
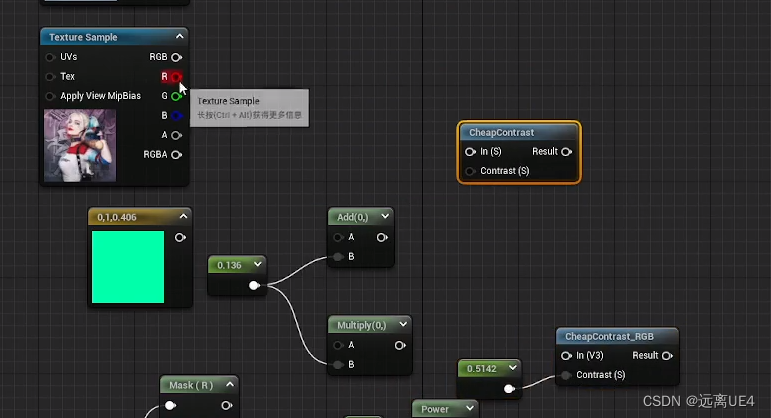
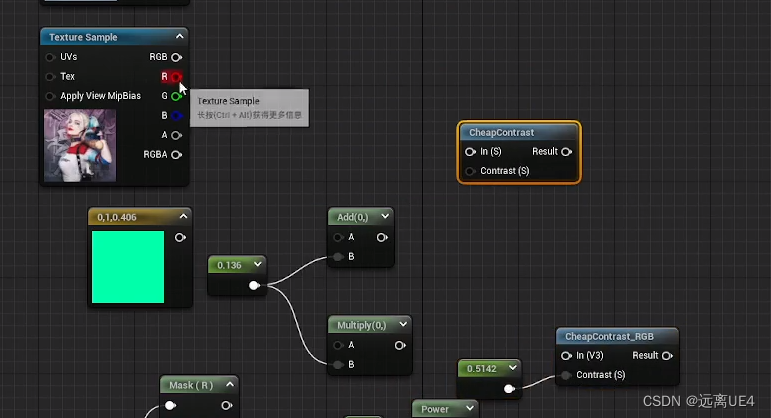
CheapContrast与CheapContrast_RGB都是提升对比度的,一个是一维输入,一个是三维输入,让亮的地方更亮,暗的地方更暗,不像power虽然也是提升对比度,但是使用过后的结果都是变暗或者最多不变(值为1的情况)


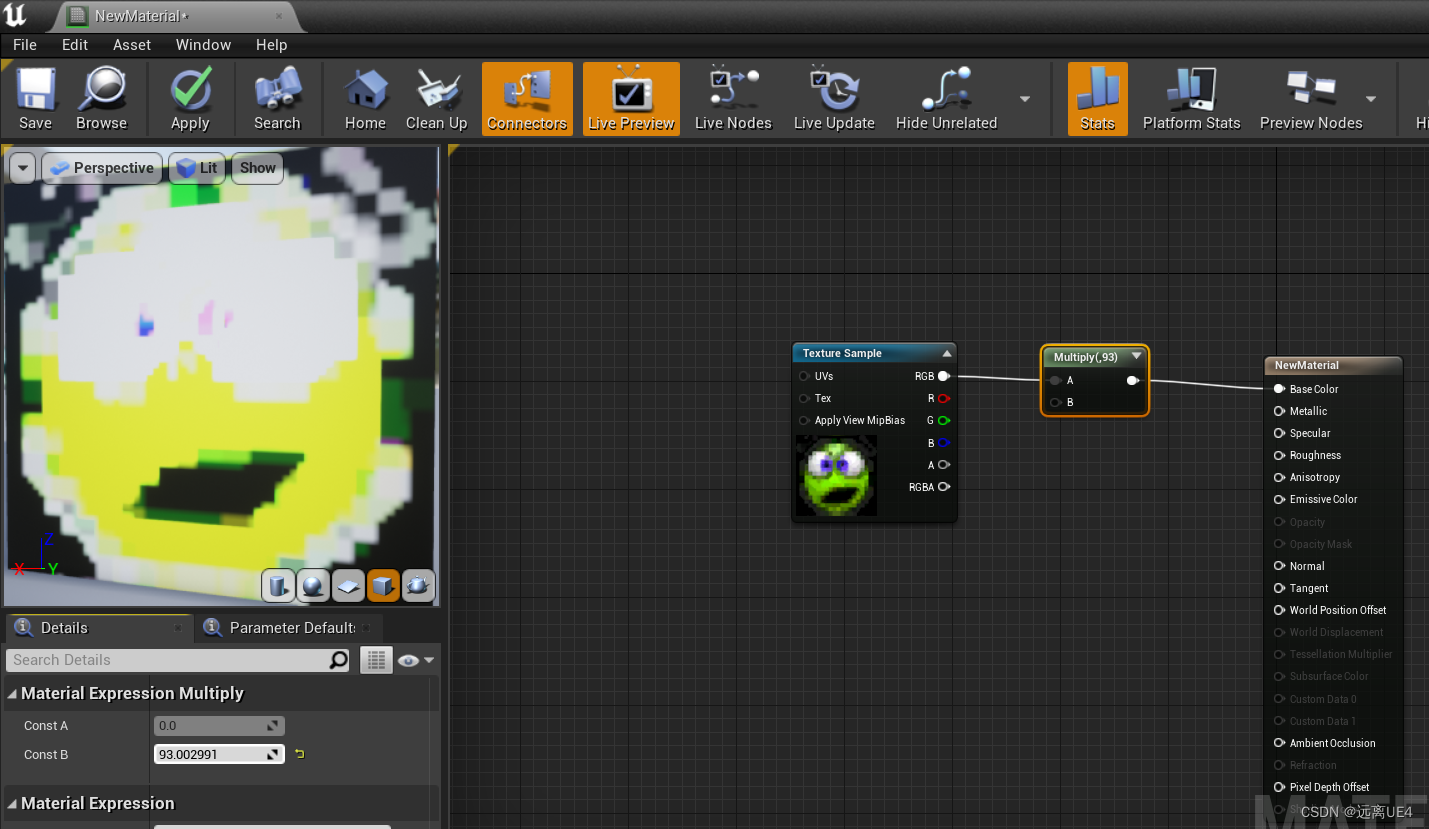
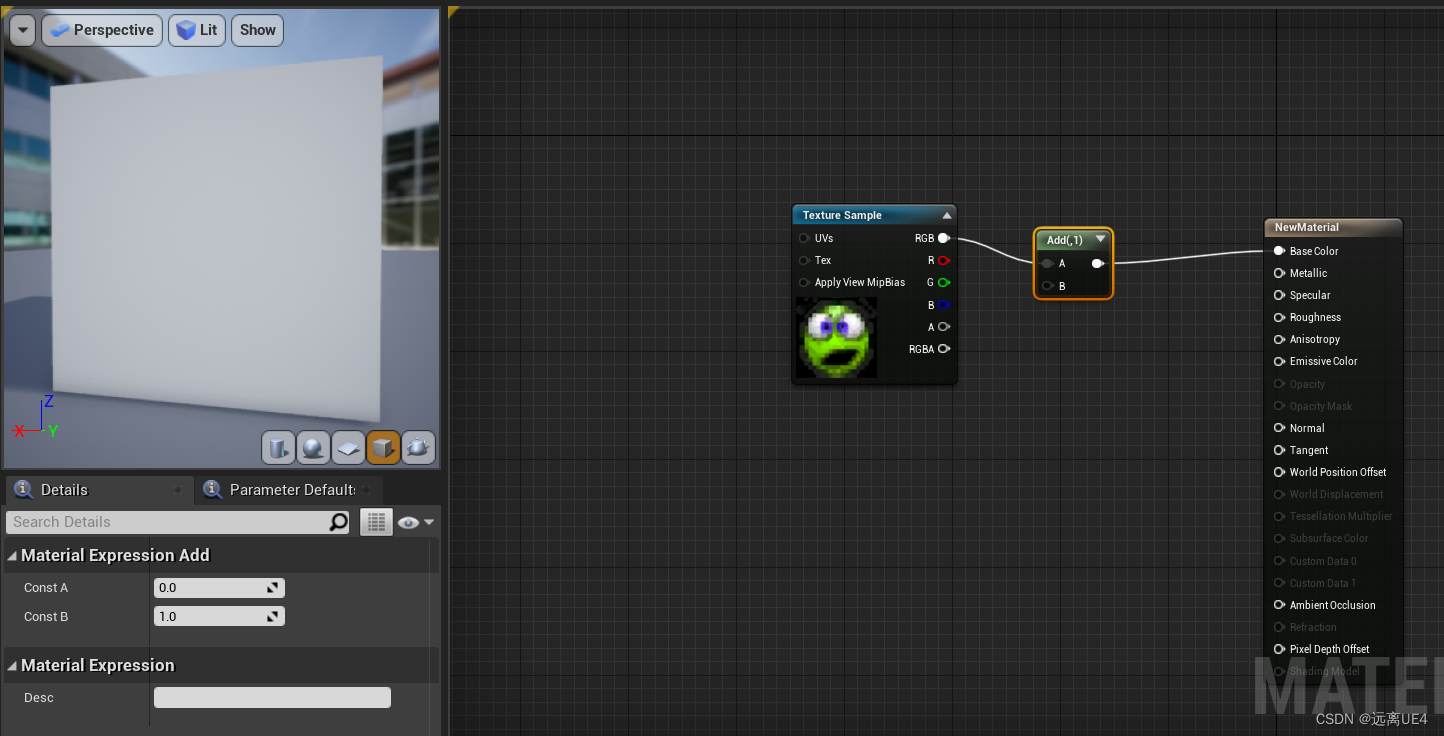
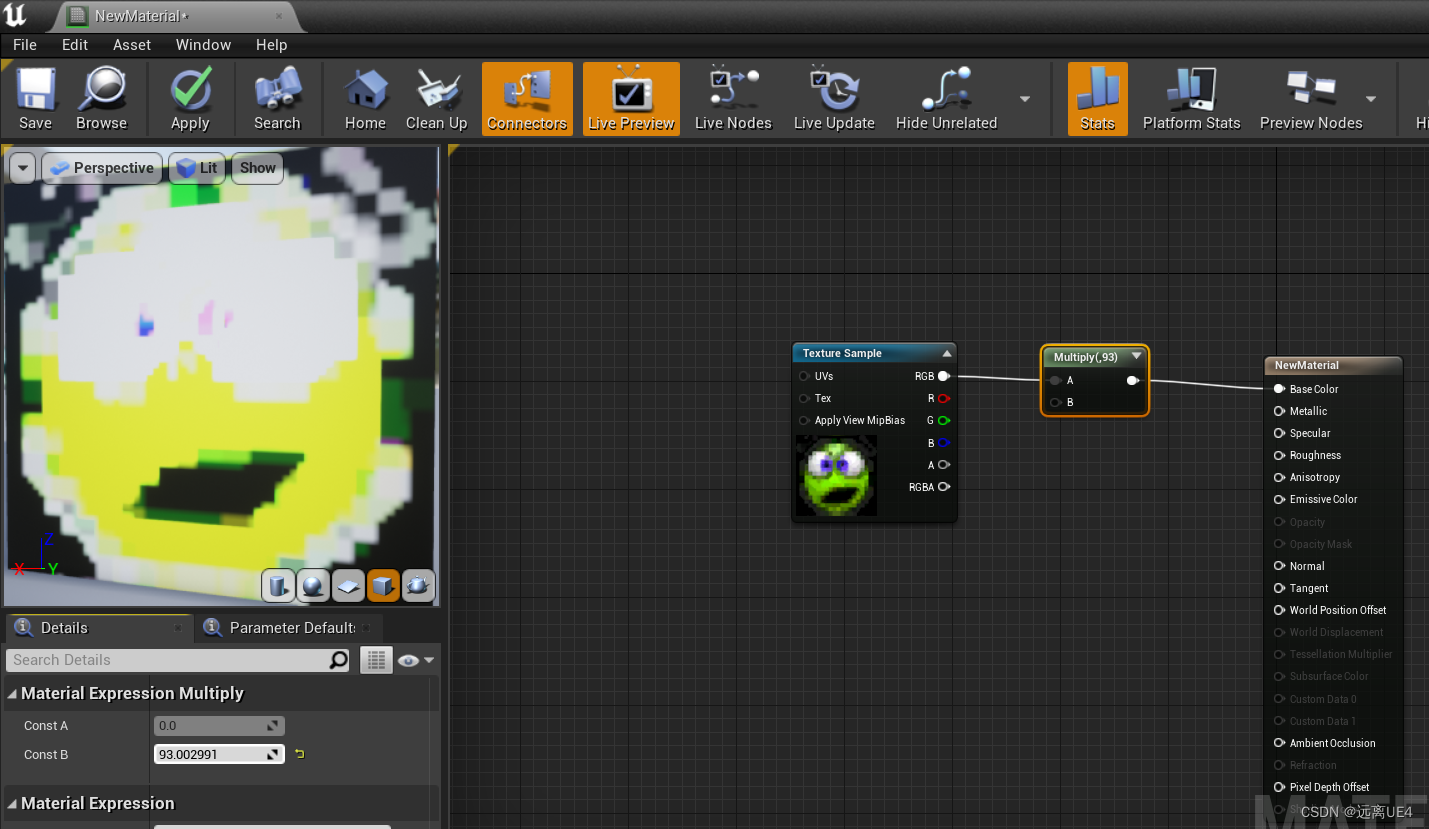
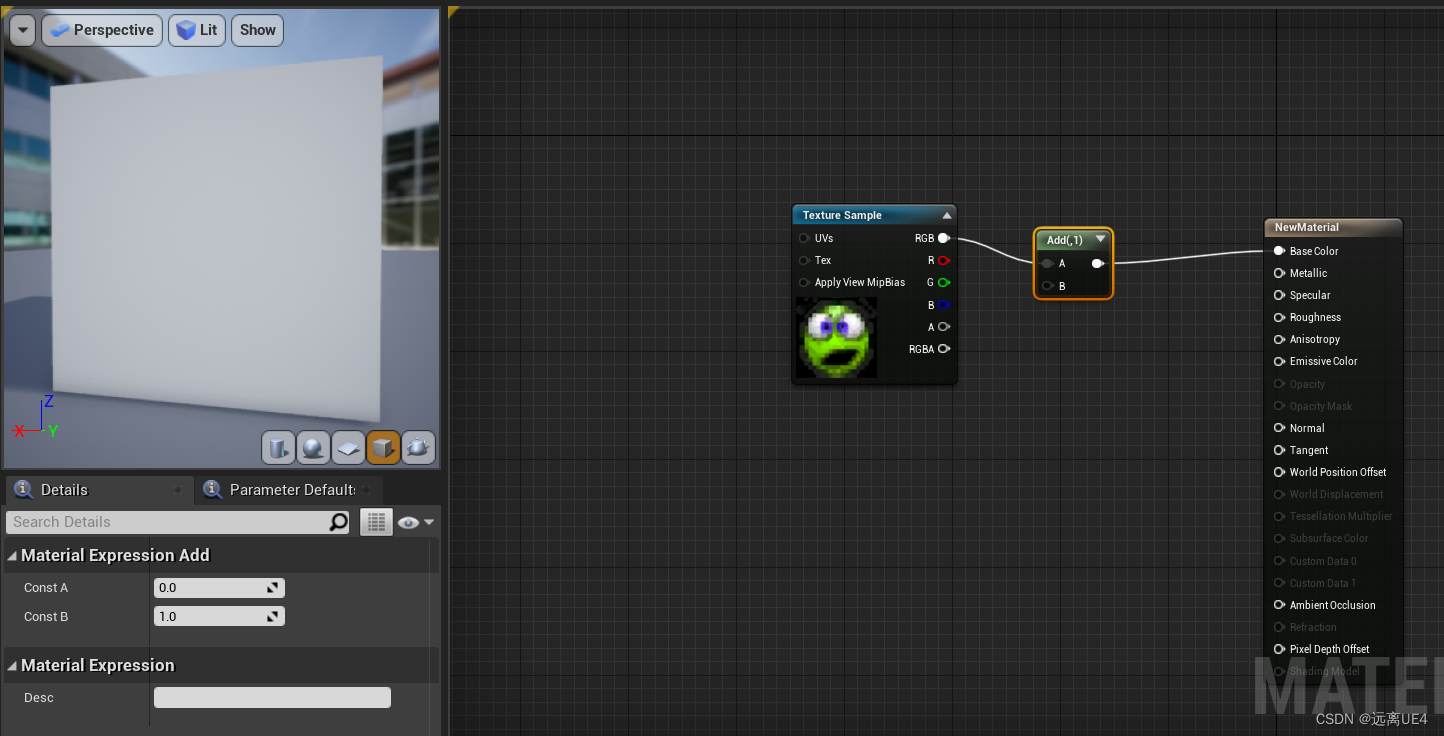
乘法乘以超过1不会为纯白色,而加法超过一,材质就呈现白色,乘法是提高亮度









CheapContrast与CheapContrast_RGB都是提升对比度的,一个是一维输入,一个是三维输入,让亮的地方更亮,暗的地方更暗,不像power虽然也是提升对比度,但是使用过后的结果都是变暗或者最多不变(值为1的情况)


乘法乘以超过1不会为纯白色,而加法超过一,材质就呈现白色,乘法是提高亮度








本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/53838.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!