css div滚动
Introduction:
介绍:
Dealing with divs has become a regularity and divs are used for many purposes like to structure our code and to segregate our various sections of codes. Besides, we are also aware of many properties that we can imply or amend over divs to make our website or web page responsive but there are times we tend to forget some of the methods or properties which could be used while developing a website or web page and sometimes these properties also make our work easy, as sometimes they happen to reduce the number of codes. So one must always keep learning about various properties to explore new ways for developing a website or web page. With that note in mind, we must move forward with our topic.
处理div已经成为一种常态,并且div用于许多目的,例如构造我们的代码和分离我们的代码的各个部分。 此外,我们也意识到我们可以暗示或修改div以使我们的网站或网页具有响应性的许多属性,但有时我们会忘记开发网站或网页时可以使用的某些方法或属性有时这些属性也使我们的工作变得容易,因为有时它们恰好减少了代码数量。 因此,必须始终了解各种属性,以探索开发网站或网页的新方法。 牢记这一点,我们必须推进我们的主题。
The task:
任务:
To create a vertically scrollable div is not a challenging task as it seems but as mentioned earlier, one must keep learning new methods or properties, besides there might come a time when you will require a vertically scrollable div and at that time you would know the exact answer to your problem, all thanks to this article. Well, now that we have established an understanding of the importance of this discussion, so without much further adieu, let us move on with the task.
创建一个垂直可滚动的div看起来并不是一项艰巨的任务,但是正如前面提到的,人们必须不断学习新的方法或属性,此外,有时候可能需要垂直可滚动的div,那时您会知道对您问题的确切答案,这一切都归功于本文。 好了,既然我们已经对这次讨论的重要性有了一个了解,那么就不用多说了,让我们继续进行下去。
Property used:
使用的属性:
As mentioned earlier, creating a vertically scrollable div is not tough, some things here and there and you will catch up to it in no time. For creating a vertically scrollable div for your website or web page you have to make use of a property known as overflow property. You might as well be familiar with this property and its behavior. So, by using overflow one can create a vertically scrollable div. As we all know that Overflow property takes up a certain amount of values such as overflow-x: hidden and overflow-y: auto. By making use of these values you will be able to create vertical and horizontal scroll bars.
如前所述,创建一个垂直可滚动的div并不困难,到处都是,您很快就会赶上它。 为了为您的网站或网页创建一个垂直滚动的div,您必须使用一个被称为溢出属性的属性 。 您可能还熟悉此属性及其行为。 因此,通过使用溢出可以创建一个垂直滚动的div。 众所周知,Overflow属性会占用一定数量的值,例如overflow-x:hidden和overflow-y:auto。 通过使用这些值,您将能够创建垂直和水平滚动条。
Solution:
解:
To create a vertical scroll bar use x and y-axis and you should set the overflow-x property as hidden and overflow-y property as auto. By doing so the horizontal scroll bar property would hide automatically and only vertical scroll bar would be displayed. Therefore, the scroll bar created in the process would be vertically.
要创建垂直滚动条,请使用x和y轴,您应将overflow-x属性设置为hidden ,将overflow-y属性设置为auto 。 这样,水平滚动条属性将自动隐藏,并且仅显示垂直滚动条。 因此,在该过程中创建的滚动条将是垂直的。
Syntax:
句法:
Element{
overflow-x:hidden;
overflow-y:auto;
}
Example:
例:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: #006969;
color: #fff;
width: 400px;
height: 100px;
overflow-x: hidden;
overflow-y: auto;
text-align: justify;
}
</style>
</head>
<body>
<h1>create a vertically scrollable div</h1>
<div>
This is IncludeHelp. This is IncludeHelp. This is IncludeHelp.
This is IncludeHelp. This is IncludeHelp. This is IncludeHelp.
This is IncludeHelp. This is IncludeHelp. This is IncludeHelp.
This is IncludeHelp. This is IncludeHelp. This is IncludeHelp.
This is IncludeHelp. This is IncludeHelp. This is IncludeHelp.
This is IncludeHelp. This is IncludeHelp. This is IncludeHelp.
This is IncludeHelp. This is IncludeHelp. This is IncludeHelp.
This is IncludeHelp. This is IncludeHelp. This is IncludeHelp.
This is IncludeHelp. This is IncludeHelp. This is IncludeHelp.
This is IncludeHelp. This is IncludeHelp. This is IncludeHelp.
This is IncludeHelp. This is IncludeHelp. This is IncludeHelp.
This is IncludeHelp. This is IncludeHelp. This is IncludeHelp.
This is IncludeHelp. This is IncludeHelp. This is IncludeHelp.
</div>
</body>
</html>

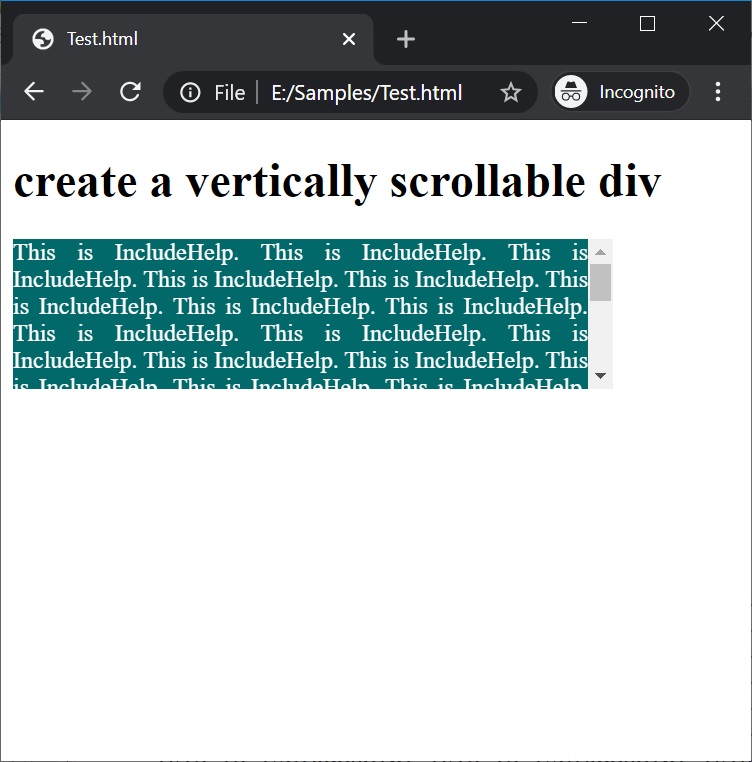
In the above example, the div is vertically scrollable.
在上面的示例中, div可垂直滚动 。
Try yourself:
尝试一下:
Pretty easy right? All we had to do was make use of a very familiar property known as Overflow property and set its x-axis value to hidden and y-axis value auto and bam! A vertical scrollable div emerged as a result. So go ahead and try this new learned method on your own by taking the help of examples. And if you think you need some assistance our writers and experts are available for you at https://ask.includehelp.com/.
很容易吧? 我们要做的就是利用一个非常熟悉的属性,即Overflow属性,并将其x轴值设置为hidden和y轴值auto和bam! 结果出现了一个垂直的可滚动div。 因此,请继续通过示例来尝试这种新学到的方法。 如果您认为需要帮助,请访问https://ask.includehelp.com/,我们的作家和专家将为您提供帮助。
翻译自: https://www.includehelp.com/code-snippets/how-to-create-a-vertically-scrollable-div.aspx
css div滚动



)

![pythonweb自动化测试实例_[转载]python webdriver自动化测试实例](http://pic.xiahunao.cn/pythonweb自动化测试实例_[转载]python webdriver自动化测试实例)
方法)


方法与示例)






方法查找最大整数)


