要加DOCTYPE声明. 1.div的垂直居中问题 vertical-align:middl ...
DIV+CSS规范命名大全集合
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期 2014-06-19) 网页制作中规范使用DIV+CSS命名规则,可以改善优化功效特别是团队合作时候可以提供合作制作效率,具体DI ...
设置文字在div中垂直居中,使用line-height
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-02-19) line-height 行间距 详细使用方法:http://www.w3school.com.cn/css/pr ...
随机推荐
Web服务之LNMMP架构及动静分离实现
原文链接:http://hoolee.blog.51cto.com/7934938/1413346 讲的非常详细,尽管我只看动静分离,可是看了一下其他的部署,也是非常不错,适合新手 一.LNMMP ...
C语言获得文件一行
C语言获得一行的数据还是比较麻烦的,这里讲一下几种曾经用过的方法. 第一种,是最笨的方法,就是一个一个字符的读取,也是最容易想到的方法.具体实现如下:void read_line(char l ...
Oracle数据库入门——如何根据物化视图日志快速刷新物化视图
Oracle物化视图的快速刷新机制是通过物化视图日志完成的.Oracle如何通过一个物化视图日志就可以支持多个物化视图的快速刷新呢,本文简单的描述一下刷新的原理. 首先,看一下物化视图的结构:SQL& ...
android适配器及监听点击和滚动在ListView中的使用
package com.example.demon08; import java.util.ArrayList;import java.util.HashMap;import java.util.Li ...
pyqt 自定义例子学习
# -*- coding: utf-8 -*- # python:2.x __author__ = 'Administrator' import sys from PyQt4.QtCore impor ...
[ An Ac a Day ^_^ ] [kuangbin带你飞]专题四 最短路练习 POJ 3259	Wormholes
SPFA求负环 模板题 记得每组处理之前clear vector /* *********************************************** Author :Sun Yuef ...
VueJS 组件参数名命名方式和前台显示
camelCase(驼峰式) 和. kebab-case(短横线式) HTML 特性是不区分大小写的.所以,当使用的不是字符串模版,camelCased (驼峰式) 命名的 prop 需要转换为相对应 ...
用canvas画一个房子

![域名带后缀_[Python 爬虫]获取顶级域名及对应的 WHOIS Server 及 whoisservers.txt 下载...](http://pic.xiahunao.cn/域名带后缀_[Python 爬虫]获取顶级域名及对应的 WHOIS Server 及 whoisservers.txt 下载...)








)








