对象存储解析:一个空Object对象到底占据多少内存?
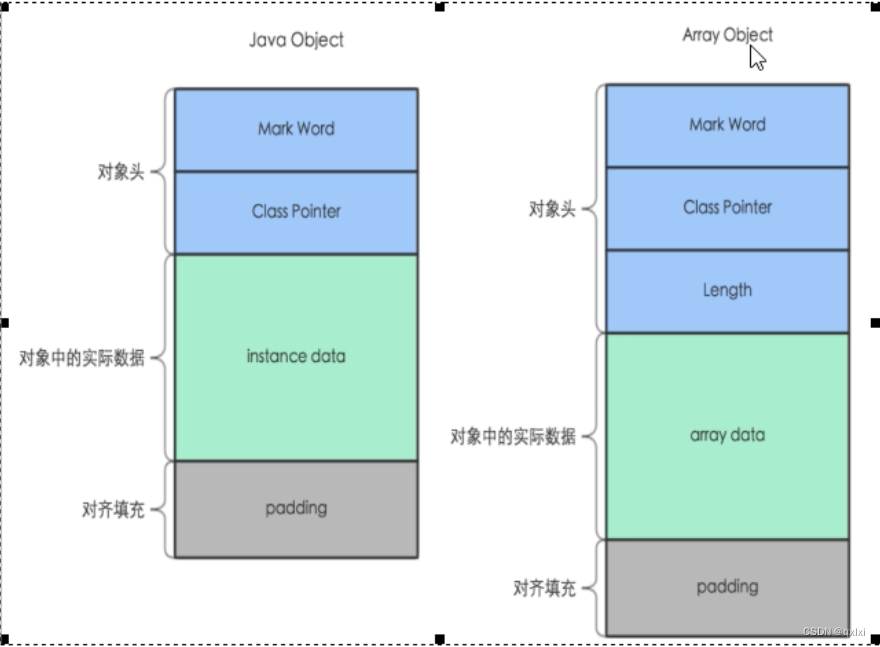
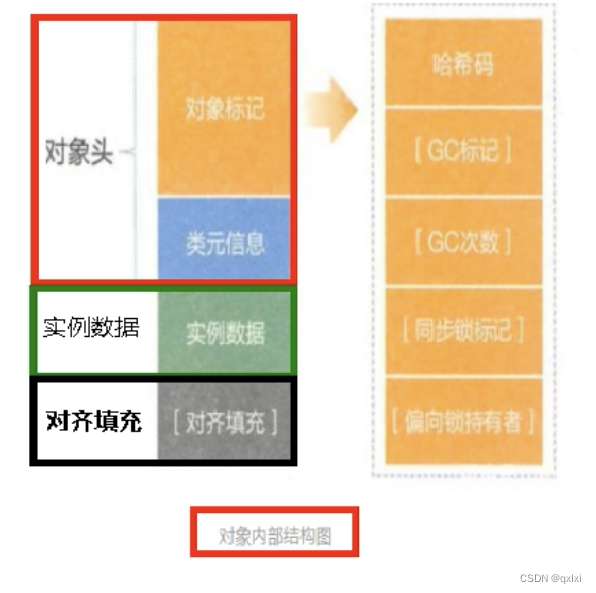
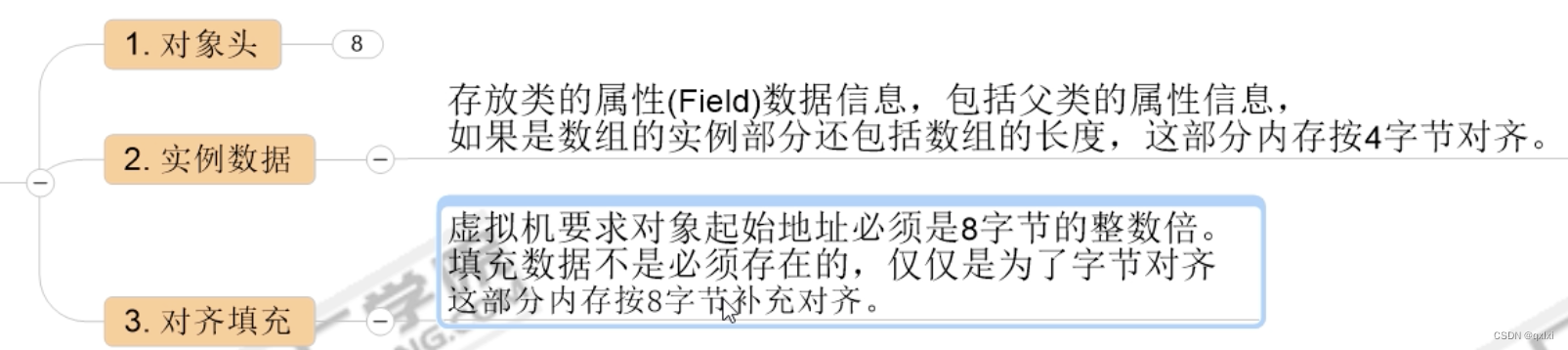
对象内存布局




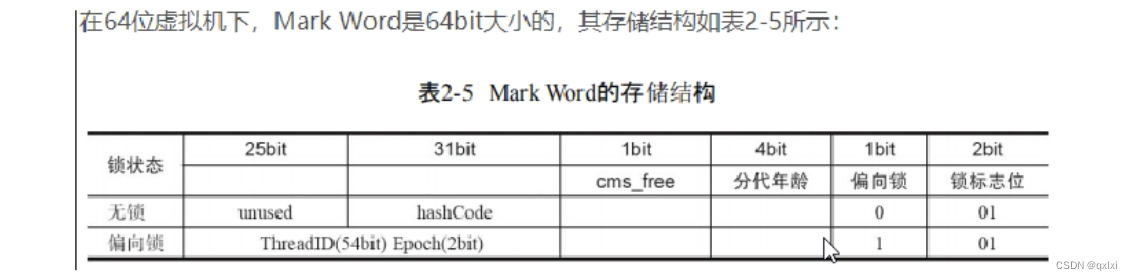
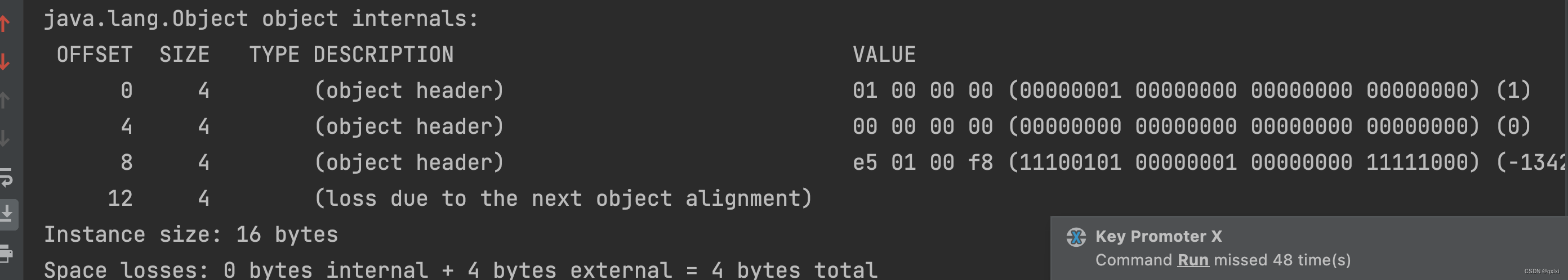
Mark Word占用8字节,类型指针占用8个字节,对象头占用16个字节。



好了,我们来看一下一个Object对占用多少空间,

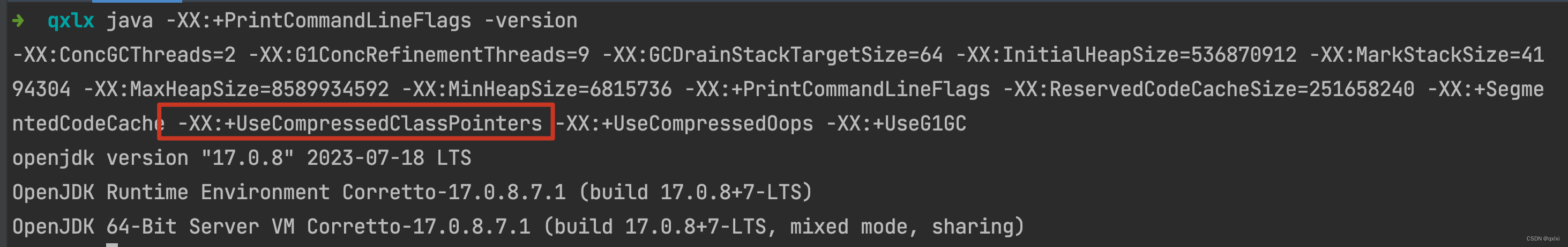
因为java默认是开启压缩的。

所以在类开启压缩的时候,会自动填充4字节,所以就是16字节,而没有开启类压缩的 也是16字节。
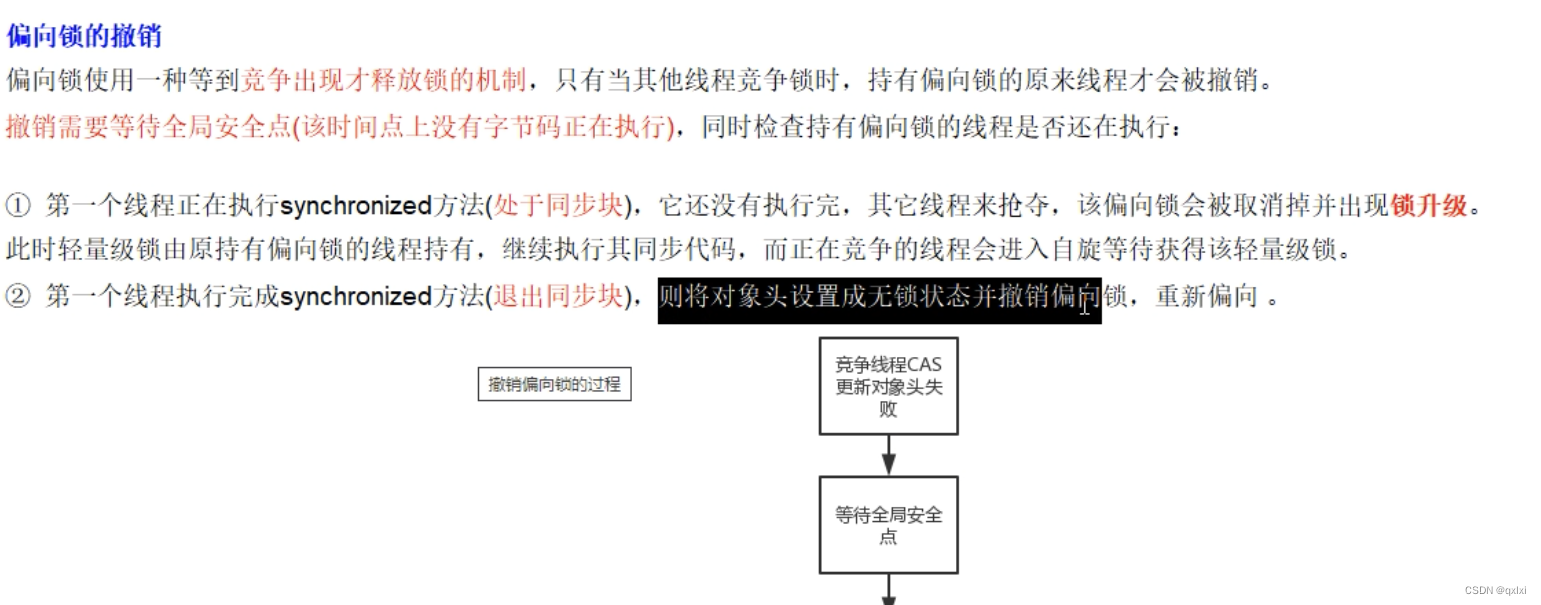
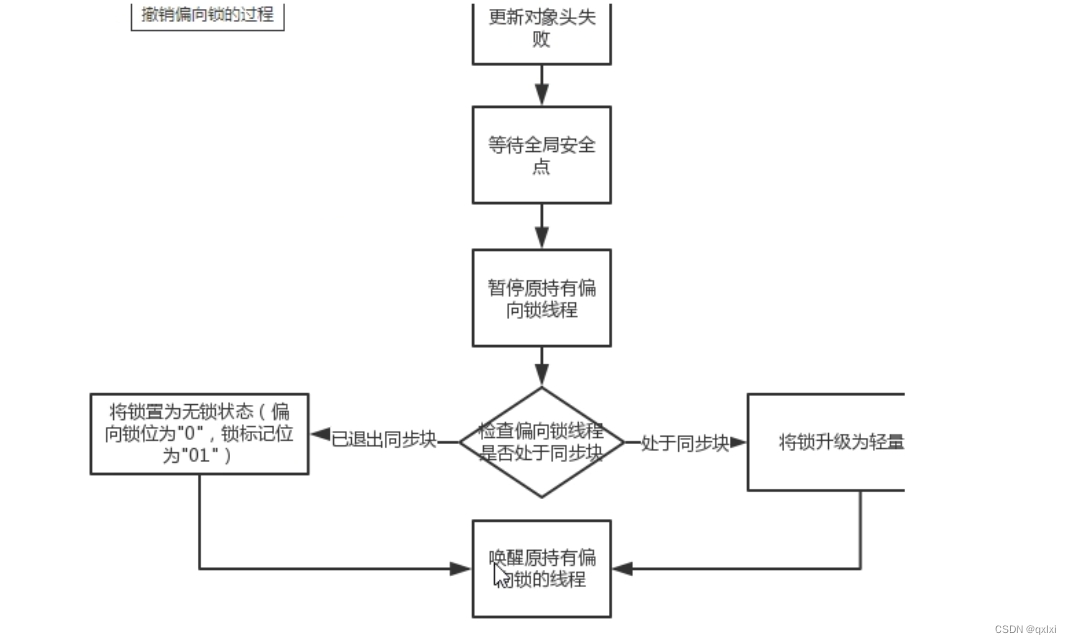
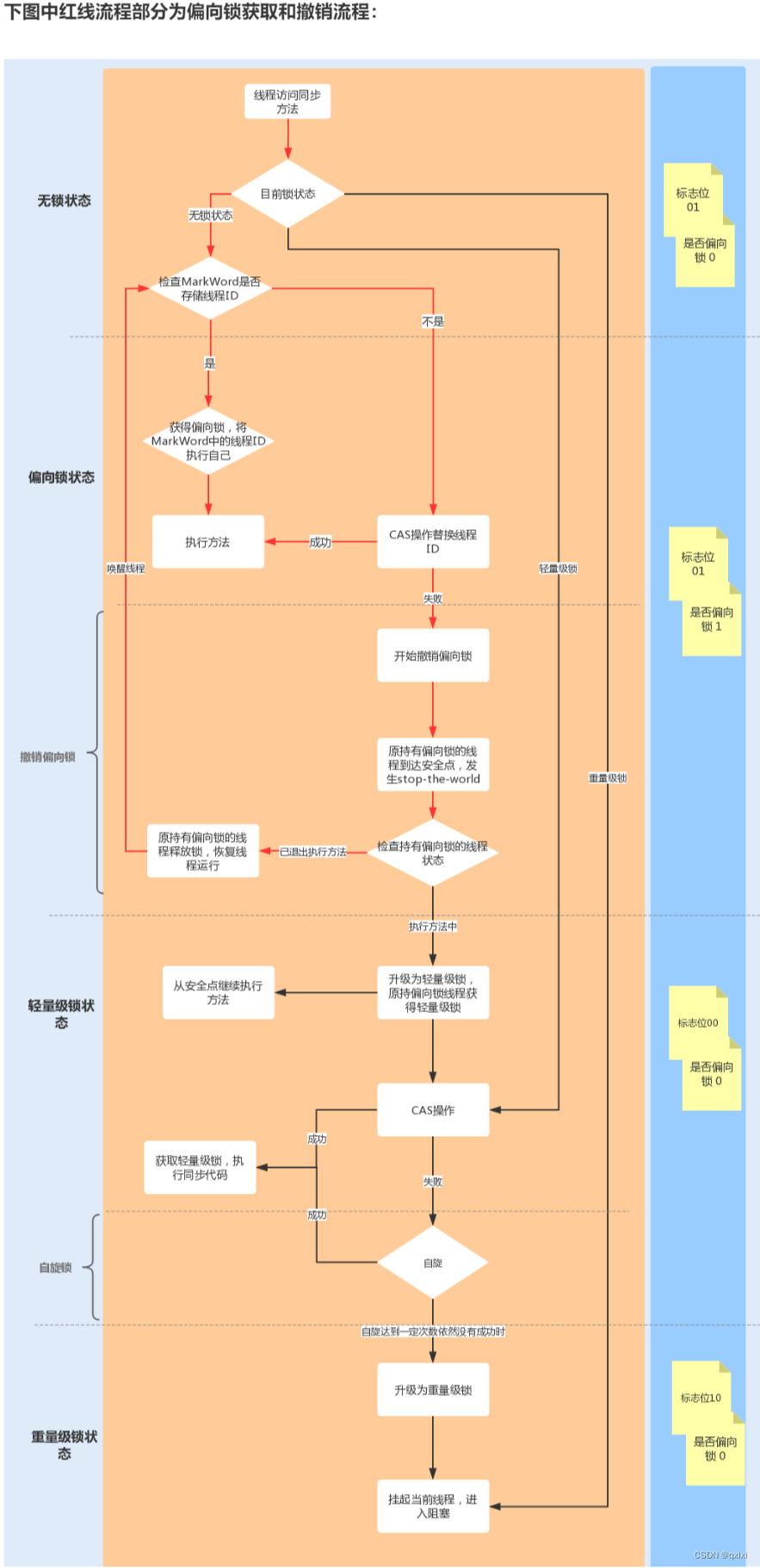
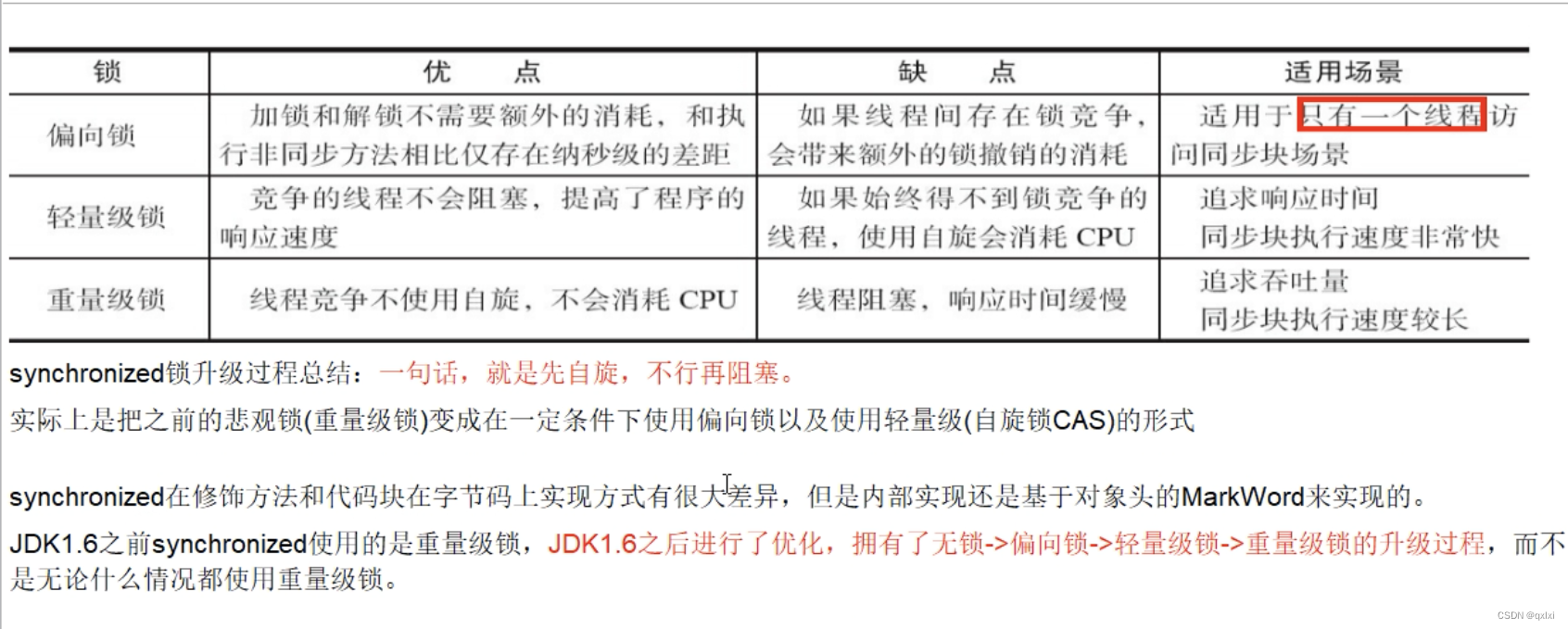
syn锁升级

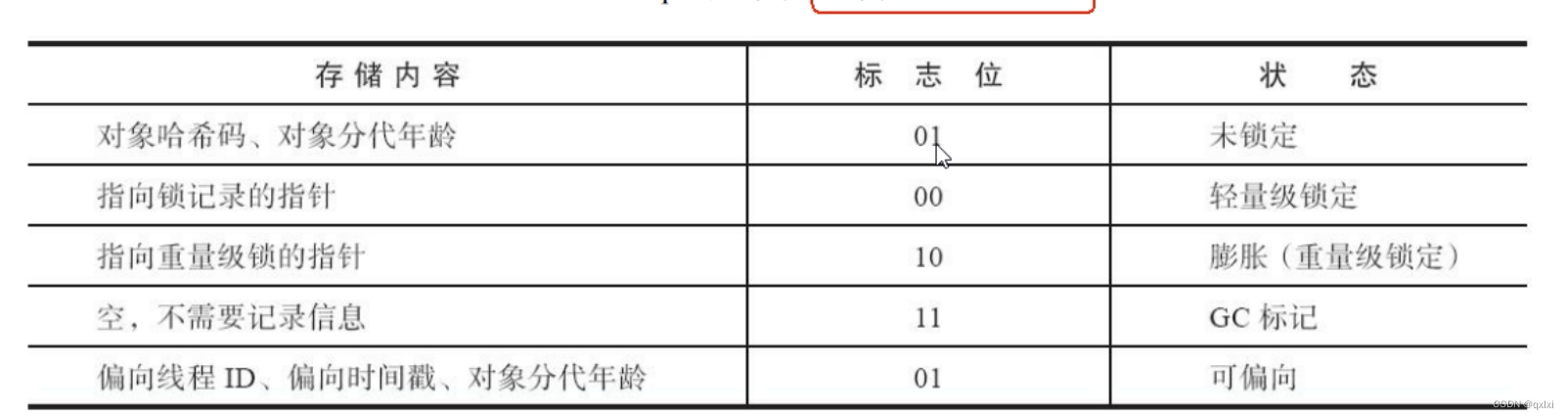
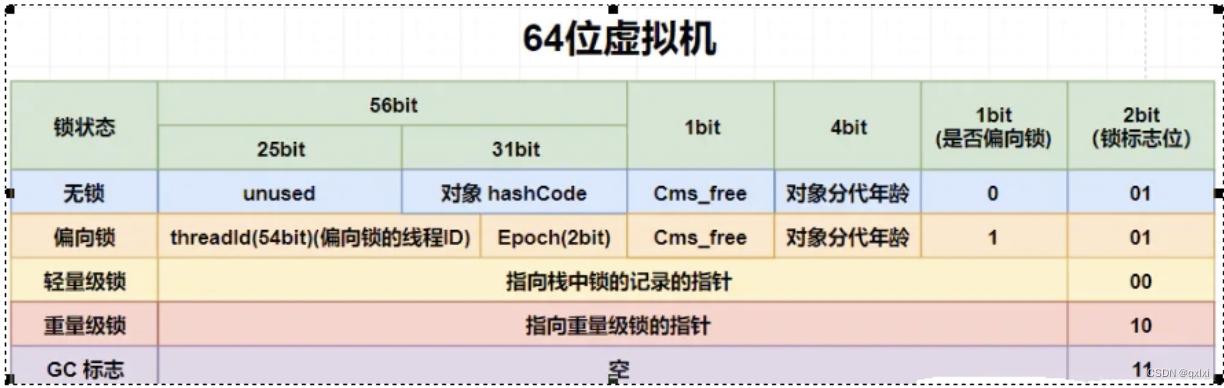
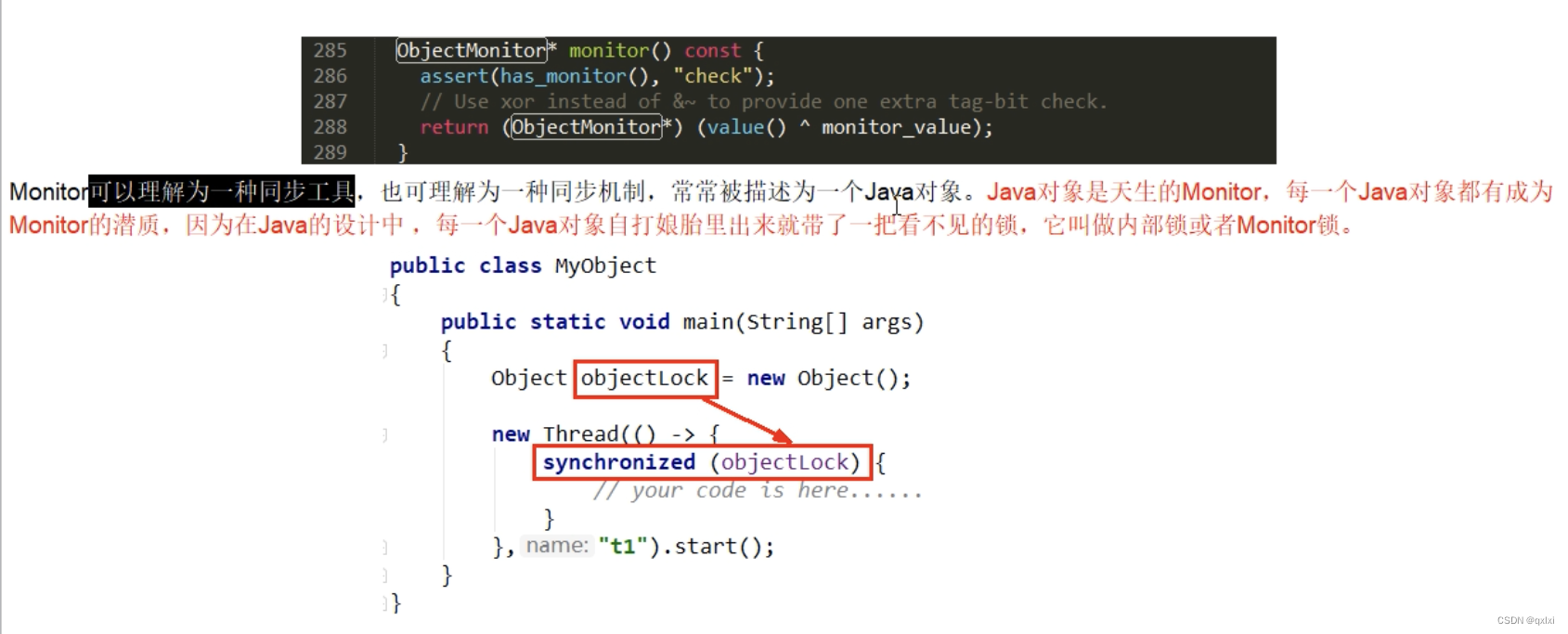
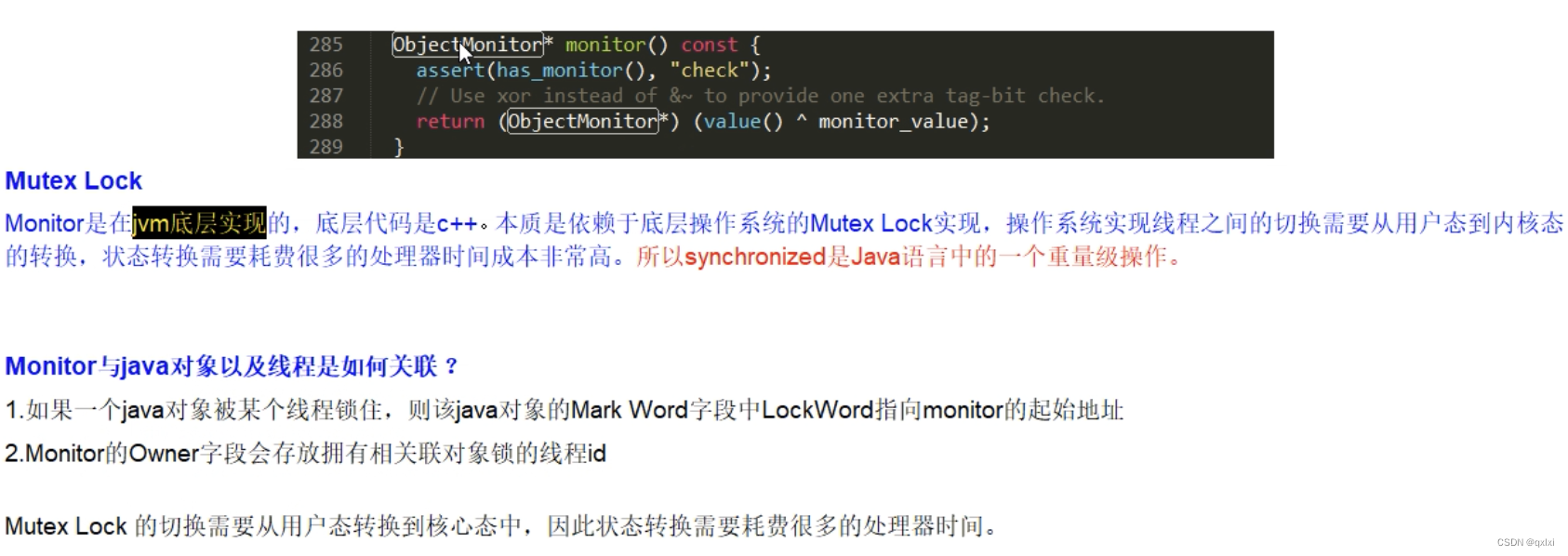
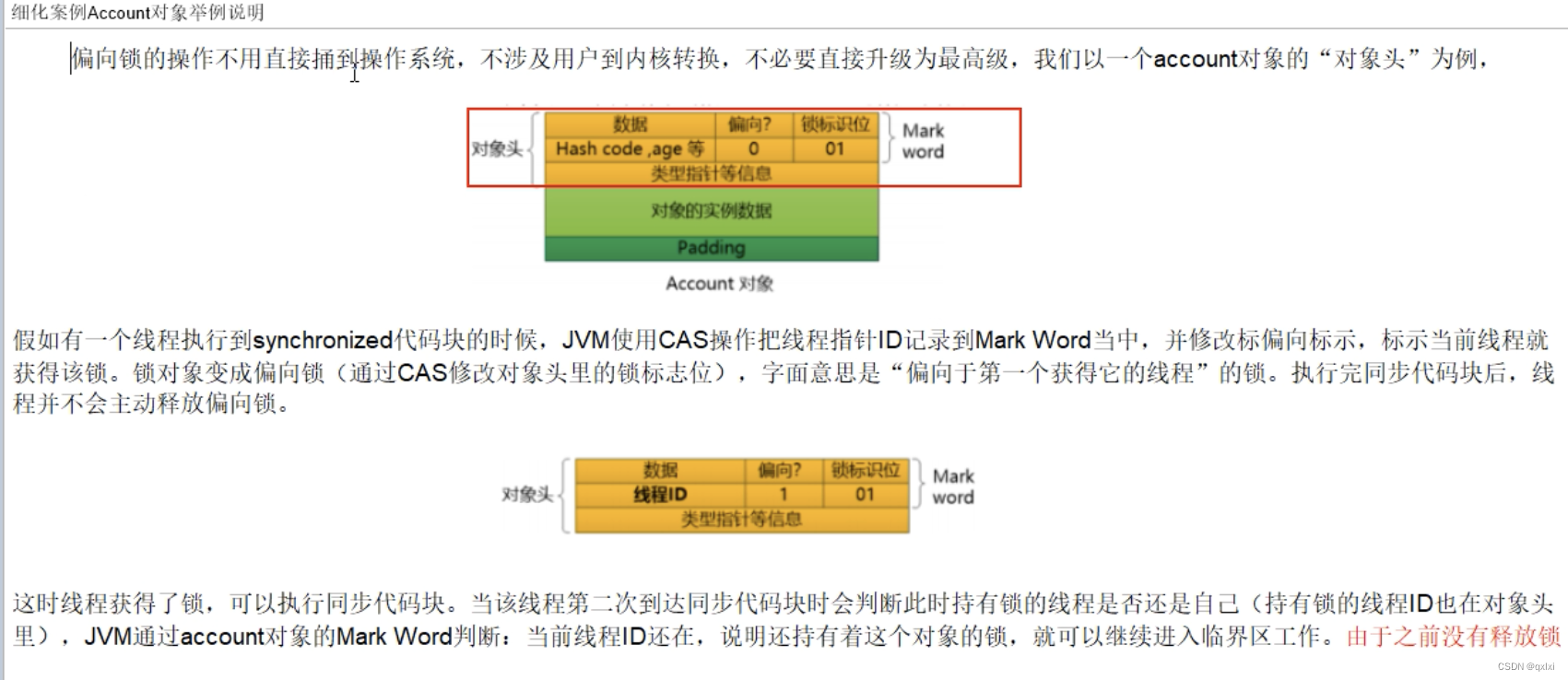
synchronized锁:由对象头中的Mark Word根据锁标志位的不同而被复用及锁升级策略
在jdk5中使用的是重量级锁,用户态和内核态有切换。

为了提升性能,引入了偏向锁和轻量级锁。其实就是性能和数据安全性的一种权衡。


无锁
Object obj = new Object();System.out.println(Integer.toHexString(obj.hashCode()));System.out.println(ClassLayout.parseInstance(obj).toPrintable());

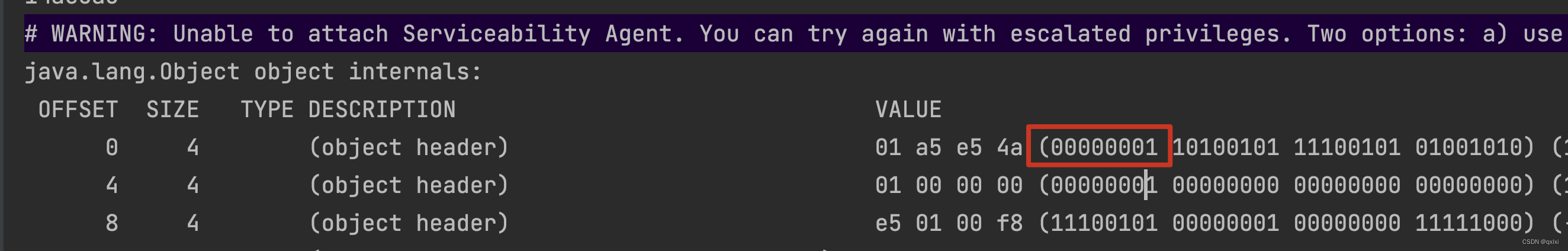
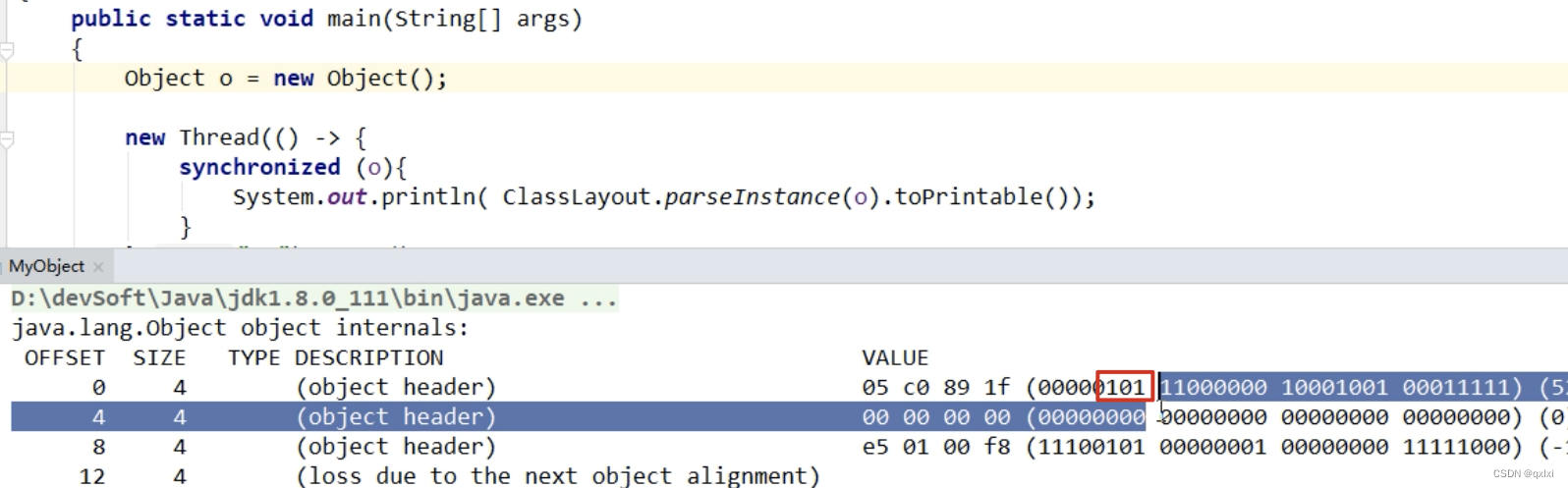
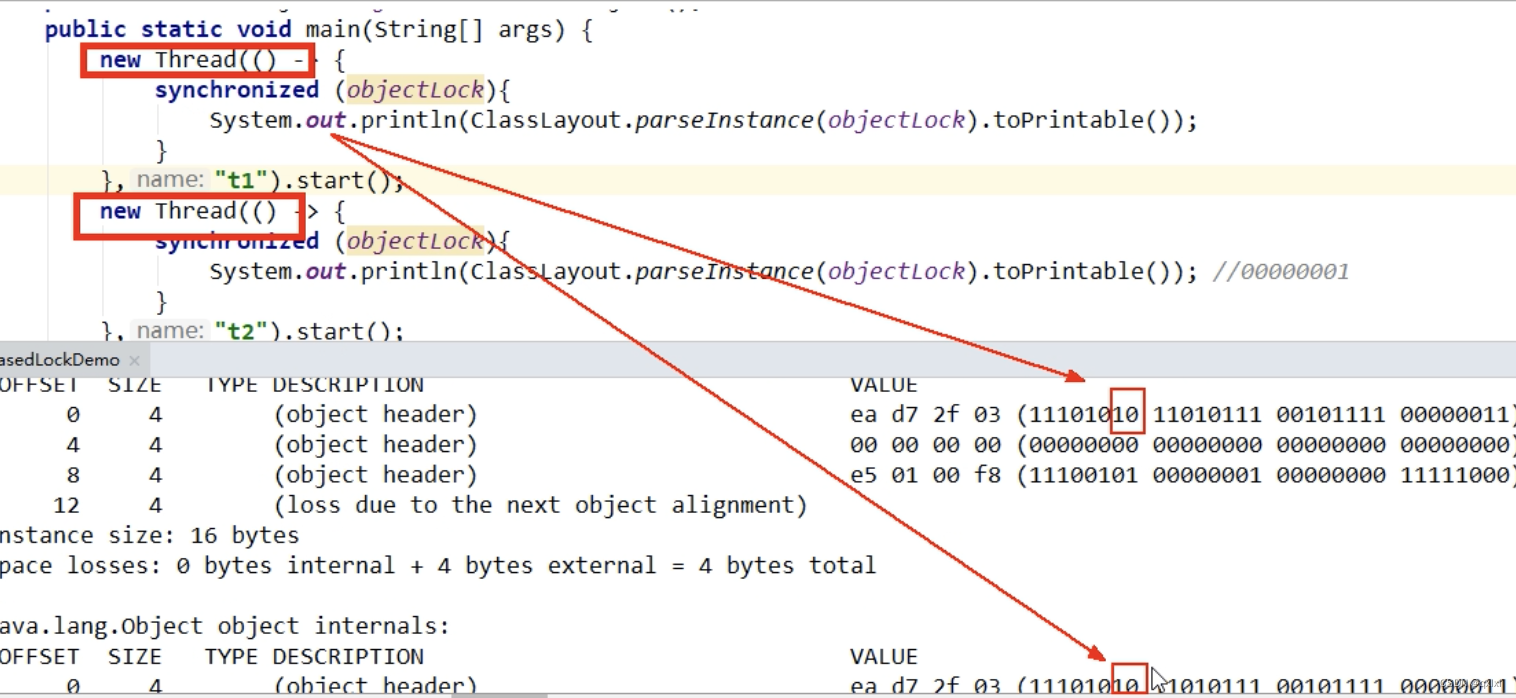
偏向锁



在这里插入代码片

Object obj = new Object();new Thread(()->{synchronized (obj) {System.out.println(ClassLayout.parseInstance(obj).toPrintable());}}).start();




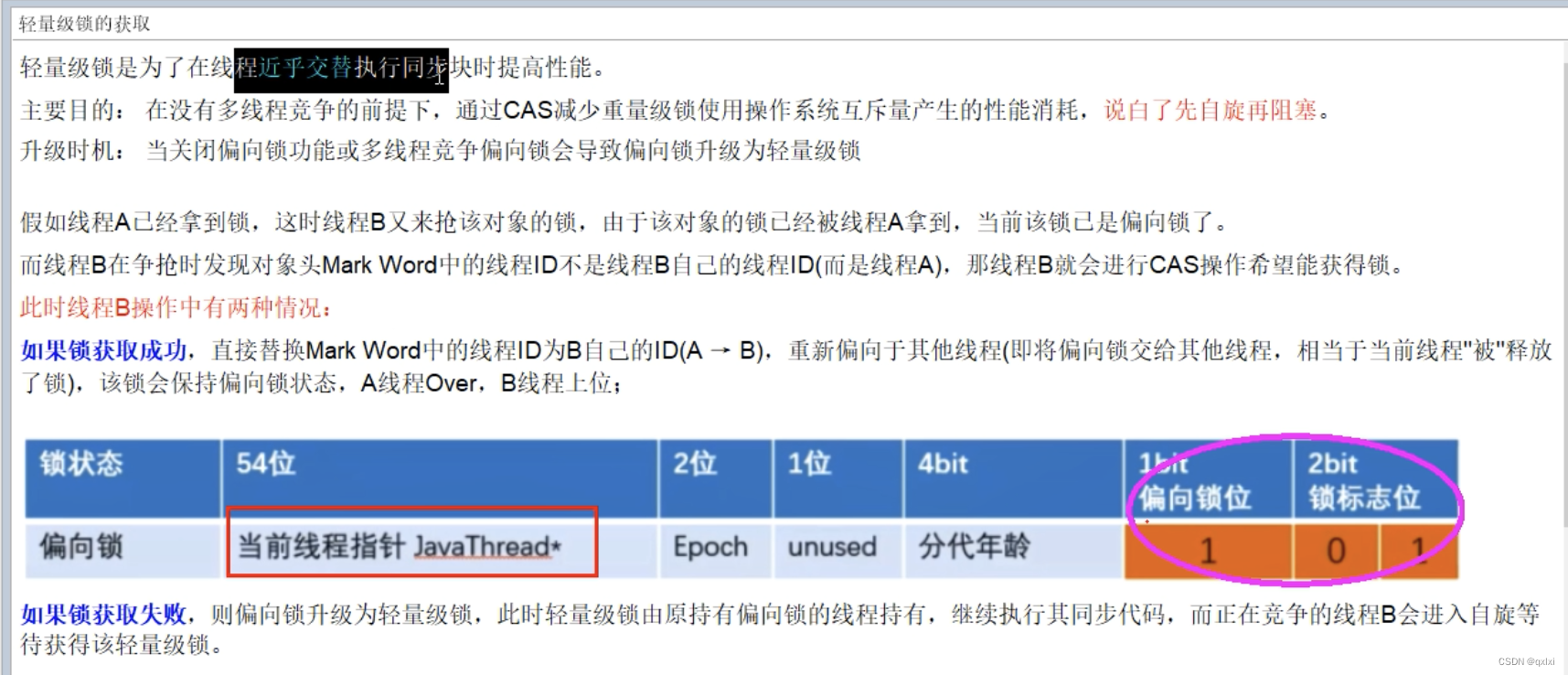
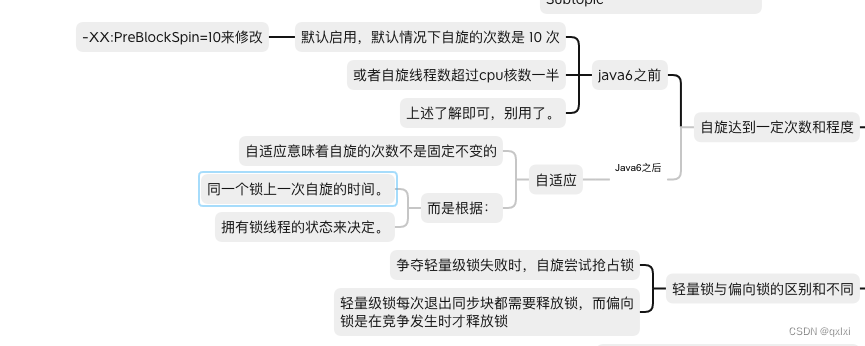
轻量级锁


重量级锁
多个线程进行欠账资源的时候,就会将锁升级到重量级锁。



)


泛型)

)
)

)



:实验室)






