There are the following types of labels,
标签有以下几种,
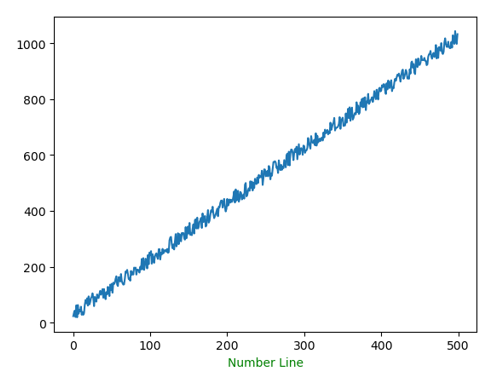
1)X轴贴标 (1) X-axis labelling)
plt.xlabel('Number Line')
# Default labelling
plt.xlabel('Number Line', color='green')
#Font colour Changed

plt.xlabel('Number Line', color='Green', fontsize=15)
#Font size Change
plt.xlabel('Number Line', color='Green', fontsize=15, bbox=dict(facecolor='yellow', alpha=0.5))
#Background Box Addition with opaque ratio
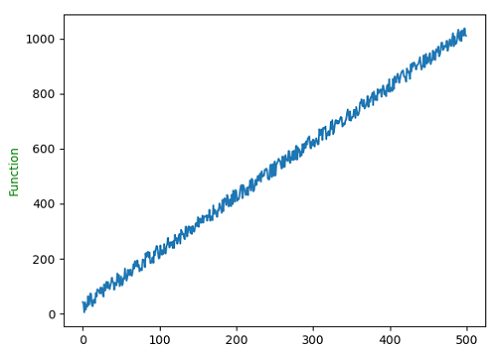
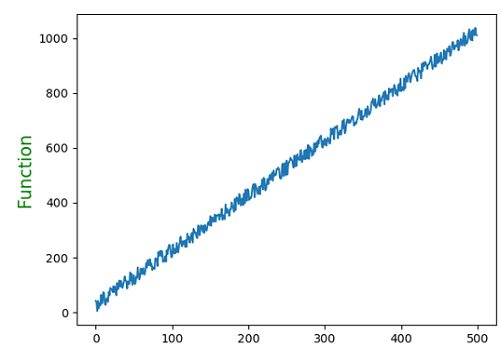
2)Y轴贴标 (2) Y-axis labelling)
plt.ylabel('Function')
#Default Labelling
plt.xlabel('Function', color='green')
#Colour Change

plt.xlabel('Function', color='Green', fontsize=15)
#Font Size Modification

plt.xlabel('Function', color='Green', fontsize=15, bbox=dict(facecolor='yellow', alpha=0.5))
#Background Box Addition with opaque ratio
pythion代码演示pyplot标签示例 (Pythion code to demonstrate example of pyplot labelling)
import numpy as np
import matplotlib.pyplot as plt
x = np.arange(500)
y1 = np.arange(500)
for i in range(500):
y1[i] = 2*x[i] + np.random.randint(0,56)
#x-axis labelling
#default
plt.figure()
plt.plot(x,y1)
plt.xlabel('Number Line')
#Colour
plt.figure()
plt.plot(x,y1)
plt.xlabel('Number Line', color='green')
#size
plt.figure()
plt.plot(x,y1)
plt.xlabel('Number Line', color='Green', fontsize=15)
#Background Box
plt.figure()
plt.plot(x,y1)
plt.xlabel('Number Line', color='Green', fontsize=15, bbox=dict(facecolor='yellow', alpha=0.5))
#y-axis labelling
#default
plt.figure()
plt.plot(x,y1)
plt.ylabel('Function')
#Colour
plt.figure()
plt.plot(x,y1)
plt.ylabel('Function', color='g')
#size
plt.figure()
plt.plot(x,y1)
plt.ylabel('Function', color='Green', fontsize=15)
#Background Box
plt.figure()
plt.plot(x,y1)
plt.ylabel('Function', color='Green', fontsize=15, bbox=dict(facecolor='yellow', alpha=0.5))
Output:
输出:
Output is as figure
翻译自: https://www.includehelp.com/python/pyplot-labelling.aspx




)

![[转载] python 简单示例说明os.walk和os.path.walk的不同](http://pic.xiahunao.cn/[转载] python 简单示例说明os.walk和os.path.walk的不同)


![[转载] Python3.X 线程中信号量的使用方法示例](http://pic.xiahunao.cn/[转载] Python3.X 线程中信号量的使用方法示例)


![[转载] Python京东抢购](http://pic.xiahunao.cn/[转载] Python京东抢购)


![[转载] python通过adb获取android手机耗电量](http://pic.xiahunao.cn/[转载] python通过adb获取android手机耗电量)
 变量的解构赋值。默认值)

![[转载] 基于LSTM的股票预测模型_python实现_超详细](http://pic.xiahunao.cn/[转载] 基于LSTM的股票预测模型_python实现_超详细)
