1.先下载引入
npm i docx-preview --save
import { renderAsync } from 'docx-preview';
2.使用
fetch(url) .then((response) => {let docData = response.blob(); //将文件转换成bolb形式//选择要渲染的元素let childRef = document.getElementsByClassName("childRef");//用docx-preview渲染renderAsync(docData, childRef[0]).then((res) => {});})
url就是文档地址,可以是线上也可以是本地
<div class="childRef" ></div>
给个空间就可以了
3.踩坑
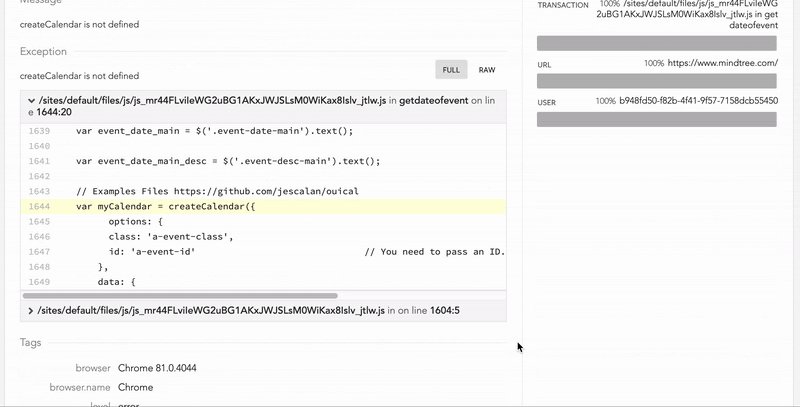
有时候有些文档预览的时候,一些数字不展示,查找了半天才发现是文档内有图形绘制的地方,然后影响了,删掉就可以了
比如说,下划线一般我们都是文字添加下划线,但是如果用形状画一个黑线,看起来也是个下划线,但是这样会解析不出来

一般大家也不会用这些话形状,所以就可以忽略
4.vue-office
这个插件是在docx-preview基础上进行了一些优化,git地址和使用方式都可以看文档
添加链接描述
我想说的是,在你安装过docx-preview之后,再安装vue-office会启动冲突
删掉node-modules重新下载就行了,最好吧package里的docx-preview也删掉,然后重新下载
npm install @vue-office/docx vue-demi