flex垂直居中:
第一种:使用flex布局,让居中元素的父元素为flex属性,让它在交叉轴上center就可以达到居中效果了:
html代码:
<div class="father"><p>我要垂直居中</p> </div>css代码:
.father {display:flex;align-items: center;background:grey;height:100vh;
}flex水平垂直居中:
html代码:
<div class="father"><p>我要垂直居中</p> </div>css代码:
.father {display:flex;align-items: center; //交叉轴justify-content:center; //主线background:grey;height:100vh;
}第二种:使用position + transform,实现垂直居中:
.father {background:grey;height:100vh;position: relative;
}p{position: absolute;top:50%; //50%并不是居中的,因为它是以元素的上border为标准移动50%的transform:translateY(-50%) //所以我们需要像上移动元素自身高度一半儿的距离
}使用position + transform,实现水平垂直居中:
.father {background:grey;height:100vh;position: relative;
}p{position: absolute;left:50%;top:50%;transform:translate(-50%,-50%)
}第三种:让文字垂直居中:
p{background-color:red;height:30px;line-height:30px;
}设置的高度和行高一样即可达到水平居中;
p{background-color:red;padding:30px 0;
}不要设置高度(一定不要),使用内边距改变元素的宽度同时让文字达到居中效果,
第4种:使用position + calc,实现垂直居中和水平垂直居中:
.father {background:grey;height:100vh; position: relative;
}p{background-color:red;position: absolute;width:100px;height:50px;top:calc(50% - 25px)
}和上面position + transform类似,只不过css3提供了calc这个属性可以直接计算距离
但是一定要给元素定上宽高,这样我们在计算时就比较好计算,下面是水平垂直居中:
.father {background:grey;height:100vh; position: relative;
}p{background-color:red;position: absolute;width:100px;height:50px;top:calc(50% - 25px);left:calc(50% - 50px)
}第5种:使用绝对定位 + margin来实现垂直居中:
.father {background:grey;height:100vh; position: relative;
}p{width:100px;height:100px;background-color:red;position: absolute;top:0;bottom:0;margin:auto;
}一定要定宽高;这样这样我们在margin:auto时宽高才不会被因为脱离文档流而导致拉伸到和父元素一样大;
同样我们使用这样的方法达到垂直水平居中;
.father {background:grey;height:100vh; position: relative;
}p{width:100px;height:100px;background-color:red;position: absolute;top:0;bottom:0;left:0right:0;margin:auto;
}绝对定位后同时让元素4面都为0;然后使用margin:auto;即可达到水平垂直剧中的效果;
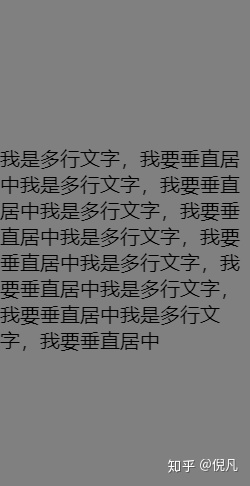
第六种,display: table-cell 实现多行文字垂直居中:
<div class="father"><div class="son">我是多行文字,我要垂直居中我是多行文字,我要垂直居中我是多行文字,我要垂直居中我是多行文字,我要垂直居中我是多行文字,我要垂直居中我是多行文字,我要垂直居中我是多行文字,我要垂直居中</div></div>//CSS代码
.father {display: table-cell;vertical-align: middle;height: 100vh;background: grey;}.son {width: 200px;
}在我们CSS布局的过程中经常遇到,多行文字需要居中的问题;这时我们就可以使用,单元格的形式,让文字居中,注意, vertical-align: middle;要写在设置了单元格的元素上才行;

第7种,使用vertical-align,实现垂直居中以及元素的对齐;
vertical-align这个属性要求元素必须是inline或者inline-block元素才行;经常会遇到使用该属性没有效果,一般因为元素的性质发生了变化;例如元素为block,浮动,绝对定位等原因导致的。
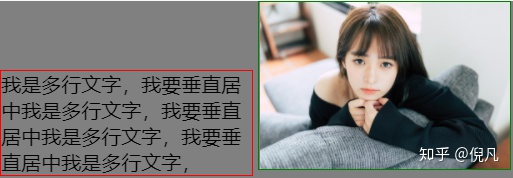
<div class="father"><div class="son">我是多行文字,我要垂直居中我是多行文字,我要垂直居中我是多行文字,我要垂直居中我是多行文字,</div><img src="https://cdn2.ettoday.net/images/4031/d4031158.jpg" width=200></div>.father {background: grey;
}.son {width: 200px;display: inline-block;border: red 1px solid;
}img {border: green 1px solid;
}

首先我们可以看到容器里有两个inline-block元素,但是可以看到文字并没有和图片顶部对齐,而且可以看到,图片的下方是有一块留白的;这是为啥呢? 因为所有的inline 和 inline-block元素都自带了vertical-align属性,默认是base-line对齐,而且是以文字流的 base-line对齐,因为文字的基线比图片低,所以图片为了强行对齐,导致了下面的空白,这里解决办法有两种,第一个改变对齐方式,第二个,因为行高和vertical-align是一对好基友,行高设置为0也是可以解决该问题,前提是有自身高度,不然文字会缩成一行
.father {background: grey;
}.son {width: 200px;display: inline-block;border: red 1px solid; vertical-align: middle;
}img {border: green 1px solid;vertical-align: middle;
}
这样可以让文字近似垂直居中,因为是近似,一般不建议直接middle, 使用vertical-align: top;加margin-top的形式会让我们不出现bug,
.father {background: grey;
}.son {width: 200px;display: inline-block;border: red 1px solid; vertical-align: top;margin-top: 25px;
}img {border: green 1px solid;vertical-align: top;
}当然还有很多办法可以达到居中效果,但都大同小异,这里就不一一列举了,这里最推荐的还是使用flex布局达到的居中效果,兼容性最好,如果能学会flex布局,基本上大部分布局问题都可以解决了。




返回列表为0)














