本篇内容包括:HTTP 协议定义及其特点概述、关于 URL 定义及分类概述、Request 请求、Response 响应 以及 浏览器访问一个网站的全过程 等内容…
一、HTTP 协议概述
HTTP(HyperText Transfer Protocol) 即 超文本传输协议,它是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP 是万维网(www)的数据通信的基础。
HTTP 作为一个应用层协议,它由请求和响应两部分构成,是一个标准的个客户端和服务器模型,它的主要特点:支持客户端/服务器模型、简单快速、灵活、无连接、无状态
1、简单快速
客户端向服务器发送服务请求时,只需传路径和请求方法。请求方法包括有 GET、POST、HEAD 等。每种方法规定了客户端与服务器联系的不同类型。由于 HTTP 协议简单,使得 HTTP 服务器的程序规模小,因而通信速度很快
2、灵活
HTTP 允许传输任意类型的数据对象,正在传输的类型由 Content-Type 加以标记,最常见的 4 种 Content-Type 的取值如下:
- application/x-www-form-urlencoded(常见的 form 提交):最常见 POST 提交数据的方式。浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以此钟方式提交数据
- multipart/form-data(文件提交):另一种非常常见的 POST 数据提交的方式。我们在使用表单上传文件时,必须让 form 的 enctyped 等于这个值
- application/json(提交 json 格式的数据):现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦
- text/xml(提交 xml 格式的数据) :XML-RPC(XML Remote Procedure Call)。它是一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范
3、无连接
无连接的含义是限制每次连接只处理一个请求,服务器处理完客户端的请求,然后响应,并收到应答之后,就断开连接,这种方式可以节省传输时间。
4、无状态
HTTP 协议是无状态协议,无状态是指协议对于事务处理没有记忆能力,这种方式的一个坏处就是,如果后续的处理需要用到之前的信息,则必须要重传,这样就导致了每次连接传输的数据量增大。好处就是,如果后续的连接不需要之前提供的信息,响应就会比较快。而为了解决 HTTP 的无状态特性,出现了 Cookie 和 Session 技术.
二、关于 URL
1、URL 概述
URL(Uniform Resource Locator),即 统一资源定位器,是因特网的万维网服务程序上用于指定信息位置的表示方法。在万维网(www)上,每一信息资源都有统一的且在网上唯一的地址,该地址就叫 URL,它是 www 的统一资源定位标志,就是指网络地址(就是我们俗称的网址)。
URL 是互联网上标准资源的地址,可以从互联网上得到的资源的位置和访问方法的一种简洁的表示。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
2、URL 结构组成
URL由三部分组成:资源类型、存放资源的主机域名、资源文件名。也可认为由4部分组成:协议、主机、端口、路径。
http://host[:port]/[a_path]
http://IP(主机名/域名):端口/访问的资源路径
- http 表示要通过 HTTP 协议来定位网络资源;
- host 表示合法的 Internet 主机域名或者IP地址;
- port 指定一个端口号,端口号为空则使用缺省端口 80;
- a_path 指定请求资源的 URl;如果 URL 中没有给出 a_path,那么当它作为请求 URl 时,必须以 “/” 的形式给出,通常这个工作浏览器自动帮我们完成。
三、Request 请求
Request 请求:
- 作用:获取浏览器发送过来的数据,
- 组成部分:请求行 请求头 请求体
- 请求格式:
请求方式 请求资源 协议/版本 - 请求例子:GET /test/row?username=root&password=1234 HTTP/1.1
1、报文头的属性
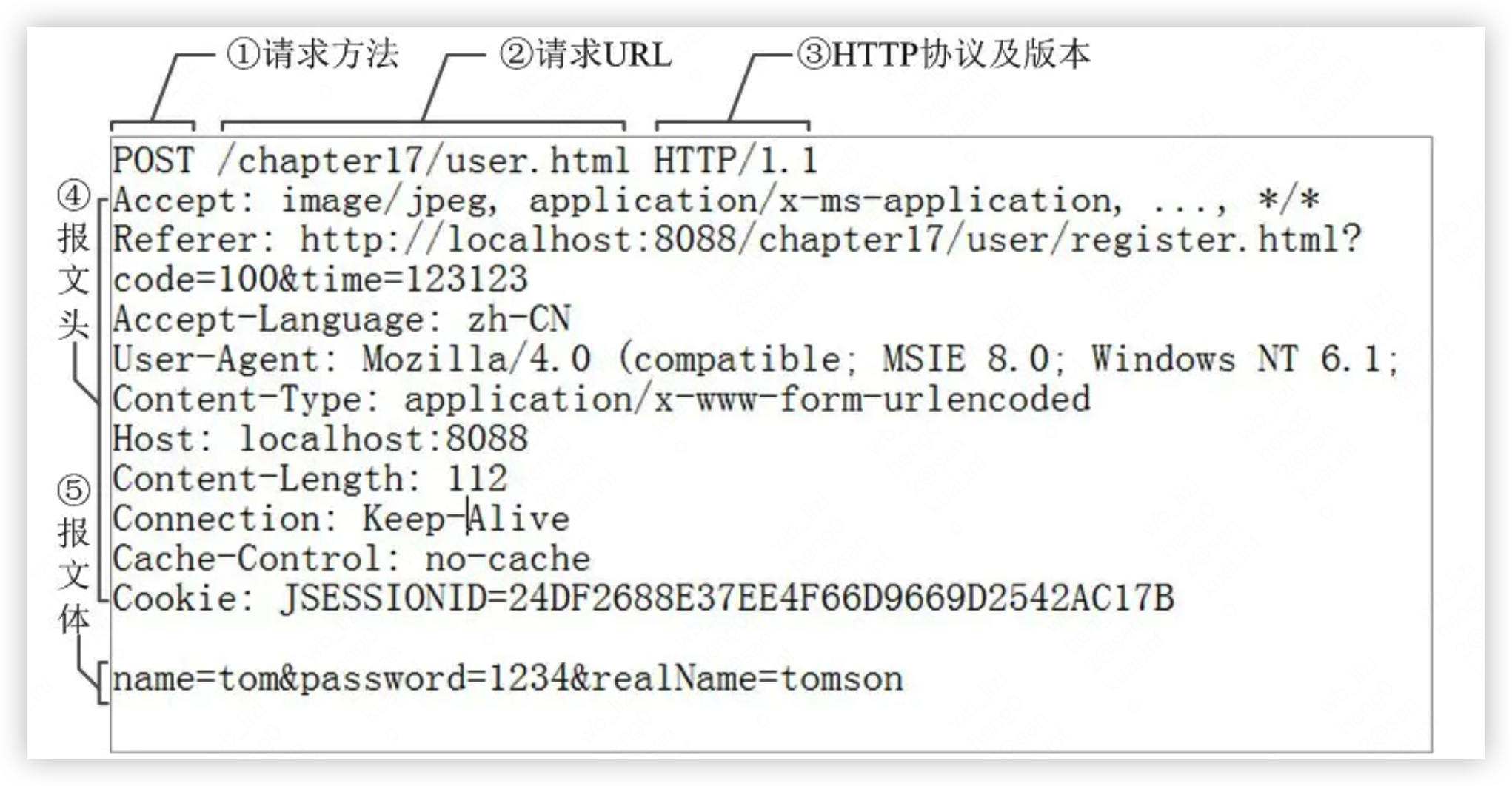
下面是一个请求的报文:

其中:
- ① 是请求方法,GET 和 POST 是最常见的 HTTP 方法,除此以外还包括 DELETE、HEAD、OPTIONS、PUT、TRACE。不过,当前的大多数浏览器只支持 GET 和 POST
- ② 为请求对应的 URL 地址,它和报文头的Host属性组成完整的请求URL,
- ③ 是协议名称及版本号。
- ④ 是 HTTP 的报文头,报文头包含若干个属性,格式为“属性名:属性值”,服务端据此获取客户端的信息。
- ⑤ 是报文体,它将一个页面表单中的组件值通过
param1=value1¶m2=value2的键值对形式编码成一个格式化串,它承载多个请求参数的数据。不但报文体可以传递请求参数,请求 URL也可以通过类似于/chapter15/user.html? param1=value1¶m2=value2的方式传递请求参数。
常见的报文头的属性:
| 字段 | 说明 | 示例 |
|---|---|---|
| Accept | 可接收的响应内容类型 | Accept:text/plain (文本类型) |
| Accept-Charset | 可接收的字符集 | Accept-Charset: utf-8 |
| Accept-Encoding | 可接受的响应内容的编码方式 | Accept-Encoding: gzip, deflate |
| Accept-Language | 可接受的响应内容语言列表 | Accept-Language: en-US |
| Accept-Datetime | 可接受的按照时间来表示的响应内容版本 | Accept-Datetime: Oct, 26 Oct 2022 13:31:00 GMT |
| Authorization | HTTP协议中需要认证资源的认证信息 | Authorization: Basic OSdjJGRpbjpvcGVuIANlc2SdDE== |
| Cache-Control | 请求/回复中的,是否使用缓存机制 | Cache-Control: no-cache |
| Connection | 客户端想要优先使用的连接类型 | Connection: keep-alive Connection: Upgrade |
| Content-Length | 以8进制表示的请求体的长度 | Content-Length: 348 |
| Content-Type | 请求体的MIME类型 | Content-Type: application/x-www-form-urlencoded |
| Date | 发送该消息的日期和时间 | Date: Oct, 26 Oct 2022 13:31:00 GMT |
| Expect | 表示客户端要求服务器做出特定的行为 | Expect: 100-continue |
| From | 发起此请求的用户的邮件地址 | From: user@qq.com |
| Host | 服务器域名和端口号,默认端口可省略 | Host: www.baidu.com:80 or www.baidu.com |
| If-Match | 主要用于PUT,实体匹配才可以操作 | If-Match: “9jd00cdj34pss9ejqiw39d82f20d0ikd” |
| If-Modified-Since | 资源未被修改的情况下返回304未修改 | If-Modified-Since: Dec, 26 Dec 2015 17:30:00 GMT |
| User-Agent | 浏览器的身份标识字符串 | User-Agent: Mozilla/ |
| … | … | … |
2、报文的方法
# GET
GET 请求是最常见的一种请求方式,当客户端要从服务器中读取文档时,当点击网页上的链接或者通过在浏览器的地址栏输入网址来浏览网页的,使用的都是GET方式。
GET方法要求服务器将URL定位的资源放在响应报文的数据部分,回送给客户端。GET方法请求参数和对应的值附加在URL后面,利用一个?代表URL的结尾以及附带参数的开始,参数用key=value键值对的方式书写,参数和参数之间用&符号隔开.一般GET请求的参数的大小受限,最大不超过1024.由于参数明文的显示在了URL上面,因此不太适合传递私密的数据.
# POST
对于上面提到的不适合使用 GET 方式的情况,可以考虑使用 POST 方式,因为使用 POST 方法可以允许客户端给服务器提供信息较多
POST 方法将请求参数封装在 HTT P请求数据中,以名称/值的形式出现,可以传输大量数据,这样 POST 方式对传送的数据大小没有限制,而且也不会显示在 URL 中
# GET和POST的区别
- 在参数传递上,GET 请求的参数是直接拼接在地址栏URL的后面,而 POST 请求的参数是放到请求体里面的
- 在长度限制上,GET 请求有具体的长度限制,即一般不超过1024KB,而 POST 理论上没有,界限取决于浏览器限制
- 在安全角度上。GET 请求因为数据都是明文显示在 URL 上面的,所以 GET 安全和私密性不如 POST
- 总的来说,GET 和 POST 都是 TCP 连接,并无实质的区别,但是由于 HTTP 浏览器的限定,导致它们在应用过程中体现出了一些不同,GET 产生一个数据包,POST 产生两个数据包
- 对于 GET 请求,浏览器会把 header 和 data 一并发出去,服务器响应 200(返回数据).
- 对于 POST 请求,浏览器先发送 header,服务器响应 100 continue,浏览器再发送 data,服务器响应 200 ok
# HEAD
HEAD 就像 GET,只不过服务端接受到 HEAD 请求后只返回响应头,而不会发送响应内容。当我们需要查看某个页面的状态的时候,使用 HEAD 是非常高效的,因为在传输的过程中省去了响应内容部分。
Ps1:HTTP是无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,HTTP使用的不是UDP协议(无连接)
Ps2:从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性,简单地说,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
Ps3:Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间
四、Response 响应
HTTP 协议定义了 web 客户端如何从 web 服务器请求页面,以及服务器如何把页面传送给客户端。
HTTP协议采用了 请求/响应 模型,即客户端向服务器发送一个请求报文(请求报文包括请求的方法、url、协议版本,请求头部和请求数据),服务器以一个响应状态行作为响应(响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据)

- 作用:接收到请求之后,服务器向浏览器写回数据
- 组成部分:响应行 响应头 空行 响应体
- 响应行:
协议/版本 状态码 状态码说明
1、HTTP 响应构成
HTTP 响应是由四部分构成: 响应行 响应头 空行 响应体
- 响应行(状态行):由 HTTP/1.1(协议版本) 200(状态码) OK(状态码的描述) 构成
- 响应头:由一些键值对构成,用来说明客户端要使用的一些附加信息
- 空行:响应头后面的空行时必须的
- 响应体(响应正文):服务器返回给客户端的文本信息
2、常见响应状态码
- 1xx:已发送请求
- 2xx:已完成响应:200:正常响应;
- 3xx:还需浏览器进一步操作:302:重定向 配合响应头:location;304:读缓存
- 4xx:用户操作错误:404:用户操作错误;405:访问的方法不存在
- 5xx:服务器错误:500:内部异常
五、浏览器访问一个网站的全过程
当我们使用浏览器访问一个网站时,其实是基于 HTTP 协议,浏览器作为客户端向服务器端发送一次请求,而服务器端在接收到这次请求后,给浏览器反馈一个响应。下面是具体的过程:
- 当用户访问一个网站时,首先输入访问的 URL,先通过 DNS 进行域名解析,将域名解析成对应的 IP 地址
- 经过解析之后,浏览器会发起一个 TCP 的连接请求
- 服务器接受请求后,通过三次握手建立连接
- 客户端在确认建立连接成功后,向服务端发送 HTTP 请求格式的数据包
- 服务器端解析 HTTP 数据包,执行用户的这次请求并生成一个 HTTP 响应格式的数据包,发送给客户端
- 浏览器在收到服务器端的数据包之后再进行解析,再通过 HTML 格式呈现给用户
- 客户端再通过四次握手释放连接

(1))

















