5:启动Fabric多节点集群
5.1、启动orderer节点服务
上述操作完成后,此时各节点的compose配置文件及证书验证目录都已经准备完成,可以开始尝试启动多机Fabric集群。
首先启动orderer节点,切换至orderer.example.com服务器,即前文指定的10.130.116.8服务器,执行如下命令进入启动docker进程:
docker-compose -f docker-compose-orderer.yaml up -d
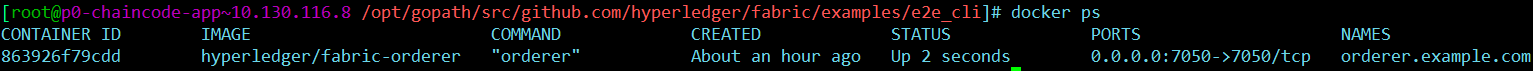
运行完毕后我们可以使用docker ps看到运行了一个名字为orderer.example.com的节点。如下图所示:

5.2、启动peer节点服务
切换到peer0.org1.example.com服务器,即前文指定的10.130.116.9服务器,启动本服务器的peer节点和cli,执行如下命令:
docker-compose -f docker-compose-peer.yaml up -d
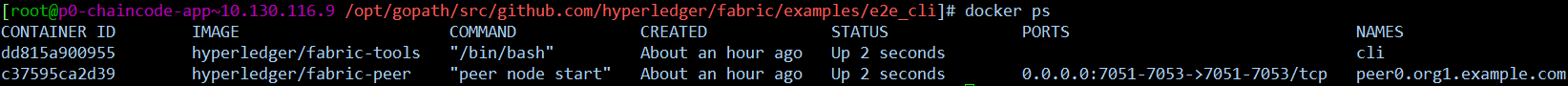
运行完毕后我们使用docker ps应该可以看到2个正在运行的容器,如下视图:

接下来依次在另外3台服务器运行启动peer节点容器的命令,执行命令与上述方案一致,如下所示:
docker-compose -f docker-compose-peer.yaml up -d
现在我们整个Fabric4+1服务器网络已经成型,接下来是创建channel和运行ChainCode。
5.3、创建channel和运行chaincode
切换到peer0.org1.example.com服务器上,使用该服务器上的cli来运行创建Channel和运行ChainCode的操作。首先需要进入cli容器,执行如下命令:
docker exec -it cli bash
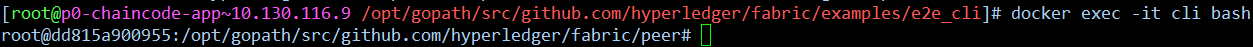
进入容器后我们可以看到命令提示变为如下所示:
root@dd815a900955:/opt/gopath/src/github.com/hyperledger/fabric/peer#
参考如下视图:

说明我们已经以root的身份进入到cli容器内部。官方已经提供了完整的创建Channel和测试ChainCode的脚本,并且已经映射到cli容器内部,所以我们只需要在cli内运行如下命令:
./scripts/script.sh mychannel
该脚本会一步一步的完成创建通道,将其他节点加入通道,更新锚节点,创建ChainCode,初始化账户,查询,转账,再次查询等链上代码的各个操作都可以自动化实现。直到最后,系统提示如下视图:

说明我们的4+1的Fabric多级部署成功了。我们现在是在peer0.org1.example.com的cli容器内,我们也可以切换到peer0.org2.example.com服务器,运行docker ps命令,可以看到本来是2个容器的,现在已经变成了3个容器,因为ChainCode会创建一个容器,如下视图:
上图第一个docker ps执行只有最开始创建的两个容器,后一个docker ps命令执行后会发现有三个容器。
至此,整个官方给予的Fabric多机集群部署的工作都已经验证完成,下面需要我们通过手动方式来一台服务器一台服务器的配置,分别执行加入通道,更新锚节点,创建ChainCode,初始化账户,查询,转账,再次查询等链上代码的各个操作。
这些手动提交的步骤及代码均可在./scripts/script.sh中看到,具体的执行和操作流程将会在下一章详细讲解。
本章节及前面的一章可以直接参阅:Fabric 1.0的多机部署,在这位老师的博客里写的非常清楚,而且我也是参考这篇博客来完成多机多节点自动部署方案的,只是手动调配及后续操作在网上基本上没有可供参考的中文内容,需要查看官网文档来逐步实现。
截至目前,网络上已有的所有中文方面的博客、文档都是教会你如何跑通官方的e2e demo,也就是本章节及之前的内容,而后续的内容基本上找不到,但会有部分零散的存在,后续章节中在引用到的时候会添加对应的链接方便各位参阅。
![[转载] python中print()函数的用法和end=““不换行详解](http://pic.xiahunao.cn/[转载] python中print()函数的用法和end=““不换行详解)



![[转载] python[1]-print中的sep、end参数](http://pic.xiahunao.cn/[转载] python[1]-print中的sep、end参数)


![[转载] Java Formatter toString()方法与示例](http://pic.xiahunao.cn/[转载] Java Formatter toString()方法与示例)



![[转载] 列表、元组及通用序列操作](http://pic.xiahunao.cn/[转载] 列表、元组及通用序列操作)
后onresume())

![[转载] python 元组tuple - python基础入门(14)](http://pic.xiahunao.cn/[转载] python 元组tuple - python基础入门(14))


![[转载] Python高级变量(列表、元组、字典、字符串、公共方法)](http://pic.xiahunao.cn/[转载] Python高级变量(列表、元组、字典、字符串、公共方法))

