相信很多前端开发人员在项目开发过程中都会遇到这样一个问题:页面的图标发生改动,需要往图标文件中追加新的图标,却因为图标文件已经打包好而无从下手,重新制作一份图标文件吧,要考虑替换整个项目的图标,工程量太大,有一种牵一发而动全身的感觉,之所以会造成这种尴尬的局面呢,是因为项目开发初期对图标管理没有一个规范的解决方案。下面就和大家讲解一下基于 Iconfont 的图标管理方案。如果哪位大佬有更好的解决方案,可以一起探讨一下!

Iconfont 是阿里巴巴出品的一个非常优秀的矢量图标库,里面有很多的图标,具体有多少呢,看它官网的计数器,反正一般开发工作中是够用了,相信很多做设计、前端开发的小伙伴都有在用这个网站!

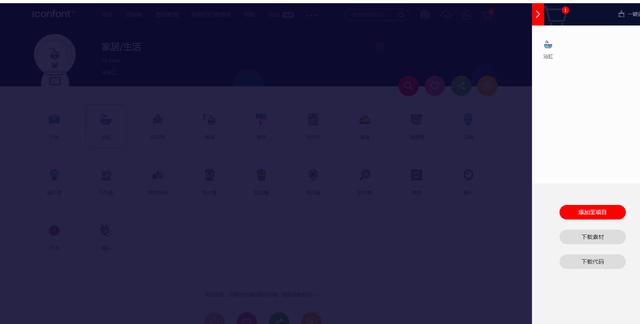
今天要说的就是它的图标管理功能,我们可以对喜欢的图标加入购物车,然后加入相应的项目中去。我们为每一个项目创建一个目录,这样当后期有图标需要添加进来时,直接加在对应项目中,然背后重新生成图标文件即可。

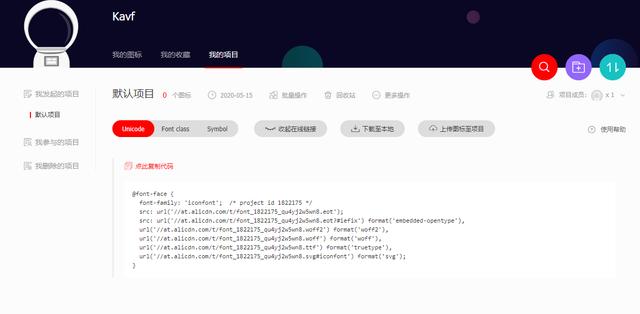
然后在我的项目页面,可以对图标进行下载,管理,上传自定义图标等,非常方便。

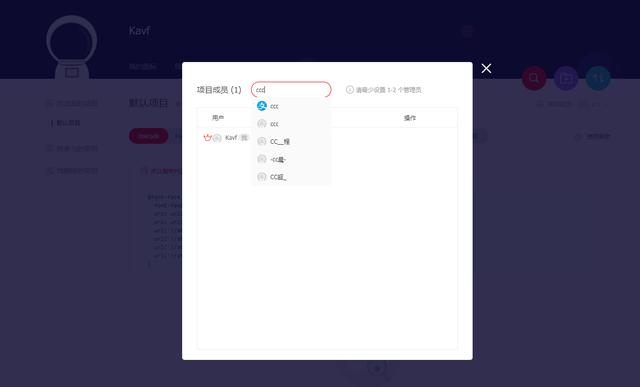
并且可以邀请成员加入项目或分享项目给他人。
每一个Web 项目从项目开发初期做好图标管理,可以省去很多不必要的困扰。

其他问题
图标对应格式的字体文件(例如 iconfont.woff2 )丢失,导致在安卓小程序上面图标不显示的解决方法:
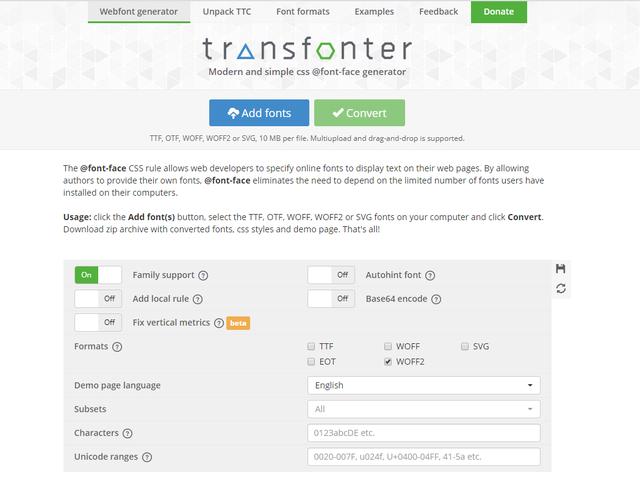
找到一个能够显示的文件,比如 iconfont.ttf 然后使用下面网站进行格式转换,需要转换2步,先将 ttf 转换成 woff2 ,然后再将 ttf2 转换成 base64 。再写入到 css 中
网址:https://transfonter.org/

将转换后的 base64 码写入 css :

按键事件(2))


呢)


)




一遍文章搞定...)







